
专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
需求背景
在vue的项目开发中,我们会遇到加载excel或者csv等情形,这个示例展示了这个需求。上传一个excel文件,通过解析,生成数组,然后再列表中将内容展示出来。
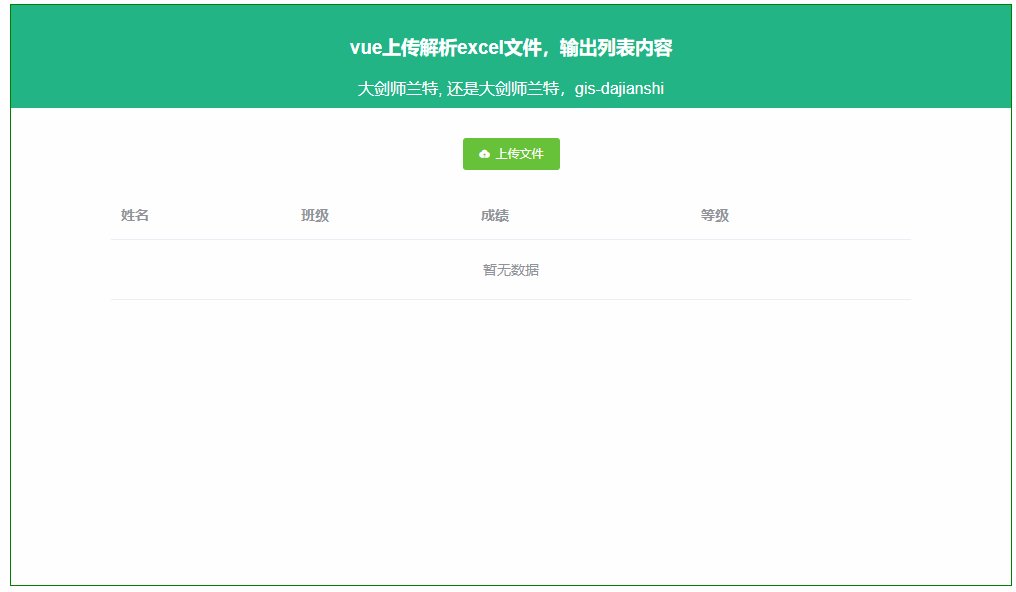
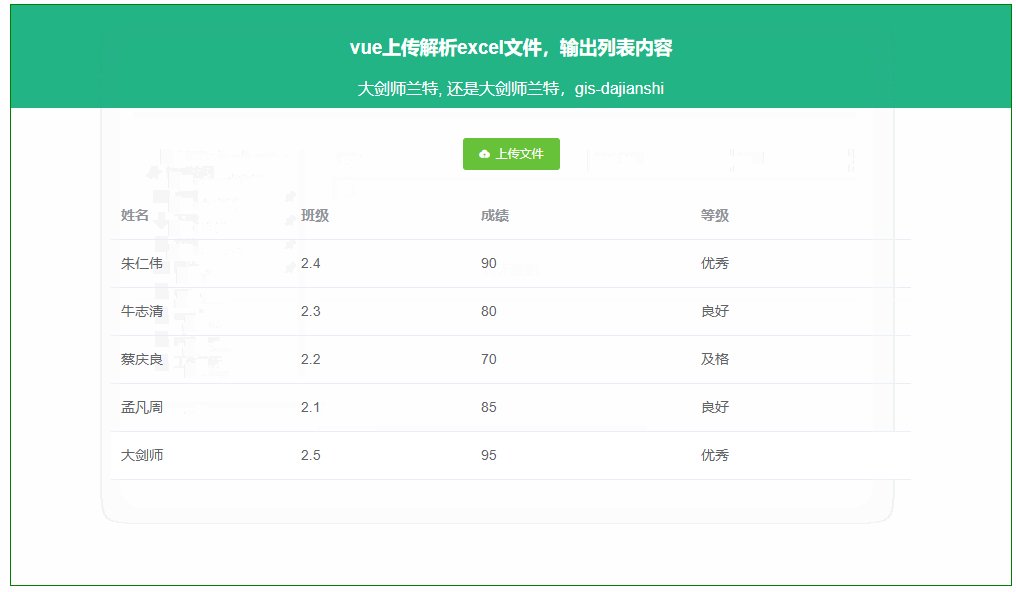
示例效果

示例源代码(共105行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: [email protected]
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2022-09-07
*/
<template>
<div class="container">
<div class="top">
<h3>vue上传解析excel文件,输出列表内容 </h3>
<div class="author">大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<h4>
<el-upload ref="upload" action="/" :show-file-list="false" :on-change="importExcel" :auto-upload="false">
<el-button slot="trigger" icon="el-icon-upload" size="small" type="success">上传文件</el-button>
</el-upload>
</h4>
<div style="width: 80%; margin:10px auto">
<el-table :data="xlsxData" style="width: 100%">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="class" label="班级" width="180"></el-table-column>
<el-table-column prop="score" label="成绩"></el-table-column>
<el-table-column prop="level" label="等级"></el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import * as XLSX from 'xlsx'
export default {
data() {
return {
wb: null,
xlsxData: [],
}
},
methods: {
importExcel(file) {
// let filefile = file.files[0] // 使用传统的input方法需要加上这一步
const types = file.name.split('.')[1]
const fileType = ['xlsx', 'xlc', 'xlm', 'xls', 'xlt', 'xlw', 'csv'].some(item => item === types)
if (!fileType) {
alert('格式错误!请重新选择')
return
}
this.fileExchange(file).then(tabJson => {
if (tabJson && tabJson.length > 0) {
this.xlsxData = tabJson[0].sheet
console.log(this.xlsxData)
// xlsxJson就是解析出来的json数据,数据格式如下
// [
// {
// sheetName: sheet1
// sheet: sheetData
// }
// ]
}
})
},
fileExchange(file) {
return new Promise(function(resolve, reject) {
const reader = new FileReader()
reader.onload = function(e) {
const data = e.target.result
this.wb = XLSX.read(data, {
type: 'binary'
})
const result = []
this.wb.SheetNames.forEach((sheetName) => {
result.push({
sheetName: sheetName,
sheet: XLSX.utils.sheet_to_json(this.wb.Sheets[sheetName])
})
})
resolve(result)
}
reader.readAsBinaryString(file.raw)
// reader.readAsBinaryString(file) // 传统input方法
})
}
},
}
</script>
<style scoped>
.container {
width: 1000px;
height: 580px;
margin: 50px auto;
border: 1px solid green;
}
.top {
margin: 0 auto 30px;
padding: 10px 0;
background: #23B486;
color: #fff;
}
</style>
安装引用依赖
// 安装插件
npm install xlsx --save
// 在vue中导入XLSX
import * as XLSX from 'xlsx'
API参考
https://www.npmjs.com/package/xlsx