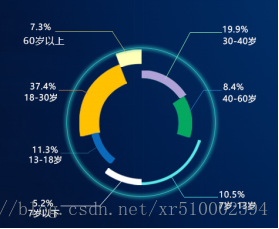
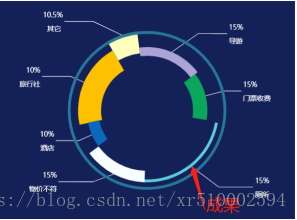
再总结一个终极环形图,同事发给我了文档,我当时没有认真看,导致做了无用功,思路就是错的,没做出来。样图是这样的
样图 

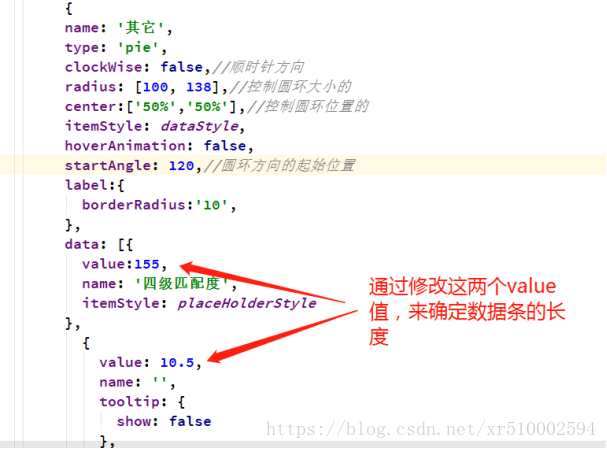
最开始我采用的思路是几条数据全写在一起,但是这样是行不通的,这样只能修改一个radius的值。新思路中series中有几条数据就定义几个name值,如下图:
这样可以更加容易的控制数据条的大小和长短,在data中的value值和下方的value值是成比例的,两个value值相加的整体为1,比如说data中的value值为30,另一个value值为70,那么长度比就是3:7,数据条的长度就是圆环的7/10,长度是由另一个value值决定的。
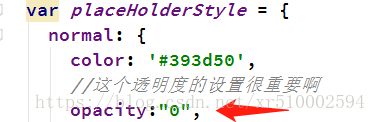
另外还有一步非常重要。在外部定义圆环样式的时候会设置一个透明度,opacity=0,这样可以使数据条的 另一部分隐藏掉,只留下数据条,这一步至关重要
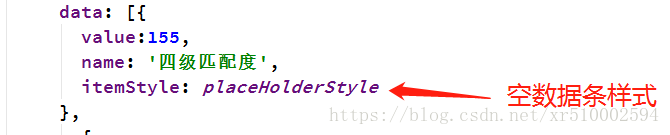
在data中通过itemStyle来引用这个样式
并且在真实数据条中通过itemStyle控制数据条颜色。
下方代码是环形图引导线的写法,注释已经写得很清楚了,不再进行详细解释。
另外在设置引导线的时候,最后发现我value值的设定是反的,结果导致引导线的指示方向也是反的,上面写得是正确的写法。Value值的比例对数据条长短的控制非常重要。这全都是我自己一点一点试出来的。
label: { // 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等.
normal: {
show: true, // 是否显示标签[ default: false ]
position: 'top', // 标签的位置。'outside'饼图扇区外侧,通过视觉引导线连到相应的扇区。'inside','inner' 同 'inside',饼图扇区内部。'center'在饼图中心位置。
formatter: '{c}%\n\n{a} ' , // 标签内容
color:'white'
}
},
labelLine: { // 标签的视觉引导线样式,在 label 位置 设置为'outside'的时候会显示视觉引导线。
normal: {
show: true, // 是否显示视觉引导线。
position:'top',
length: 25, // 在 label 位置 设置为'outside'的时候会显示视觉引导线。
length2: 50, // 视觉引导项第二段的长度。
lineStyle: { // 视觉引导线的样式
color: '#fff',
width: 1
},
}
参考:http://gallery.echartsjs.com/editor.html?c=xHyh3Q7Zuf
下面是series中的其中一个圆环数据条的写法,代码太多,只切出来一个借鉴。
{
name: '其它',
type: 'pie',
clockWise: false,//顺时针方向
radius: [100, 138],//控制圆环大小的
center:['50%','50%'],//控制圆环位置的
itemStyle: dataStyle,
hoverAnimation: false,
startAngle: 120,//圆环方向的起始位置
label:{
borderRadius:'10',
},
data: [{
value:155,
name: '四级匹配度',
itemStyle: placeHolderStyle
},
{
value: 10.5,
name: '',
tooltip: {
show: false
},
label: { // 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等.
normal: {
show: true, // 是否显示标签[ default: false ]
position: 'outside', // 标签的位置。'outside'饼图扇区外侧,通过视觉引导线连到相应的扇区。'inside','inner' 同 'inside',饼图扇区内部。'center'在饼图中心位置。
formatter: '{c}%\n\n{a} ' , // 标签内容
color:'white'
}
},
labelLine: { // 标签的视觉引导线样式,在 label 位置 设置为'outside'的时候会显示视觉引导线。
normal: {
show: true, // 是否显示视觉引导线。
position:'outside',
length: 25, // 在 label 位置 设置为'outside'的时候会显示视觉引导线。
length2: 50, // 视觉引导项第二段的长度。
lineStyle: { // 视觉引导线的样式
color: '#fff',
width: 1
},
}
},
itemStyle: {
color:'#fffdbc'
}
},
],
},//黄色