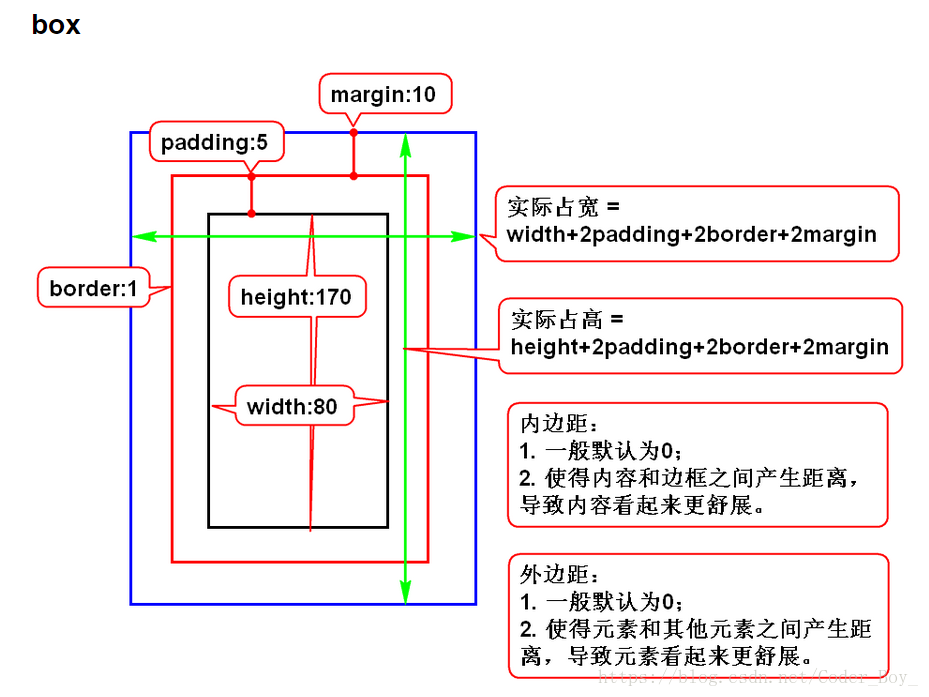
CSS盒子模型BOX设置:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>box模型</title>
<style type="text/css">
/* 统一所以div的宽高和边框 */
div {
width:100px;
height:100px;
border:1px solid red;
}
/* 1.四边一起设置相同的边距 */
#d2 {
padding:20px;
margin:30px;
}
/* 2.四边一起设置不同的边距 */
/* 顺序【顺时针】:上 右 下 左 */
#d3 {
padding:10px 20px 30px 40px;
margin:40px 30px 20px 10px;
}
/* 3.单边(left/right/top/bottom)设置边距 */
#d4 {
padding-top:20px;
padding-left:30px;
margin-left:40px;
margin-bottom:20px;
}
/* 4.对边(上下 左右)设置边距 */
#d5 {
padding:20px 40px;
margin:30px 60px;
}
/* 5.特殊用法,使用margin对边 设置外边距时,
若左右的值是auto,则该元素会水平居中。 */
#d6 {
margin:0 auto;
}
</style>
</head>
<body>
<div id="d1">d1</div>
<div id="d2">d2</div>
<div id="d3">d3</div>
<div id="d4">d4</div>
<div id="d5">d5</div>
<div id="d6">d6</div>
</body>
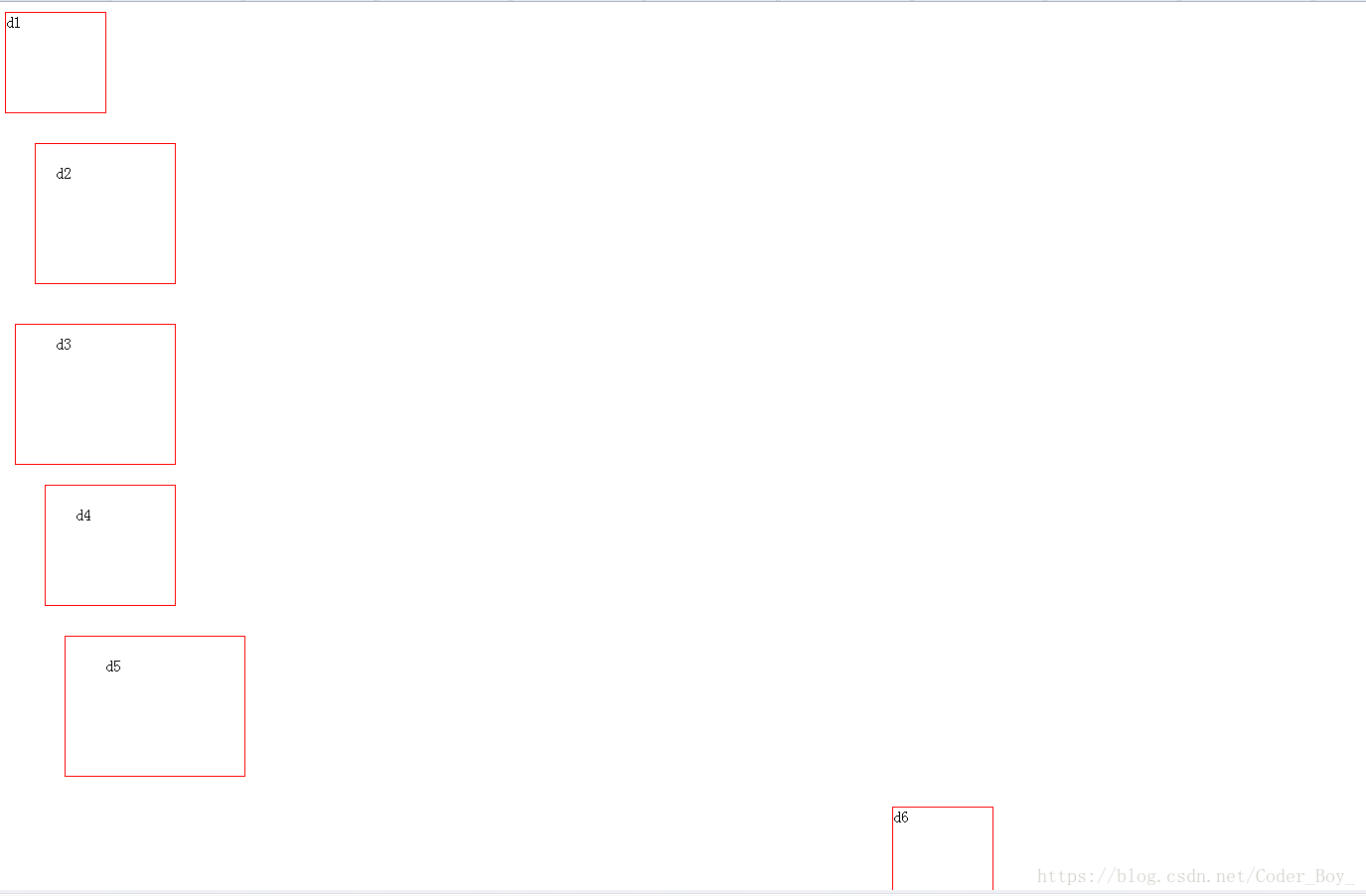
</html>最终界面效果: