1.OpenglWidget
OpenglWidget.h
#ifndef OPENGLWIDGET_H
#define OPENGLWIDGET_H
#include <QtOpenGL>
class OpenglWidget : public QGLWidget
{
public:
OpenglWidget(QWidget *parent=0);
protected:
void initializeGL();
void initWidget();
void paintGL();
void resizeGL(int width, int height);
private:
GLfloat angle;
};
#endif // OPENGLWIDGET_H
OpenglWidget.cpp
#include "openglwidget.h"
OpenglWidget::OpenglWidget(QWidget *parent):QGLWidget(parent)
{
initWidget();
initializeGL();
}
void OpenglWidget::initializeGL()
{
//设置着色模式,平滑的
glShadeModel(GL_SMOOTH);
//清除掉之前的所有颜色
glClearColor(0.0,0.0,0.0,0.0);
//深度缓存,设置初始值为1.0,小于1.0的部分是可见的
glClearDepth(1.0);
//启动OPenGL的相关功能,由参数决定,这里指
//(启用了之后,OpenGL在绘制的时候就会检查,当前像素前面是否有别的像素,如果别的像素挡道了它,那它就不会绘制,也就是说,OpenGL就只绘制最前面的一层)
glEnable(GL_DEPTH_TEST);
//制定深度缓存比较值
//这里参数指的是如果输入的深度值小于或者等于参考值则通过
glDepthFunc(GL_LEQUAL);
glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);
}
void OpenglWidget::initWidget()
{
//从屏幕上(400,400)为起始点,显示一个640*400的界面
setGeometry(400,200,640,480);
setWindowTitle("My OPenGL");
}
void OpenglWidget::paintGL()
{
//清除颜色缓冲和深度缓冲
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
//将当前点移置屏幕中心,相当于复位的操作
glLoadIdentity();
//平移函数,参数指的是分别从X轴,Y轴,Z轴平移
glTranslatef(-1.5,0.0,-6.0);
glRotated(angle,0.0,1.0,0.0);
//创建图元,是绘制什么图形的接口,参数是绘制多边形的意思
glBegin(GL_QUADS);
//设置顶点值(f代表浮点),三维空间坐标
glColor3f(1.0, 0.0, 0.0);
glVertex3f(-1.0,1.0,0.0);
glColor3f(0.0,1.0,0.0);
glVertex3f(1.0,1.0,0.0);
glColor3f(0.0,0.0,1.0);
glVertex3f(1.0,-1.0,0.0 );
glColor3f(1.0,1.0,1.0);
glVertex3f(-1.0,-1.0,0.0);
glEnd();
glTranslatef(3.0,0.0,0.0 );
/*
void APIENTRY glRotatef (GLfloat angle, GLfloat x, GLfloat y, GLfloat z);
这个函数有四个参数, 我们怎么来理解这些参数呢? 下面是我总结的一些内容。
第一个是旋转的角度。我们如果要让上面的图片快速动起来,就必须不停地拖动窗口, 这样才能不停地画图。 而旋转的角度,也就必须不停地添加,或者说变动,才会动起来。
就如同在画一张图片,而这个图片的角度, 就是我们设置的angle角度, 如果这个角度不变动,图片也将不会变动, 所以会是一张固定的图片显示,只有当角度在变动的时候, 由于我们拖动窗口,导致不停地重画不同角度的这个图片, 才产生动态的效果。
后面,三个参数, x, y, z代表着这个三维空间的坐标。这个图片的旋转,可以理解为, 我们以坐标原点为起点,再以(x, y, z)为终点, 这两点连成一条线, 而图片以它的中心为原点就绕着这条线来旋转。 所以, 当(x, y, z)三个参数中,有两个为空时,就如同绕着一个坐标轴在旋转。
* /
glRotated(angle,1.0,0.0,0.0);
glColor3f(0.3,0.2,0.5);
glBegin( GL_TRIANGLES );
qDebug() << "this is a paintGL test!";
glVertex3f( 0.0, 1.0, 0.0 );
glVertex3f( -1.0, -1.0, 0.0 );
glVertex3f( 1.0, -1.0, 0.0 );
glEnd();
angle+=70;
}
void OpenglWidget::resizeGL(int width, int height)
{
if(0==height)
height=1;
//告诉绘制到窗体的哪个位置
glViewport(0,0,width,height);
// 设置矩阵模式,参数是设置为投影矩阵
glMatrixMode(GL_PROJECTION);
//复位操作
glLoadIdentity();
GLdouble aspectRatio=(GLfloat)width/(GLfloat)height;
GLdouble rFov=45.0*3.14159265/180.0;
GLdouble zNear=0.1;
GLdouble zFar=100.0;
//调用glFrustum,生成矩阵与当前矩阵相乘,生成透视效果
glFrustum(-zNear*tan(rFov/2.0)*aspectRatio,
zNear*tan(rFov/2.0)*aspectRatio,
-zNear*tan(rFov/2.0),
zNear*tan(rFov/2.0),
zNear,zFar);
//切回模型视图矩阵
glMatrixMode(GL_MODELVIEW);
//复位
glLoadIdentity();
}
2.main
#include"openglwidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Widget w;
// w.show();
OpenglWidget window;
window.show();
return a.exec();
}
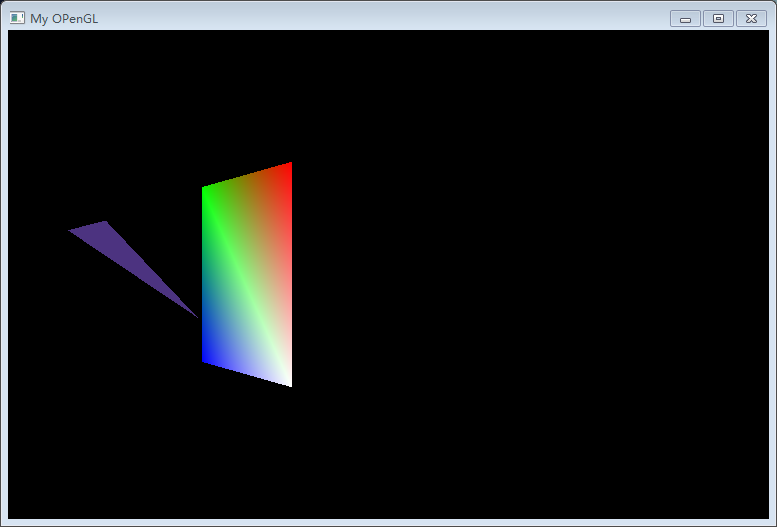
3. 程序运行结果