一,小程序的文件结构
小程序包含一个描述程序的app和多个描述各自页面的page
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

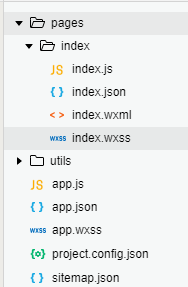
下面是一个单页面的小程序所需目录:

其中:
index文件夹代表一个页面。index.js脚本文件相当于JavaScript脚本文件。.json配置文件。.wxml相当于HTML模板文件。.WXSS相当于css样式文件。
utils文件夹是全局配置。app.json当前小程序的全局配置。app.js全局脚本文件。app.wxss全局样式。project.config.json工具配置,sitemap.json小程序内搜索配置。
注意:在app.json的'pages'属性中

路径不可以设置为绝对路径,否则会报错。
二,页面的配置
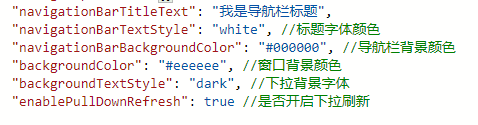
页面配置在页面.json的文件中进行配置。
常用基础配置有:

在小程序文档里有全面的配置项
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
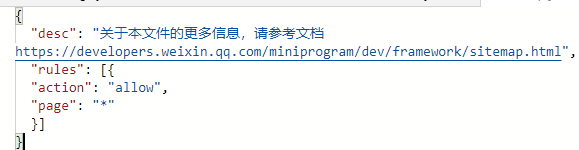
根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。

默认所有页面都会被微信索引。