
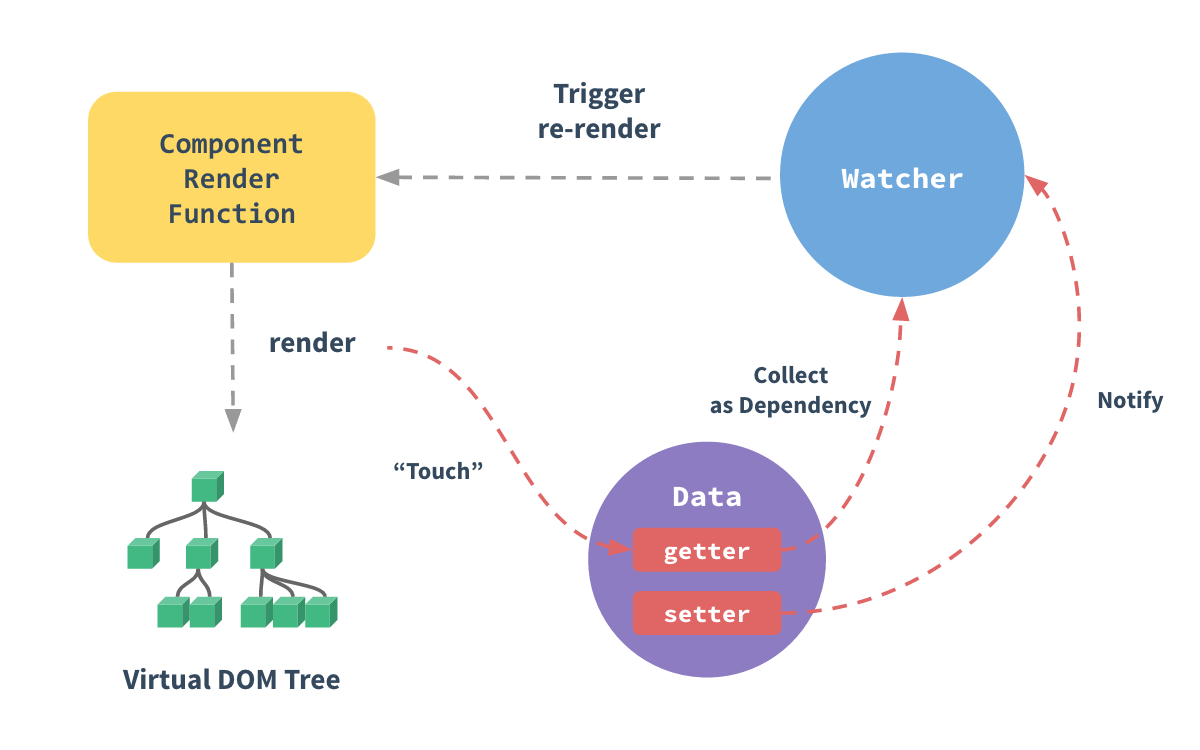
数据响应原理:有一份数据a.b,在一个vue对象的实例化过程中,会给a.b这份数据通过ES5的Object.defineProperty属性添加了一个getter和setter,同时vuejs对模板做编译,解析生成一个指令对象(v-text),每一个指令对象都会关联一个Watcher,当我们的指令对应的表达式a.b做求值的时候,就会触发了它的getter,这里就会把依赖收集到Wathcer里面,当我们再次改变a.b的值的时候,我们就会触发它的setter,会通知到对应关联的Watcher,然后Watcher就会再次对a.b求值,算对比新旧值,当发现值改变了,Watcher又会通知到指令,让指令的update方法,由于指令是对DOM的封装,所以它就会调用原生DOM的方法去更新视图。