之前了解到了html,现在来认识一下CSS(Cascading Style Sheets:层叠样式表单),什么是CSS?
CSS简单的来说就是负责网站样式的代码。
html的样式有那几种呢?
1.行内样式:
<body>
<p style="width:100px;height:100px;background:greenyellow;"></p>
</body>结果展示:

2.内部样式表(位于head标签中)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p{
height:100px;
width:100px;
background:greenyellow;
}
</style>
</head>
<body>
<p></p>
</body>
</html>结果展示:

3.外部样式表(写在CSS文件中)
链接CSS文件的方式有两种:
第一种:
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<p></p>
</body>
</html>第二种:
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
@import url("index.css");
</head>
<body>
<p></p>
</body>
</html>index.css:
p{
height:100px;
width:100px;
background:greenyellow;
}注意:这两种链接CSS文件的区别是link会在页面显示之前加载完CSS文件,但是@import会在页面显示之后再加载CSS文件,如果网速很快看不出来区别,如果网速慢的话,就会发现@import显示页面时刚开始没有样式,过一会才会显示出来样式,而link就会在页面出现的时候显示页面样式。
结果展示:
由上面可以看出这三种方式都可以达到完全一样的效果,那么这三个的优先级是:行内样式优先级是高于内部样式和外部样式的。
CSS的四种定义方式:标签、类、ID、伪类。
Ⅰ 标签定义:
index.css
p{
width:500px;
color:red;
background:greenyellow;
margin:20px auto;
}html.css
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="index.css">
<title></title>
</head>
<body>
<p>闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
<p >闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
</body>
</html>效果展示:
Ⅱ 类定义
index.css
/*
这是备注
类定义的格式:
.类一个就好){
CSS样式
}
不要忘记类名前面的小点,那是类定义的标志
*/
.style{
width:500px;
color:red;
background:greenyellow;
margin:20px auto;
}index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="index.css">
<title></title>
</head>
<body>
<p class="style">闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
<p >闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
</body>
</html>
<!--这里是备注:类定义的调用格式class="类名",在这里要注意的是虽然html标签不区分大小写,但是类名是区分大小的。哪里调用,哪里就有样式-->效果展示:
Ⅲ ID定义:
index.css
/*
这是备注
定义的格式:
#ID名(自己取一个就好){
CSS样式
}
不要忘记类名前面的井号,那是类定义的标志。但是一个html中只能调用一个。多用在body中*/
#style{
color:red;
background:greenyellow;
}index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="index.css">
<title></title>
</head>
<body id="style">
<p>闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
<p >闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
</body>
</html>
<!--这里是备注:ID定义的调用格式id="ID名",在这里要注意的是虽然html标签不区分大小写,但是类名是区分大小的。哪里调用,哪里就有样式-->效果展示:

Ⅳ 伪类定义:
index.css
/*
伪类定义最明显的就是一个超链接,没有点击时的样式,鼠标放上去的样式,鼠标点击时的样式,鼠标点击后的样式
下面举例为鼠标放上去的样式
未被访问时:link
鼠标放上去:hover
鼠标点击时:active
鼠标点击后:visited
*/
p{
width:500px;
color:red;
font-size:20px;
background:greenyellow;
margin:20px auto;
}
a{
font-size:30px;
}
p:hover{
background:blue;
}
a:link{
color:black;
}
a:hover{
color:yellow;
}
a:active{
color:red;
}
a:visited{
color:pink;
}index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="index.css">
<title></title>
</head>
<body>
<p>闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
<p >闲来望屏,点烟,凝神,思绪入景情,品茗,心怡,文意自飘香。总嗜好一种以文代心,以笔代情的沉醉,独恋一个寂静缭绕的空间,随情感笔调流水般悉梭抒情,还自我以陶冶陶醉亦陶然的心境,把身心的疲惫与烦忧洗刷干净。</p>
<a href="http:www.baidu.com">这是一个百度的链接</a>
</body>
</html>
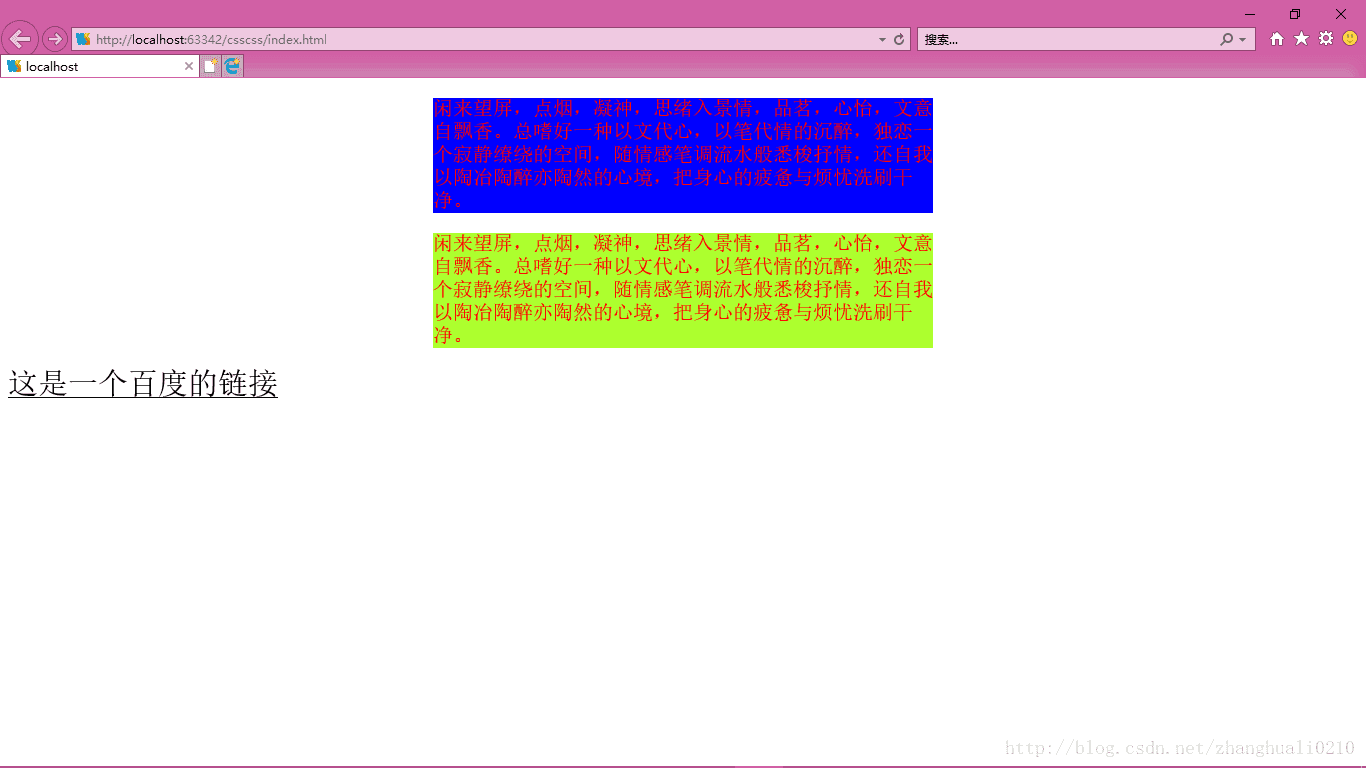
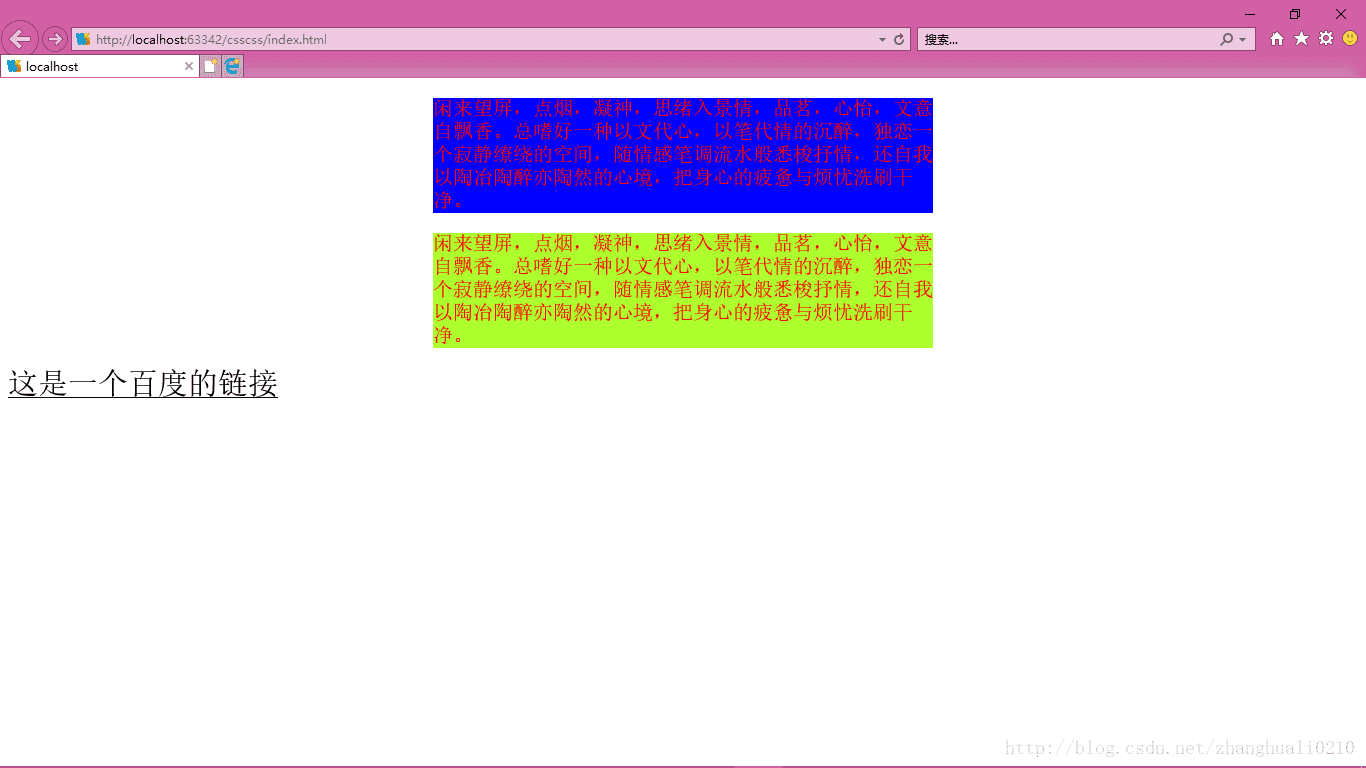
效果展示:
(1)鼠标放在p上:

(2)鼠标未放在超链接上时超链接呈现黑色:

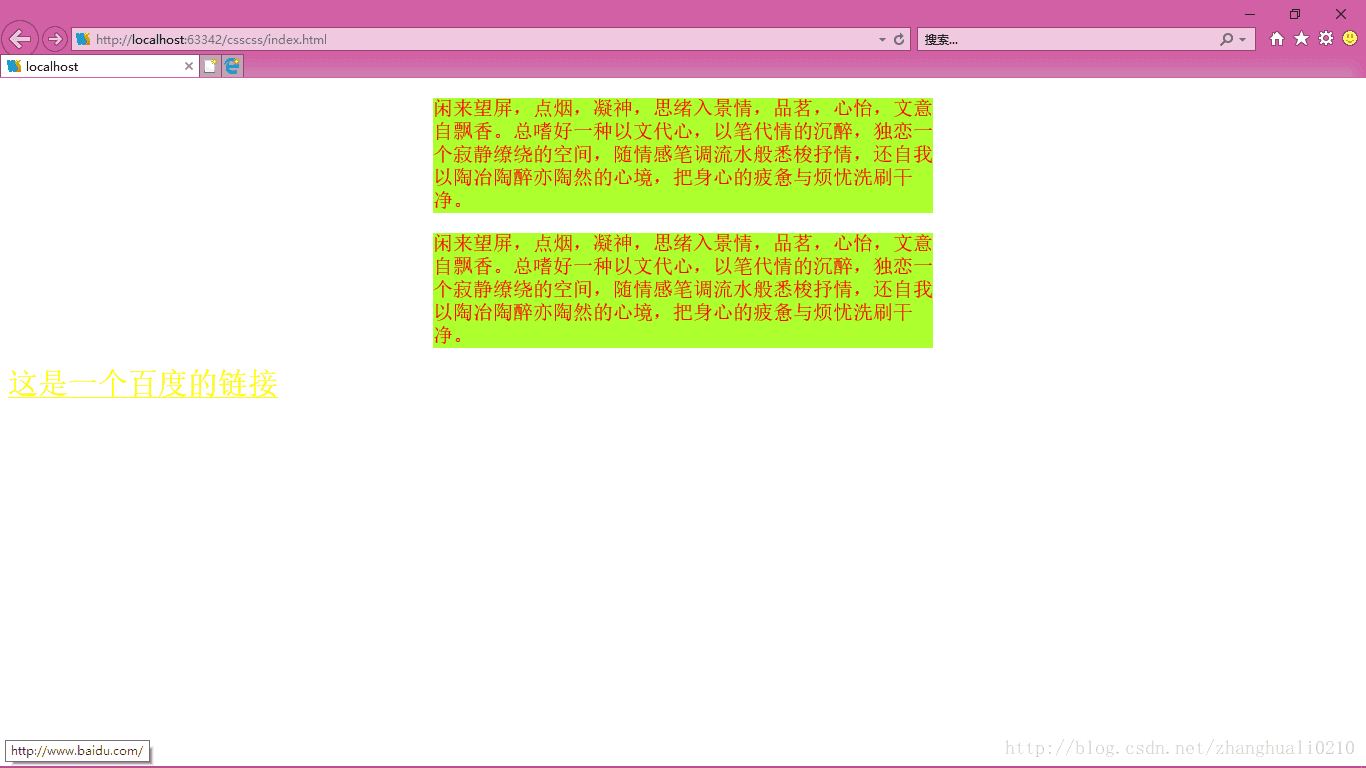
(3)鼠标放在超链接上时超链接呈现黄色:

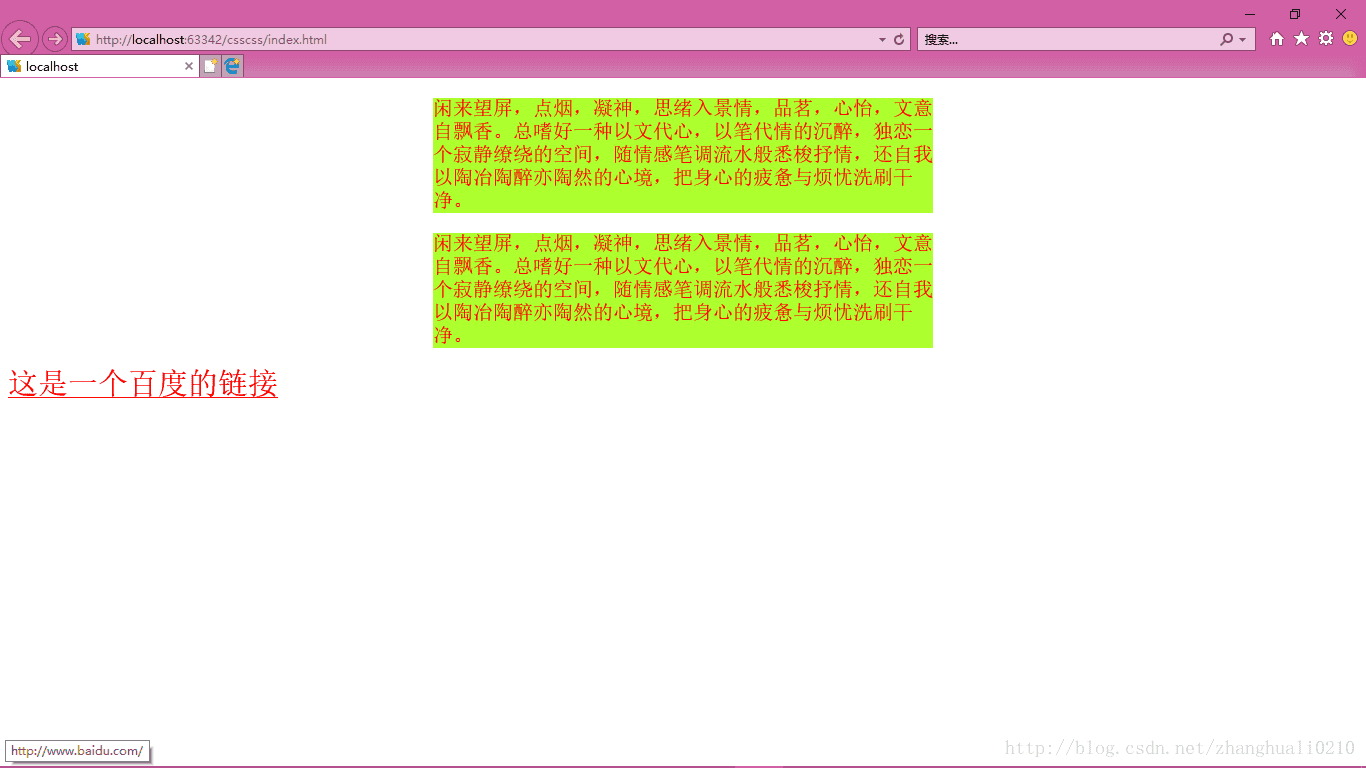
(4鼠标点击超链接时超链接呈现红色:

(5)鼠标点击超链接访问后超链接呈现粉色: