转载,写的非常好的一个文章,条理清楚讲解明白
原文位置 https://blog.csdn.net/qq408896436/article/details/79266376
还记得前9章我们说过,可以把template写在外面的那一部分知识么?回顾下 :
但这样的做法实际上也不是很好的解决方法。如果组件太多,都写在同一个html文件上,似乎也挺乱的。
解决的方法是,把组件模块都提取出来,写在一个xxx.vue的文件上。但解析这种.vue结尾的文件也不是一份轻松的工作,你需要安装以下这些插件到你的项目中,它们分别是 :
(把es6语法转换成es5,因为部分浏览器还不支持es6)
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-runtime": "^6.26.0",
(解析.vue文件里的css样式表)
"css-loader": "^0.28.9",
"vue-hot-reload-api": "^1.3.2",
(解析.vue文件里的html)
"vue-html-loader": "^1.2.4",
(解析.vue文件用)
"vue-loader": "^8.5.4",
(解析.vue文件里的内链样式)
"vue-style-loader": "^3.1.2",
(vue-loader是基于webpack的,所以需要安装webpack模块)
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
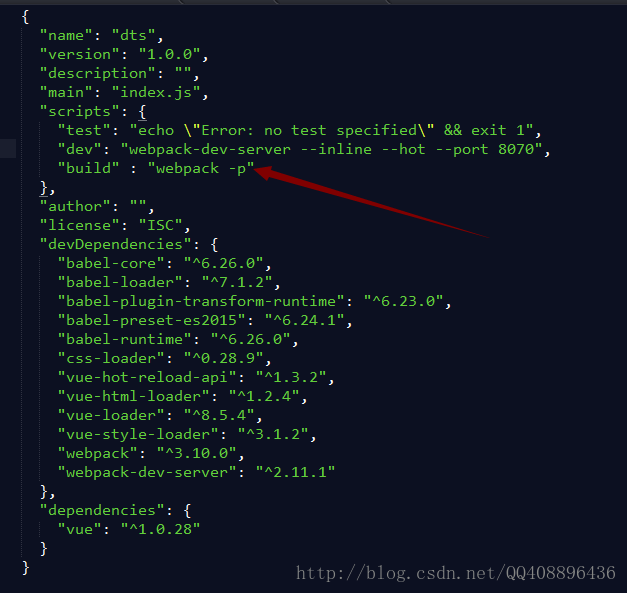
为了省事,笔记已经把要安装的模块贴在下面了,大家只要把这些代码复制到你的package.json文件,在运行命令窗口,敲入cnpm install或者 npm install即可安装完成。
- "devDependencies": {
- "babel-core": "^6.26.0",
- "babel-loader": "^7.1.2",
- "babel-plugin-transform-runtime": "^6.23.0",
- "babel-preset-es2015": "^6.24.1",
- "babel-runtime": "^6.26.0",
- "css-loader": "^0.28.9",
- "vue-hot-reload-api": "^1.3.2",
- "vue-html-loader": "^1.2.4",
- "vue-loader": "^8.5.4",
- "vue-style-loader": "^3.1.2",
- "webpack": "^3.10.0",
- "webpack-dev-server": "^2.11.1"
- },
- "dependencies": {
- "vue": "^1.0.28"
- }
提示 :package.json的创建方法就是在你项目的目录下,运行cmd,输入npm init,然后根据提示输入对应的信息即可创建完成。
具体如何配置?
提示 :这里我们直接跳过了安装上面说的模块步骤。若一直安装模块失败,请升级你的npm或者node.js或者使用npm install,不要使用cnpm install
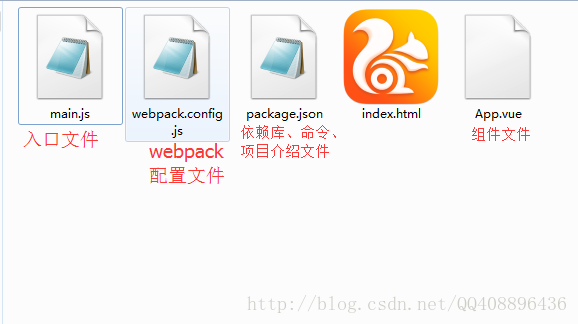
1、根据下图,创建如下文件 :
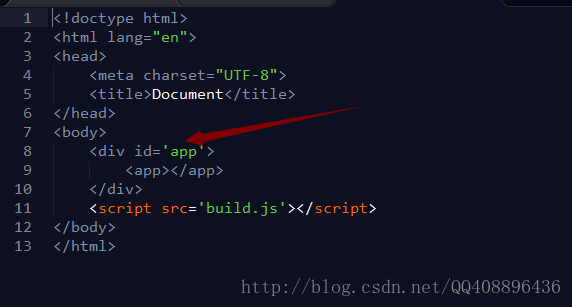
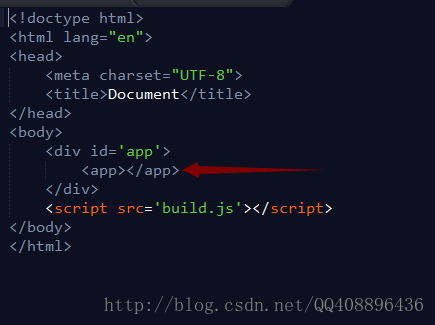
2、编写index.html
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div id='app'>
- <app></app>
- </div>
- <script src='build.js'></script>
- </body>
- </html>
提示 :这里我们提前引入了一个build.js的文件,这个文件会在待会编译的时候自动生成在内存中。
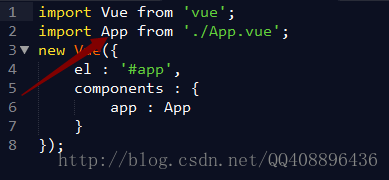
3、编写入口文件main.js
- import Vue from 'vue';
- import App from './App.vue';
- new Vue({
- el : '#app',
- components : {
- app : App
- }
- });
- <template>
- <h1 @click='say'>{{msg}}</h1>
- </template>
- <script>
- export default {
- data () {
- return {
- msg: 'Hello Vue'
- }
- },
- methods : {
- say : function(){
- alert('Hello Vue');
- }
- }
- }
- </script>
- <style>
- h1{color:red;}
- </style>
- module.exports={
- entry:'./main.js',
- output:{
- path:__dirname,
- filename:'build.js'
- },
- module:{
- loaders:[
- {
- test:/\.vue$/,
- loader:'vue-loader'
- },
- {
- test:/\.js$/,
- loader:'babel-loader',
- exclude:/node_modules/,
- query:{
- presets: ['es2015'],
- plugins:['transform-runtime']
- }
- }
- ]
- }
- };
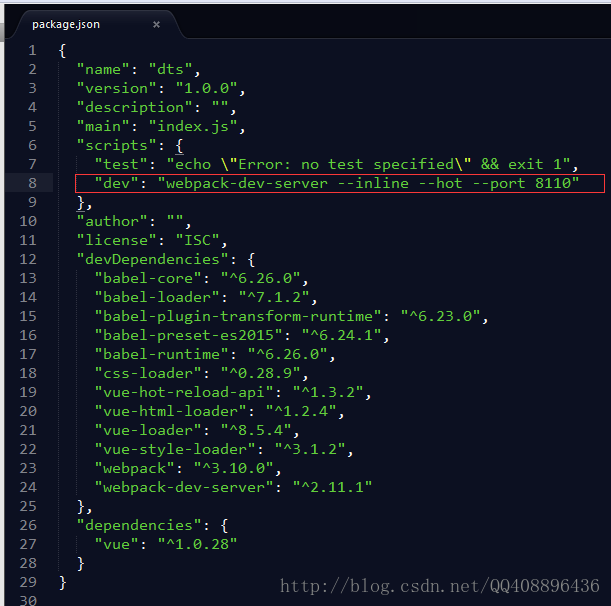
打开package.json,添加这条命令用于启动服务器 :"dev": "webpack-dev-server --inline --hot --port 8110", 如下图 :
提示 :8110是端口号,这里不一定要和我一样。
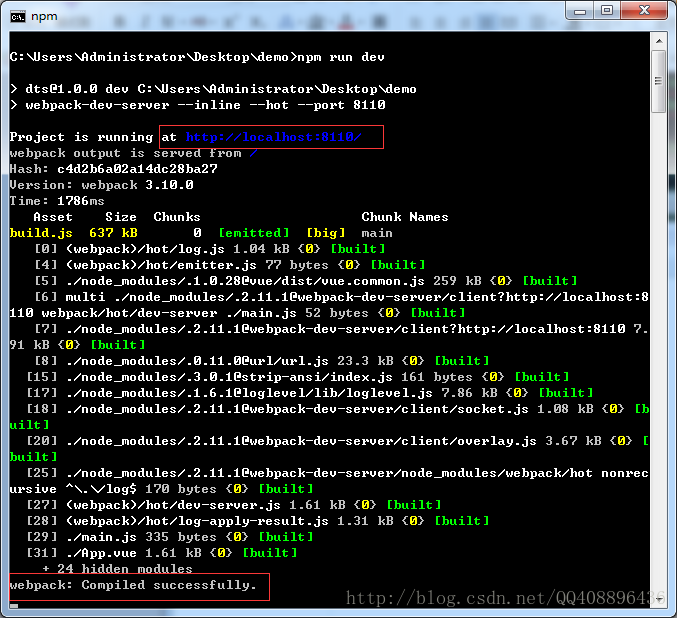
7、运行所有的准备工作已经做好了,在你的项目中打开命令窗口输入“npm run dev”,
如果一切顺利的话,你会看到如下画面 :
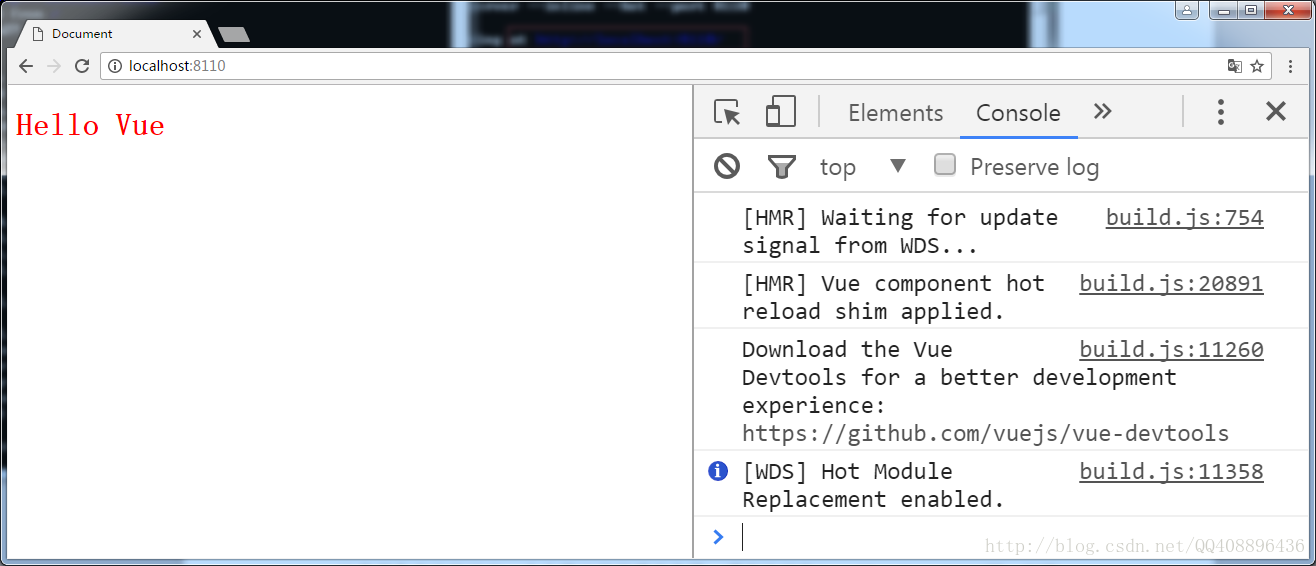
注意蓝色字体的地方,命令窗口已经提示你了,项目运行在http://localhost:8110/下,打开你的浏览器输入这个地址。顺利的话,你会看到如下界面 :
并且Console里也没报错。
分析
当在命令窗口输入npm run dev时,编译器会去查找webpack.config.js这个文件,查看你的项目的入口文件是哪个,很明显这里我们的入口文件是main.js

找到这个main.js后,发现你引入了vue和App.vue文件,此时去解析App.vue,然后返回一个组件对象给App
然后你在下面写了
- new Vue({
- el : '#app',
- components : {
- app : App
- }
- });
注册的组件是app

最终完成显示整个页面。
添加打包命令
在项目要上线的时候,需要打包项目。打开你的package.json,添加如下命令 :
"build" : "webpack -p"
这时在命令窗口运行npm run build即可完成打包。
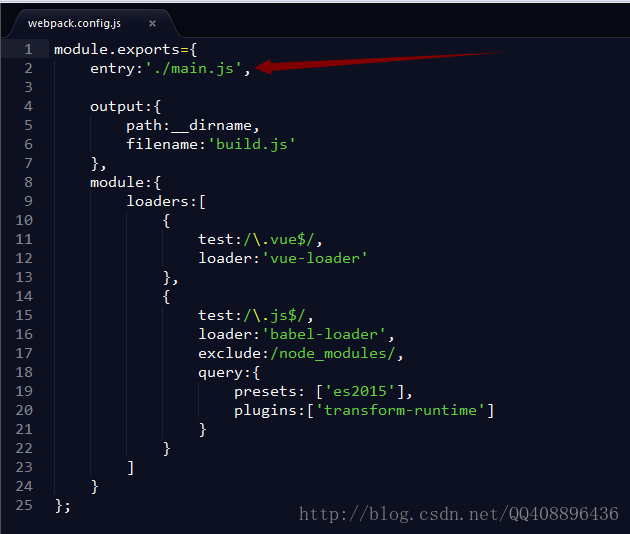
webpack.config.js 配置说明
- module.exports={
- entry:'./main.js', //入口文件
- output:{
- path:__dirname,
- filename:'build.js' //就是html页面引入的build.js
- },
- module:{
- loaders:[
- {
- test:/\.vue$/,
- loader:'vue-loader' //这两句的意思以.vue结尾的文件,就用vue-loader去解析
- },
- {
- test:/\.js$/, //匹配以.js结尾的文件
- loader:'babel-loader', //.js的文件使用的babel-loader解析
- exclude:/node_modules/, //这里不匹配node_modules里的js文件
- query:{
- presets: ['es2015'],
- plugins:['transform-runtime']
- }
- }
- ]
- }
- };