http://blog.csdn.net/pipisorry/article/details/78868409
Sublime基础功能及拓展
中文支持
ubuntu16.04中subline text3的中文输入法支持
sudo apt-get update && sudo apt-get upgrade
git clone https://github.com/lyfeyaj/sublime-text-imfix.git
cd sublime-text-imfix && ./sublime-imfix
通过命令行输入subl打开subline再lock到lancher上就可以输入中文了。
有时lancher上打开总是不能输入中文,也不知为何,只能通过terminal输入subl打开才能输入中文。
[解决ubuntu16.04下的sublime text3不能使用中文输入法的问题]
[解决Ubuntu下Sublime Text 3无法输入中文]
Sublime Text 3打开txt中文乱码的解决方法
Sublime Text是一个非常强大的编辑器,可是对中文的支持并不好,在Sublime Text 2 时,可以通过命令行的方式安装编码包来解决,但Sublime Text 3不能通过这样的方式解决。
在安装完Sublime Text 3后要下载一个ConvertToUTF8包,sublime中preference - browse packages打开目录将包放入(如win: C:\Users\用户名\AppData\Roaming\Sublime Text 3\Packages; linux: ~/.config/sublime-text-3/Packages)。重新启动Sublime Text,打开乱码文件后按 Ctrl + Shift + C 即可。[ConvertToUTF8包下载地址]
快捷调用浏览器
构建系统可以让您通过外部程序来运行文件,并可以在Sublime Text查看输出。
tools -> Build System –>New Build System,进行如下设置(注意后缀),保存到user目录下:
{
"cmd" :["/usr/bin/firefox","$file"],
"selector":["text.html"]
}
打开html文本,修改内容后按Ctrl+B,可以看到自动调用chrome并且是修改后的内容。在sublime Text的console中可以看到输出的信息。
自定义sublime代码片段
功能:编辑文档中输入sublime自定义字符+tab键,自动生成自定义代码或者文字什么的。
我们在开发中有很多代码是需要重复编写的,每一次都去复制粘贴显然是一件效率极其低下的事情,sublime的自定义代码片段功能就很好的解决了这个问题。
菜单栏-Tools ->developer -> New Snippet可以看到新建一个xml类型的描述文件,如下:
|
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
|
注释已经非常详细了,content 里面就是代码模版:${序号:默认值} 。
关于序号:序号相同的地方光标会同时停在那可以多处同时编辑。序号大小就是 tabindex。在实际使用代码的时候,可以使用 tab 切换光标位置。
以hexo新建一篇博客头部为例:
|
<snippet>
<content>
<![CDATA[
title: ${1:标题}
date: ${2:2015-12-26 15:26:17}
tags: [${3:标签}]
categories: [${4:分类}]
]]>
</content>
<!-- 可选:快捷键,利用Tab自动补全代码的功能 -->
<tabTrigger>hexoH
</tabTrigger>
<!-- 可选:使用范围,不填写代表对所有文件有效。附:source.css和test.html分别对应不同文件。 -->
<!-- <scope>source.md</scope> -->
<!-- 可选:在snippet菜单中的显示说明(支持中文)。如果不定义,菜单则显示当前文件的文件名。 -->
<description>hexo博客头部生成
</description>
</snippet>
|
设置完毕,保存代码片段,保存到sublime的文件目录\Packages\User,文件名任意,但文件后缀必须为.sublime-snippet。
现在在文档中输入hexoH+tab键。文档中自动输入:
title: 标题
date: 2015-12-26 15:26:17
tags: [标签]
categories: [分类]
Sublime Text 插件
安装package control(好像现在的sublime text3自带了)
首先打开package control的官方网站,复制网站中的一段代码(sublimeText 3): import urllib.reques...write(by)。依次点击 View > Show Console 打开控制台(快捷键: Ctrl+`)。在控制台中粘贴刚才的代码,回车,等待安装,重启 。
通过快捷键 cmd+shift+P 打开 Package Control 调用命令面板来安装其他的插件了。输入 install 然后你就能看见屏幕上出现了 Package Control: Install Package,点击回车然后搜索插件。或者使用Ctrl+Shift+P,打开控制面板,输入PC,效果如下:说明安装成功了。
相关命令:
List Packages 显示所有已安装的插件
Remove Packages 移除一个指定的插件
Upgrade Package 更新一个指定的插件
Upgrade/Overwrite All Packages 更新所有已安装的插件
如何安装插件
安装完package control后。先使用Ctrl+Shift+P输入install...选择 Install Package 。需要等待一会加载时间,输入要安装插件的前面几个字符就可以看到对应的插件了,单击就可以安装了。
安装完一般最好重启一下sublime text。
如何卸载插件
使用Ctrl+Shift+P输入remove...选择 remove Package,再选择要卸载的package。
设置:快捷键绑定
使用 View–>Show console,调出console面板输入sublime.log_commands(True),可以得到当前使用的命令面板进行设置的值。方便进行快捷键的绑定。
菜单中进行快捷键绑定:
打开用户按键绑定文件 Preferences → Key Bindings – User, 在右侧文件中括号中复制左侧文件内容再加入类似以下代码(快捷键组合是自定义的,这里是自定义格式化快捷键):{"keys": ["ctrl+alt+l"], "command": "reindent" , "args": {"single_line": false}},
Note: 1 每个不同快捷键都是以,号分割的。
2 复制是因为***-User:个人对于sublime_text的定制。使用JSON格式,会直接覆盖掉***-Default默认设置中的内容。
安装主题
Ctrl+Shift+P 输入PCI,Install Package 。输入Material或者seti_ui或者enki(lz使用的主题)模糊匹配到对应主题[官方网站查看样式]。一般安装成功后,会自动弹出。
回车等待安装就好,成功后会弹出一个使用设置的页面,把其中的如下代码拷贝到Settings-User,保存,你会发现,默认的主题已经变成了刚刚我们查看过的主题了。
|
"color_scheme":
"Packages/Theme - Spacegray/base16-eighties.dark.tmTheme",
"theme":
"Spacegray Eighties.sublime-theme"
|
当然,你也可以通过菜单栏,进行主题的选择,会有相同的效果。它会自动在Settings-User进行设置。
格式化插件
SublimeText自带格式化代码功能(不推荐,格式化对不齐)
Edit - Line - Reindent
该功能并不需要选中代码之后才能执行格式化功能,其默认是格式化整个文件里的代码。
自定义格式化快捷键: Preferences → Key Bindings – User, 在右侧文件中括号中加入类似以下代码:{"keys": ["ctrl+alt+l"], "command": "reindent" , "args": {"single_line": false}}
安装其它语言的格式化插件
如果SublimeText自带的格式化代码不适合用在你所使用的语言(比如SQL、Ruby等)的话,可以通过插件的方式进行配置,具体请看下述操作:
ctrl+shift+P唤出命令面板 > “install package” > 输入“format”,在弹出的列表中找到对应你所想要进行格式化操作的语言。
格式化插件html-css-js prettify
安装prettify前需要先安装其依賴node.js。(可以先设置路径看是不是已经存在,修改hcj-prettify对应的nojs路径为"linux": "/usr/bin/nodejs/bin/node")
下载nodejs[Download for Linux (x64)]
tar -xf node-***-linux-x64.tar.xz
sudo mkdir /usr/bin/nodejs
sudo mv node-***-linux-x64/* /usr/bin/nodejs/
确认Node.js安装路径,鼠标右键HTML/CSS/JS Prettify > Set Plugin Options,修改hcj-prettify对应的nojs路径为"linux": "/usr/bin/nodejs/bin/node"
安装html-css-js prettify
- Ctrl+Shift+P or Cmd+Shift+P in Linux/Windows/OS X
- type install, select Package Control: Install Package
- type prettify, select HTML-CSS-JS Prettify
设置prettify快捷键
可以鼠标右键HTML/CSS/JS Prettify > pretty code 完成当前文件的美化操作。
也可以自定义一个快捷键:
如果没有修改过Packages/User/Default(linux.sublime-keymap,这样默认快捷键就是ctrl+shift+H,但是要注意不要和其它快捷键重复了,否则会不起效果;
如果修改过,则将 {"keys": ["ctrl+alt+l"], "command": "htmlprettify"}, 加入到user快捷键文件中就可以用了,lz设置的快捷键ctrl+alt+l。
[官网插件配置] [FED社区:sublime text 3 插件:HTML-CSS-JS Prettify] [HTML-CSS-JS Prettify] [使用Sublime Text 3的HTML-CSS-JS Prettify插件格式化代码]
BracketHighlighter:符号高亮
插件提供行数列高亮的各种配对的语法符号,显示在行号上。点击标签/元素会显示其结束标签/元素。
安装后的配置:
将配置文件信息全选复制一份到Bracket settings-User。
在配置文件"bracket_styles"中,将style改为hightlight(style有四种方式: solid、underline、outline、highlight,根据自己的习惯挑选一种)。
将"bracket_styles"以下的样式类型全部去掉注释。其中对应关系为:
|
|
{} - curly
() - round
[] - square
<> - angle
“” ” - quote
|
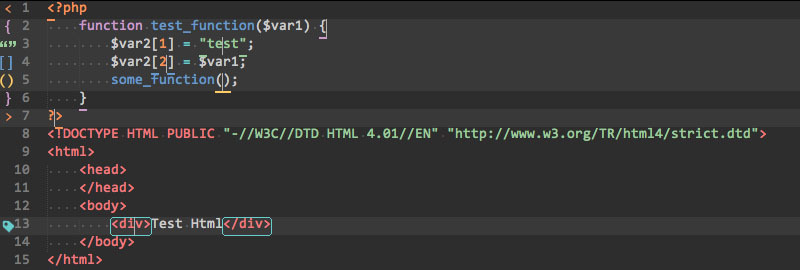
BracketHighlighter打开和折叠代码的某一部分就应该是这个样子的。
Color Highlighter :CSS颜色高亮
Color Highlighter这个插件会检测CSS文件中的颜色码,不论是Hex码或者RGB码都能很好的显示。安装后默认效果是,css文件中的颜色值会使用对应的颜色显示。
当然还可以进一步设置,Color Highlighter能够设置成用背景色或者边框提示颜色:

Colorpicker:使用一个取色器改变颜色
使用方法: ctrl + shift + c,快捷键有冲突,需修改。可以通过ctrl+shift+p:搜索Colorpicker调用。
ColorPicker通常,如果我们需要一个调色盘的时候,我们习惯使用Photoshop或是Gimp。但是一个完整的选色工具可以直接在你的编辑器中使用- Ctrl/Cmd + Shift + C。还有两个插件 GutterColor 和 ColorHighlightergutter可以在gutter中显示很棒的色彩高亮,简化了色彩代码的定位。
Note: sublime text3已经有自带的了,右键 > insert color with color picker就可以从color picker取色了。
其它插件推荐
AdvancedNewFile:快速新建文件。
Nettuts+ Fetch:管理类库。
Sidebar Enhancements:增强侧边栏。可以在浏览器中打开,还可以配置不同文件的打开方式,快捷在不同浏览器打开。
SideBar Folders:更好的管理侧边栏文件夹
DocBlockr:代码块注释。可以快速的对函数进行注释。先写完你的函数,然后在函数的前面一行,输入/**回车,自动生成代码块注释,并且在注释块中,按@键可以展开关键词。[sublime text 3 插件:DocBlockr与javascript注释规范]
SublimeLinter-jshint:语法校验。
Emmet:厂商前缀。[中文文档:地址] [前端开发必备!Emmet使用手册]Emmet
编辑器中最流行的插件之一。Emmet,前身Zen Coding也是web开发者提高生产力最有效的方法之一。按下Tab键,Emmet就能把一个缩写展开成一个HTML和CSS代码块,我想提一下Hayaku-集合了方便的层叠样式表缩写。
SublimeLinter,让 Sublime 足以媲美 IDE 的重要插件 —— 代码实时错误提示。
CSS3:CSS3语法高亮。
CSScomb : CSS属性排序
Markdown Editing 和 Markdown Preview,实现预览MD。
JavaScript Completions和JavaScript & NodeJS Snippets。输入提示,代码补全
better-completions: 涵盖了html, jquery,javascript,Bootstrap的代码片段。
liveReload:文件保存浏览器即时刷新!
WebInspector
在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。
功能:使用绝对路径储存在用户设置中的项目断点,控制台,分步和断点调试器,栈追踪。这些都能够很棒的工作!而且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHint。视频
这个插件的实质,看一下它的名字就知道了–它提供了使用我们的最爱的编辑器直接和Git协同工作的机会。使用这种方式与Git协同工作会节省您大量的时间。首先:您不需要时常的在Sublime和终端间相互切换。另外:它具有tag自动补全功能,写add就足够了,而不是git add -A。第三点:它具有快速提交功能(quick),一个命令添加所有变化并全部提交。
如果你只是想利用Git来获取远程仓库的内容,我推荐使用Nettuts+ Fetch.
有个叫Glue的插件,会在界面下方显示一个小窗口,你可以在那里写Shell脚本。这样一来,你的编辑器就不仅仅局限于使用Git了。
GitGutter & Modific
这些插件可以高亮相对于上次提交有所变动的行,换句话说是实时的diff工具。
EditorConfig
EditorConfig帮助开发者在不同的编辑器,IDE之间定义和维护统一的编程风格。EditorConfig工程包含一个文件,定义了编程风格,文本编辑器插件集合,让编辑器可以读取该文件并依照它来定义风格。例如.editorconfig文件:
|
|
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
|
Sublimall
一个简洁的插件,可以让你在不同的Sublime Text 编辑器间同步所有的配置(设置,插件,打开的文件等等)所有的一切都是免费的,你只需要创建一个账户即可。是BufferScroll的一个更简约的替代品。
译者注:现在暂时无法注册
>Max registration reach
I’m sorry about that, don’t forget that it’s a beta version of Sublimall.
Registrations will been soon re-opened!
Geoffrey.
AllAutocomplete
传统的Sublime Text自动补全插件仅仅在当前文件下工作。AllAutocomplete 可以搜索全部打开的标签页,这将极大的简化开发进程。当然,还有一个插件叫 CodeIntel,实现了一些IDE的功能并且为一些语言提供了“代码情报”: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
对开发者来讲这个可能是最有用的插件之一了。SublimeREPL 可以直接在编辑器中运行一个解释器,支持很多语言:
Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell
Floobits

SublimeText, Vim, Emacs, IntelliJ IDEA极佳的扩展工具,它使得开发者可以在从不同的编辑器合作编写代码。
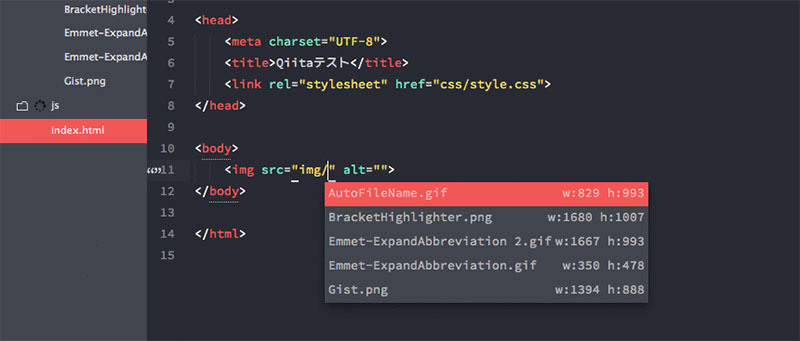
AutoFileName
Colorcoder
高亮所有变量,因此可以极大的简化代码定位。尤其是对那些有阅读障碍的程序员非常有帮助。
PlainTasks
杰出的待办事项表!所有的任务都保持在文件中,所以可以很方便的把任务和项目绑定在一起。可以创建项目,贴标签,设置日期。有竞争力的用户界面和快捷键。
MarkdownEditing
可能是Markdonw最好的插件了:语法高亮,缩略词,自动补全,配色方案。你也可以尝试使用MarkdownPreview作为替代解决方案。
- Sublime SFTP
- CTags – 让Sublime Text支持CTags.
- SideBarEnhancement – 为侧边栏添加很多额外的功能.
- ActualVim – Vim in Sublime – 两个最爱的编辑器合二为一.
- SublimeLinter – 行内语法检测插件,支持: C/C++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb – CSS代码风格格式化.
- FixMyJS, Jsfmt and JsFormat – JS/JSON代码风格格式化.
- AStyleFormatter – C/C++/C#/Java 代码风格格式化.
- SVG-Snippets – 一套 SVG 代码片段.
- Inc-Dec-Value – 增加或减少数字, 日期, 十六进制彩色值等等。
- Trailing Spaces – 高亮空白结尾并快速删除它们
- Alignment – Package Control作者写的简单到极致的多行选择和多行选择对齐插件
- Placeholders – 带有文本,图片,列表,表格等的占位用代码片段
- ApplySyntax – 快速语法检测
- StylToken – 允许以不同的颜色高亮特定的一段文本 (类似和notepad++ 的Style token功能).
- EasyMotion – 快速跳转到任何当前激活视图而已看到区域的字符
- ZenTabs 和Advanced?New?File – 改进默认tab样式和文件创建.
- EncodingHelper – 猜测文本的编码方式,在状态栏显示,从不同的编码形式转换到UTF-8
- Gist – 同步GitHub Gist和Sublime (ST2).
Clipboard History (ST2) – 为的剪切板保存历史记录
from: http://blog.csdn.net/pipisorry/article/details/78868409
ref:[一个前端程序猿的Sublime Text3的自我修养]