若请求方和响应方不同源,则会造成跨域的问题,(同源:协议、域名、端口号一致,具体可以自行了解)
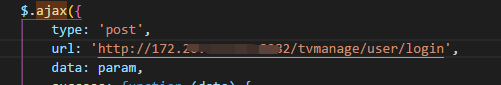
就比如我现在做登录窗口:


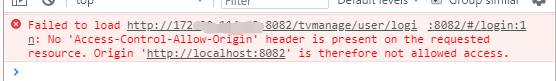
报错提示跨域请求不成功,如何解决跨域呢,这里提供代理的方式仅供大家参考:
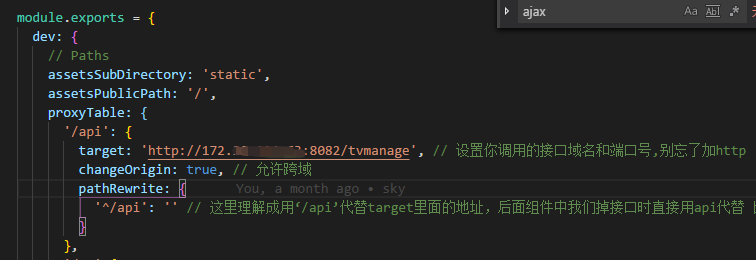
在config的index.js配置文件的dev中,添加proxyTable,使用api替代服务器地址,关于ProxyTable的一些详情和遇到的问题,可以查看我上一篇博文,这里不再赘述

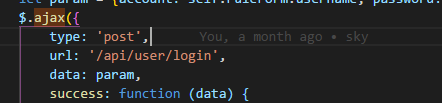
然后在调用接口的时候直接使用/api,后面接上接口的其他路径信息,就可以

OK,现在就可以使用这种代理的方式解决跨域的问题了,希望本文能够帮助到你!