我们都是行走在这世界的孤独者
— 暖暖
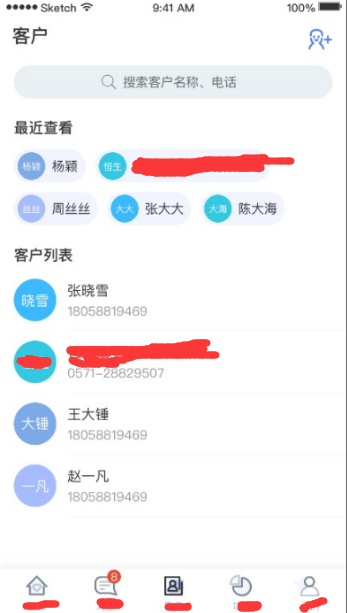
最近在做vue2.0的项目遇到一个移动端实事检索搜索更新列表的效果,但用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~·

html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus
v-on:input ="inputFunc">
用
v-on:input ="inputFunc" 来监听input框内容的变化~~
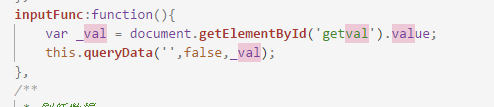
js:

在vue的method方法中写下inpuFunc函数,获取input框的值然后传给渲染客户列表的这个函数queryData();
queryData()会做一个数据请求,然后把匹配的数据在渲染出来,
这里面数据请求成功后,我们通过isConcat参数控制,这个请求过来的数据是拼接在原来的customerlist数组内还是直接替换customerlist数组里面的数据,
所以因为这个时候展示的数据是匹配出来的,所以需要替换数组里面的数据,调用函数的时候isConcat=false

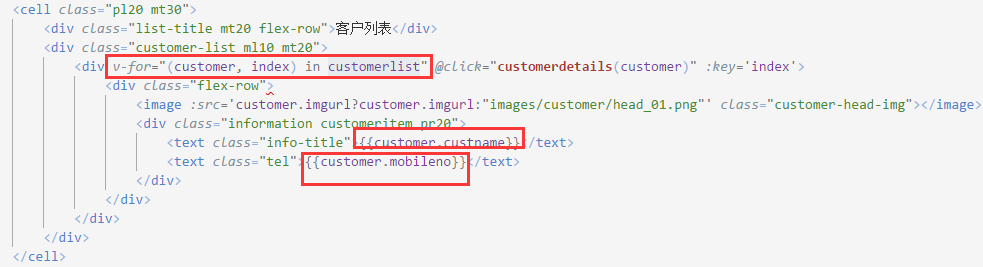
备注:给你们简略的看下这个客户列表渲染的结构,及数据结构
结构:
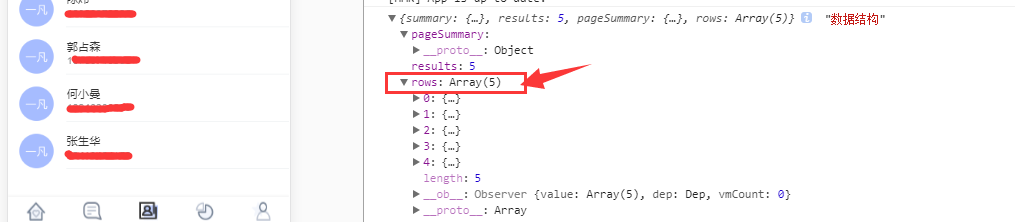
数据结构:


这里rows是一个数组,所以把这个数据用js 里concat函数拼接数组 也就是拼接数据实现了这个新数据旧数据的合并。
结束语:个人感觉vue实现的思路还是更方便些的~~