本文主要介绍webstorm拓展插件 Sass / SCSS 以及 压缩css / js
一、 Sass / SCSS 安装
稍微了解一下 Sass 和 SCSS 的区别:
SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能 ;
Sass是用Ruby语言写的, 所以需要先安装Ruby,然后再安装 Sass / SCSS
Ruby 下载链接 https://rubyinstaller.org/downloads/ 可以挑一个你喜欢的版本 不知道用默认的就可以了

安装过程一直下一步就行了


默认选择就行了
安装完成之后
打开cmd
输入 cd + 当前 Ruby 所在路径下的bin文件
再输入 gem install sass (如下图 , 这样的话恭喜你成功了)

这样我们就把 Ruby 和 Sass 都安装好了
接下来就是到 webstorm 里面配置了
打开 settings

选择 Tools --> File Watchers --> + 号

选择 Sass 或者 SCSS 配置都是一样的方法 这里选用 SCSS

只需要配这个 其他的不用管

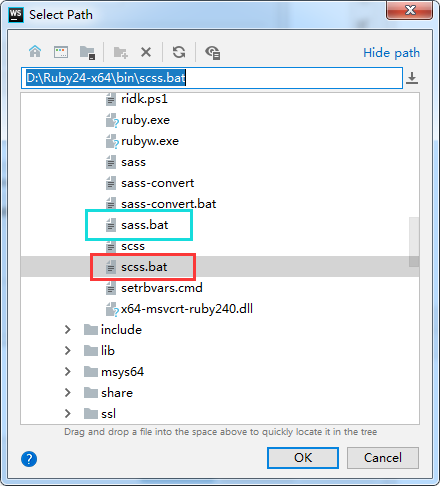
在刚刚的bin目录下找到scss.bat (Sass 就用 sass.bat)

然后 点 OK --> Apply 就行了 (文件命名不能用中文 会报异常)
二、压缩css、js
先下载好 yuicompressor : https://github.com/yui/yuicompressor/releases (任意一个都行 )

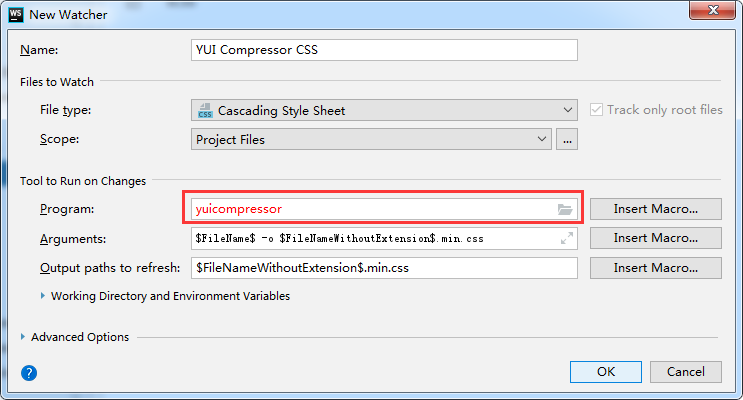
然后到webstorm里面配置 和之前的操作一样
选择 css 或 js 这里以css为例

同样也只需要配置这一项其他不变

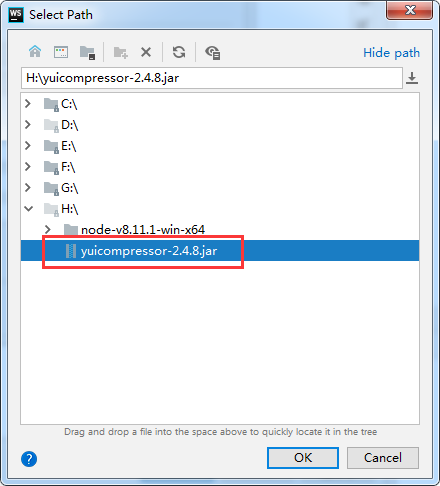
找到之前下好的jar包 选择到

然后 点 OK --> Apply 就行了
接下来试一下一整套操作
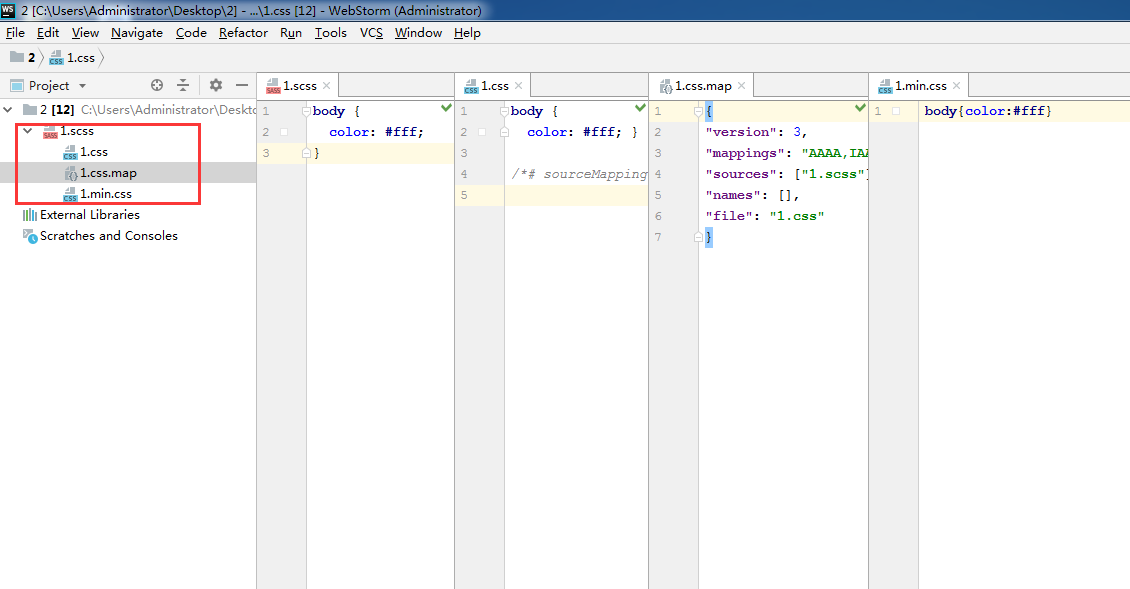
新建一个 scss 文件 然后编译成 css 文件 在进行压缩

这种操作是不是很骚气 哈哈哈哈哈