//正常
<ul id="example-1">
<li v-for="item in object">
{{ item.message }}
</li>
</ul>
//索引;
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}//索引:0,1...
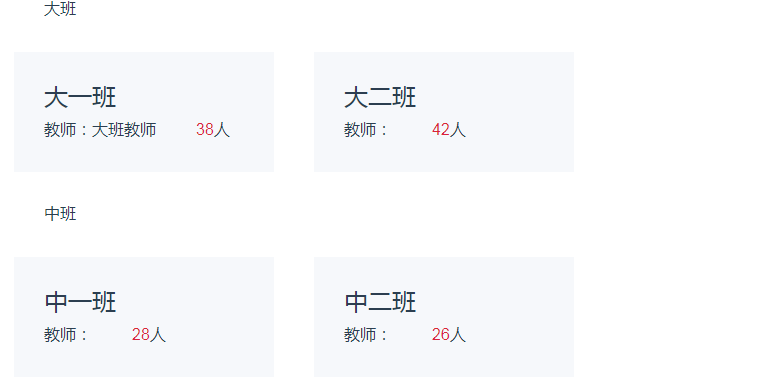
</div> 殊的例子:利用underCodejs中_.grouBy()按照ClassType大、中、小半分组;主要:(val,key) in classArr获取“键”:
<el-row class="class-box" v-for="(val,key) in classArr">
<el-col :span="20" :offset="1" class="class-box-title" >
<p>{{key|formatGrade}}</p>
</el-col>
<div class="class-item" v-for="item in classArr[key]" @click="skipClassAdmin(item.Id)">
<strong>{{item.Name}}</strong><br>
<p>教师:{{item.TeacherName}}<span>{{item.Count}}</span>人</p>
</div>
</el-row>data:{
11:[
{ "Id": 100147, "ServiceUnitId": 78, "Name": "中一班", "ClassType": 11, "Count": 28, "Cancel": false },
{ "Id": 100148, "ServiceUnitId": 78, "Name": "中二班", "ClassType": 11, "Count": 26, "Cancel": false }
],
12:[
{ "Id": 100247, "ServiceUnitId": 78, "Name": "大一班", "ClassType": 11, "Count": 28, "Cancel": false },
{ "Id": 100248, "ServiceUnitId": 78, "Name": "大二班", "ClassType": 11, "Count": 26, "Cancel": false }
]