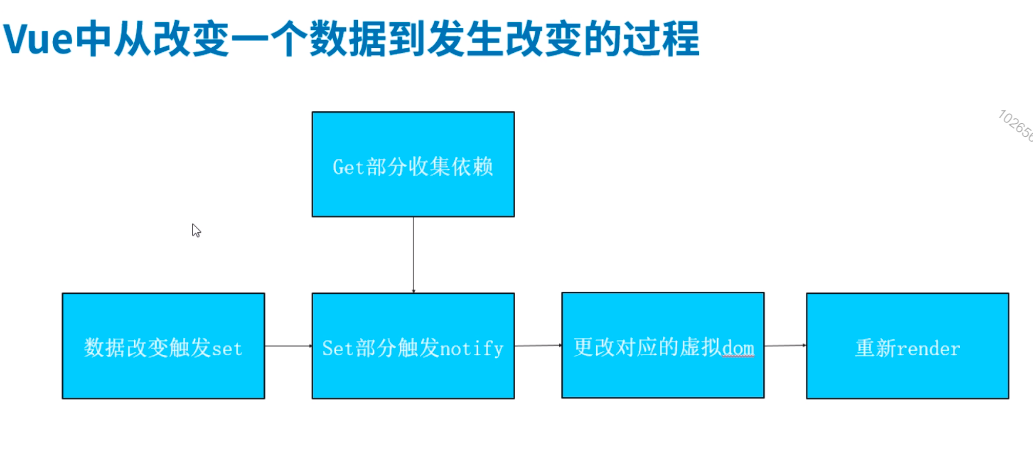
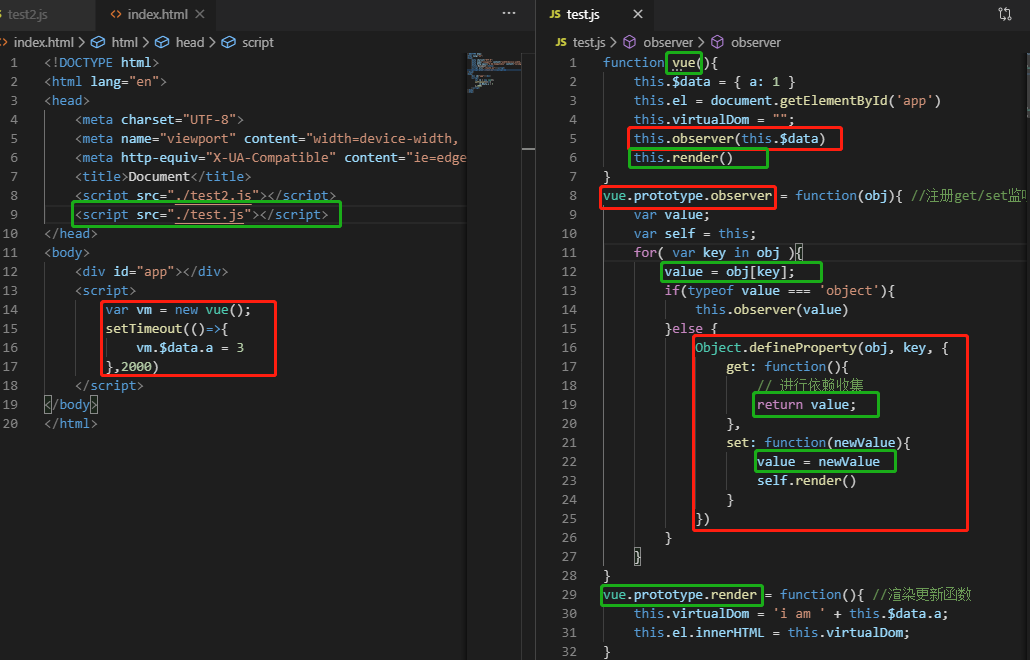
vue2.0数据响应式原理
对象
Obect.defineproperty 定义对象的属性mjm
defineproperty 其实不是核心的为一个对象做数据双向绑定,而是去给对象做属性标签,设置一系列操作权限,只不过属性里的get和set实现了响应式

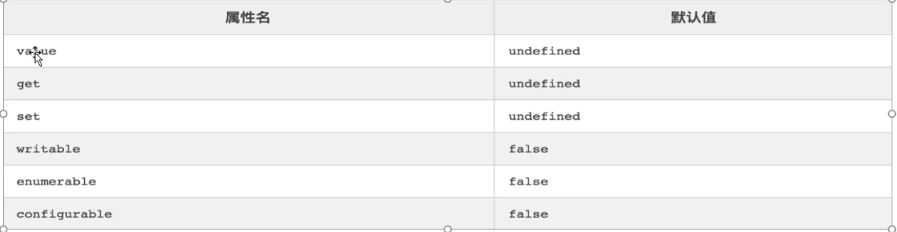
var ob = { a: 1, b: 2 } //1-对象 2-属性 3-对于属性的一系列配置 Object.defineProperty(ob, 'a' , { //a对象则是ob的绝对私有属性,,默认都是true writable: false, enumerable: false, configurable: false }) ob.a = 3 console.log(Object.getOwnPropertyDescriptor(ob, 'a')) console.log(ob.a) //1
var ob = { a: 1, b: 2 } //1-对象 2-属性 3-对于属性的一系列配置 /** * vue双向数据绑定 * 给ob的a属性设置get/set方法,则获取ob的a时,会触发get方法,设置ob的a时,会触发set方法 */ Object.defineProperty(ob, 'a' , { //a对象则是ob的绝对私有属性,,默认都是true get: function(){ console.log('a- get') }, set: function(){ console.log('a- set') } }) ob.a = 3 console.log(ob.a)
//正常用法,,,使用中转,不优雅 var ob = { a: 1, b: 2 } //1-对象 2-属性 3-对于属性的一系列配置 /** * vue双向数据绑定 * 给ob的a属性设置get/set方法,则获取ob的a时,会触发get方法,设置ob的a时,会触发set方法 */ var _value = ob.a //_value 作为一个中转 Object.defineProperty(ob, 'a' , { //a对象则是ob的绝对私有属性,,默认都是true get: function(){ console.log('a- get') return _value; }, set: function(newValue){ console.log('a- set') _value = newValue; } }) ob.a = 3 console.log(ob.a) //get方法必须return ,否则返回undefined


defineProperty 定义的get和set是对象的属性,那么数组怎么办?
做了个装饰者模式
/** * 概述 Object.create() 方法创建一个拥有指定原型和若干个指定属性的对象。 * 被创建的对象继承另一个对象的原型,在创建新对象时可以指定一些属性。 * 语法 Object.create(proto, [ propertiesObject ]) */ //数组 -- 做了个装饰者模式 var arraypro = Array.prototype; var arrob = Object.create(arraypro) var arr = ['push', 'pop', 'shift']; //枚举这三个,vue中还有其他 arr.forEach((method, index)=>{ arrob[method] = function(){ var ret = arraypro[method].apply(this,arguments); dep.notify(); } })
vue3.0数据响应式原理 - Proxy
Proxy对象用于定义基本操作的自定义行为 ,用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程。
和defineProperty类似,功能几乎一样,但是用法不同
为什么要是用Procy? 1、defineProperty只能监听某个属性,不能对全对象监听 2、所以可以省去 for in 提升效率 3、可以监听数组,不用再去单独对数组做特异性操作
改造的observer: vue.prototype.observer = function(obj){ //注册get/set监听 var self = this; this.$data = new Proxy(this.$data, { get: function(target, key, receiver){ return target[key] }, set: function(target, key, value, receiver){ // return Reflect.set(target, key, value); // return target[key] = value target[key] = value; self.render(); } }) }
Proxy 用途 -- 校验类型 -- 真正的私有变量
Diff算法和virtua doml
//1-对象 2-属性 3-对于属性的一系列配置