记录下思路:先在HTML中
用
v-on:input ="inputFunc" 来监听input框value内容的变化,如果内容更新会调用inputFunc函数~~
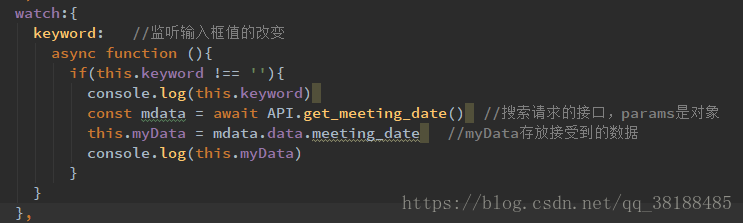
js:
在watch中监听绑定的关键字的变化,当关键字变化的时候请求接口,然后根据返回的数据重新渲染

参考:https://www.cnblogs.com/sunshinedream/p/9003811.html
记录下思路:先在HTML中
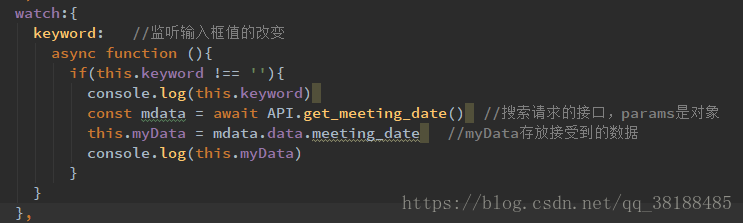
js:
在watch中监听绑定的关键字的变化,当关键字变化的时候请求接口,然后根据返回的数据重新渲染

参考:https://www.cnblogs.com/sunshinedream/p/9003811.html