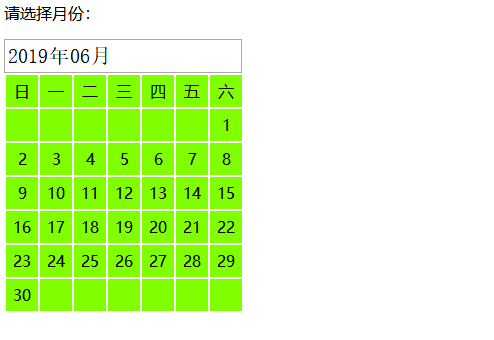
实现效果:

HTML部分:
<table> <p>请选择月份:</p><input type="month" name="" id="xmonth"> <tr> <td>日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td>六</td> </tr> <tr id="weekday"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table>
CSS部分:
table thead{height: 30px; width: 233px;margin: 0 auto;text-align: center;} input{width:233px;height: 30px; font-size: 20px; display: inline-block;} td{background-color: chartreuse; height: 30px; width: 30px; text-align: center; }
Javascript 部分:
var oxmonth = document.getElementById('xmonth') var firstWeek = document.getElementById('weekday') var everyday = document.getElementsByTagName('td') function all(){ for(var i=7;i<49;i++){ document.getElementsByTagName('td')[i].innerHTML ='' } //第一件事,清空所有的装日期的格子 var d = new Date(oxmonth.value) //获取选中的月份的时间信息d console.log(d) var day1 = d.getDay() //获取选中月份的第一天是星期几 console.log(day1); firstWeek.getElementsByTagName('td')[day1].innerHTML ='1' everyday[day1+7+1].innerHTML ='2' //获取最后一天的日期: var month = d.getMonth() var fullyear = d.getFullYear() var d1 = new Date(fullyear,month+1,0) console.log(d1); var lastday = d1.getDate() console.log(lastday); //将除了第一天以外的其他日期填写到对应的位置 for(var j = day1+7+1;j<lastday+day1+7;j++){ everyday[j].innerHTML =j-day1-6 } } //每隔1秒刷新一次 setInterval(all,1000)