- wx:for-items和wx:for是循环数组;
- wx:for-item是给列表赋别名。
- scroll-view中不能使用textarea、map、canvas、video组件
- scroll-into-view(值应为某子元素ID,设置哪个方向可滚动,则在哪个方向滚动到该元素)的优先级高于scroll-top(设置竖向滚动条位置)
- 在滚动scroll-view时会阻止页面回弹,所以在scroll-view中滚动,是无法触发onPullDownRefresh
tip:微信小程序下拉刷新上拉加载的两种实现方法:
(1)利用”onPullDownRefresh”和”onReachBottom”方法实现小程序下拉刷上拉加载,具体是在JS文件中直接写 ”onPullDownRefresh”和”onReachBottom”方法,如下
wxml:
<scroll-view scroll-y = true >
.........
</scroll-view>js:
onPullDownRefresh: function() {
// Do something when pull down.
console.log('刷新');
},
onReachBottom: function() {
// Do something when page reach bottom.
console.log('circle 下一页');
}(2)在scroll-view里设定bindscrolltoupper和bindscrolltolower实现微信小程序下拉刷新上拉加载。
tip:
在scroll-view里设定bindscrolltoupper和bindscrolltolower,然后在js里写好触发事件后对应的方法。[注意,使用这个模式一定要设置scroll-view的高度,100%不知道为什么设置后没效果,建议使用100vh
vh:相对于视窗的高度
vm:相对于视窗的宽度
视窗:浏览器内部的可视区域大小,即window.innerWidth/window.
更多内容请浏览:https://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/
扫描二维码关注公众号,回复: 2930256 查看本文章
6.若要使用下拉刷新,请使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部。
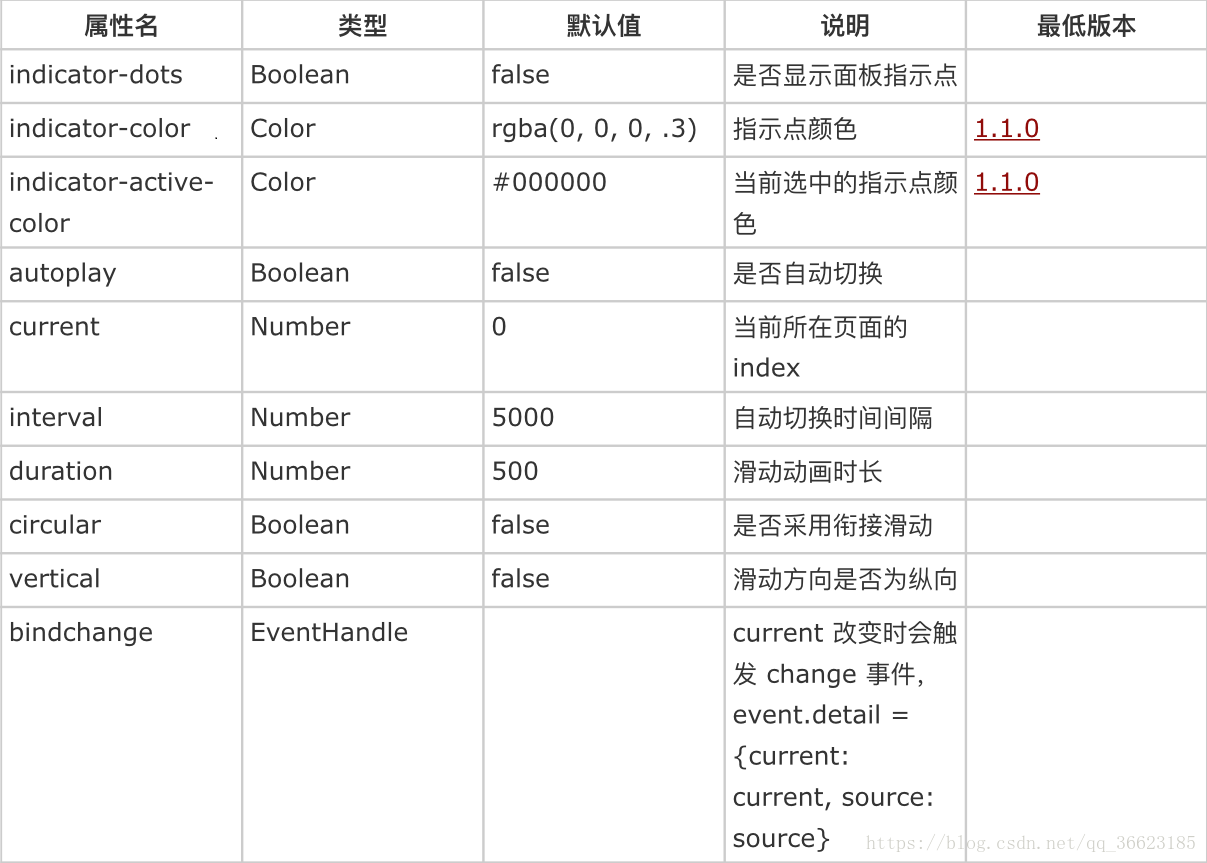
7.滑块视图容器