最近在开发过程中,用到了js制作日历。
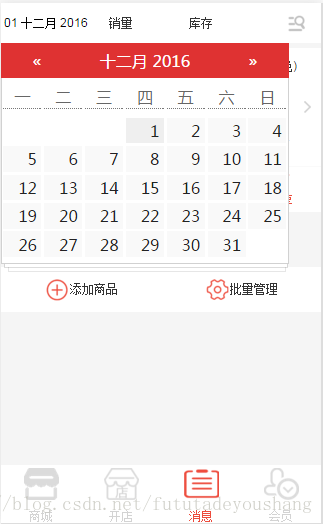
最终效果
插件
RendezVous.js
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的微店</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="plugin/bootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="plugin/calendar/rendezvous.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/index.css" />
<link rel="stylesheet" href="icons/css/icons.css" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="plugin/bootstrap/js/bootstrap.js"></script>
<script src="js/util.js"></script>
<script src="js/index.js"></script>
<style type="text/css">
body{background-color: #F5F5F5;}
/*header start*/
#header{height: 40px; line-height: 40px;}
/*header end*/
/*content start*/
#content{background-color: #FFFFFF; margin-top: 45px;}
#goods img{width:100%; height: 80%;}
.arrow_right{width:7px; height: 12px;}
#campaign{height: 45px;}
.campaign{width:20px; height: 20px;}
#box{height: 45px; line-height: 45px; background-color: #FFFFFF; width:100%;}
.manage,.add{width:25px;}
/*content end*/
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div class="container-fluid">
<div class="row">
<div class="col-xs-3 col-sm-3 col-centered">
<div id="rendez-vous-french"></div>
<style>
.rendezvous-popup{width:320px;}
.rendezvous-datepicker{width:90%;}
#rendez-vous-french{width:90px; margin: 0 auto;}
#rendez-vous-french input{width:90px; text-align: center; height: 25px; line-height: 25px; border:none;}
</style>
<script>
$(function(){
$("#rendez-vous-french").find("input").attr("value", "添加时间").css({"color":"#000000"});
})
</script>
</div>
<div class="col-xs-3 col-sm-3 col-centered">销量</div>
<div class="col-xs-3 col-sm-3 col-centered">库存</div>
<div class="col-xs-3 col-sm-3 col-righted" style="padding-right: 15px;">
<img src="img/myMiniShop/myMiniShop_pic1.png" style="width:20px;"/>
</div>
</div>
</div>
</div>
<div id="content">
<div class="container-fluid">
<div class="row" style="padding-top: 5px; border-bottom: #FAFAFA 1px solid;">
<div class="col-xs-4 col-sm-4 col-centered" id="goods">
<img src="img/index/goods3.png"/>
</div>
<div class="col-xs-7 col-sm-7 col-centered">
<div class="row" style="margin-top: 5px;"><div class="col-xs-12 col-sm-12 col-lefted">无印良品MUJI 6角迷你水笔套装(10色)</div></div>
<div class="row"><div class="col-xs-12 col-sm-12 col-lefted"><font class="red">¥39.00</font></div></div>
<div class="row gray" style="margin-top: 22px;">
<div class="col-xs-6 col-sm-6 col-lefted">销量 20万</div>
<div class="col-xs-6 col-sm-6 col-lefted">收藏 15万</div>
</div>
<div class="row gray">
<div class="col-xs-6 col-sm-6 col-lefted">库存 9999+</div>
<div class="col-xs-6 col-sm-6 col-lefted">添加 2016/12/14</div>
</div>
</div>
<div class="col-xs-1 col-sm-1 col-centered">
<span class="arrow_right"></span>
</div>
<script>
$(function(){
var height = $("#content").children(".container-fluid").children(".row").eq(0).css("height");
// console.log(height);
$(".arrow_right").parent().css("line-height", height);
})
</script>
</div>
<div class="row" id="campaign">
<div class="col-xs-3 col-sm-3 col-centered"></div>
<div class="col-xs-3 col-sm-3 col-centered gray">
<span class="campaign_copy_gray campaign"></span><br />
复制
</div>
<div class="col-xs-3 col-sm-3 col-centered gray">
<span class="campaign_link_gray campaign"></span><br />
推广
</div>
<div class="col-xs-3 col-sm-3 col-centered red">
<span class="campaign_share_red campaign"></span><br />
分享
</div>
</div>
</div>
</div>
<div id="box">
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-sm-6 col-centered"><img class="manage" src="img/myMiniShop/myMiniShop_pic6.png"/>添加商品</div>
<div class="col-xs-6 col-sm-6 col-centered"><img class="add" src="img/myMiniShop/myMiniShop_pic5.png"/>批量管理</div>
</div>
</div>
</div>
<!--<script>
$(function(){
var height = ($(window).height() + "").split("px")[0];
var footerHeight = ($("#footer").css("height") + "").split("px")[0];
var boxHeight = ($("#box").css("height") + "").split("px")[0];
$("#box").css("position","fixed").css("top", height - footerHeight - boxHeight + "px");
console.log(height - footerHeight - boxHeight + "px");
})
window.onresize = function(){
var height = ($(window).height() + "").split("px")[0];
var footerHeight = ($("#footer").css("height") + "").split("px")[0];
var boxHeight = ($("#box").css("height") + "").split("px")[0];
$("#box").css("position","fixed").css("top", height - footerHeight - boxHeight + "px");
console.log(height - footerHeight - boxHeight + "px");
}
</script>-->
<div id="footer">
<div class="container-fluid">
<div class="row" style="height: 40px; line-height: 32px;">
<div class="col-xs-3 col-sm-3 col-centered toggle" id="shop">
<div class="redIcon"></div>
<div class="red">商城</div>
</div>
<div class="col-xs-3 col-sm-3 col-centered toggle" id="myShop">
<div class="grayIcon"></div>
<div class="gray">开店</div>
</div>
<div class="col-xs-3 col-sm-3 col-centered toggle" id="message">
<div class="grayIcon"></div>
<div class="gray">消息</div>
</div>
<div class="col-xs-3 col-sm-3 col-centered toggle" id="member">
<div class="grayIcon"></div>
<div class="gray">会员</div>
</div>
</div>
</div>
</div>
</div>
<script src="plugin/calendar/example/js/syntaxhighlighter/shCore.js"></script>
<script src="plugin/calendar/example/js/syntaxhighlighter/shBrushJScript.js"></script>
<script src="plugin/calendar/example/js/syntaxhighlighter/shBrushXml.js"></script>
<script src="plugin/calendar/example/js/syntaxhighlighter/shBrushCss.js"></script>
<script src="plugin/calendar/rendezvous.js"></script>
<script src="plugin/calendar/example/js/app.js"></script>
</body>
</html>