EChart中使用地图方式总结
最近在仿照EChart公交线路方向示例,开发表示排水网和污水网流向地图,同时地图上需要叠加排放口、污染源、污水处理厂等要素。由于之前没有用过EChart,尤其是EChart的地图功能,琢磨尝试很久,终于弄明白了地图上面、线及点要素的加载及显示方法,总结如下。
1、底图的加载
一般地图都需要底图,EChart中底图的数据来源,有三种方式,分别如下:
(1)百度地图。需要引入百度地图API,具体使用方法参见官方示例(http://echarts.baidu.com/examples/editor.html?c=lines-bmap-effect,如下左图),此时series中引入的其他要素层中,coordinateSystem 的值必须设置为 'bmap',也就是其它层的数据,以bmap地图作为空间坐标系统的参照,如下右图:

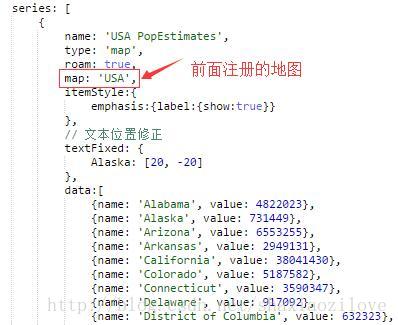
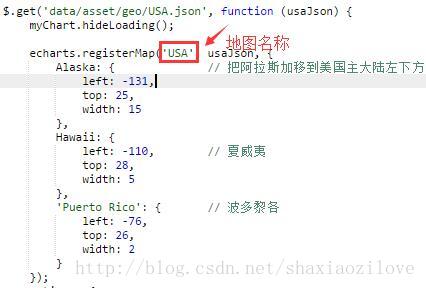
(2)json及registerMap的方式。这种方式底图数据以json(geojson)格式存储,具体geojson的格式(参考http://geojson.org/)及转换为geojson的方法(可采用Mapshaper,使用参考http://blog.csdn.net/column/details/14830.html)自行了解。在获取json格式的数据后,采用registerMap进行手动注册,给地图取一个名字。EChart中使用的方法,可参考官方示例(http://echarts.baidu.com/examples/editor.html?c=map-usa),series中的map为用户自己注册的地图,要点如下。注意问题:registerMap只能注册面状要素的json数据,对点、线无效!

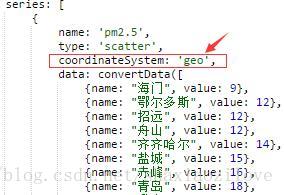
(3)<script及geo方式。这种方式的底图数据,可以直接用 script 标签引入包含数据的 js 文件,引入后会自动注册地图名字和数据,如<script src="../../data/china.js"></script>,引入后EChart自动对地图进行注册,可参考EChart官方示例(http://www.echartsjs.com/gallery/editor.html?c=scatter-map),使用要点如下。注意问题:series中的coordinateSystem必须设置为 geo,即采用的坐标系统参考与geo中定义的地图保持一致;geo方式也只适用于面状地图数据,对点和线要素数据无效!

2、线要素的加载
线要素的加载,一般通过series中type设置为 line 的方式实现(具体参考http://echarts.baidu.com/option.html#series-lines),参数coordinateSystem设置为bmap(百度地图)、geo或registerMap手动注册的地图名称。
3、点要素的加载
点要素的加载,一般通过series中type设置为scatter或effectScatter(具体参考http://echarts.baidu.com/option.html#series-scatter和http://echarts.baidu.com/option.html#series-effectScatter),参数coordinateSystem设置为bmap(百度地图)、geo或registerMap手动注册的地图名称。
以上是对EChart中使用地图的总结,不恰当的地方还请及时指出,谢谢!