移动端web开发,现在普遍被成为h5开发,这个称谓其实不恰当,不过h5,说起来方便,那就h5吧。虽然都是web开发,区别还是挺多的~以下是po主的总结
布局
pc上,定宽的网站占大多数。而移动端布局绝大部分需要自适应,也就是要适配不同大小的屏幕。同时也多了很多概念,比如viewport,viewport里的各种meta,rem,设备像素比等。
事件
移动端有特有的触摸事件,有时候还要做各种手势处理,设备旋转事件处理等。点击事件click在移动端会有300ms延迟,相应的也有一些处理方案。
兼容性,宿主环境
说起兼容性,pc上总要兼容ie7-11,firefox,chrome,safari吧。移动端似乎很美好,绝大部分是webkit嘛,很开心有木有,各种新特性用的飞起(≧▽≦)/ 。
这方面确实还挺爽,不过测试的时候会发现各种问题,主要是android下。说起来,和android系统版本的碎片化相比,ie6 ie7算个啥,算个啥!
更坑爹的是,我厂很多h5是在手淘里,手淘webview居然用了UC内核
我选择狗带….
软键盘
软键盘是移动端特有的,软键盘弹出的时候,在ios和android上表现并不一样,在不同的ios系统版本也不一样,有些是由于软键盘的弹出压缩了webview高度,从而触发了resize事件,有些则是把整个webview向上顶起了。
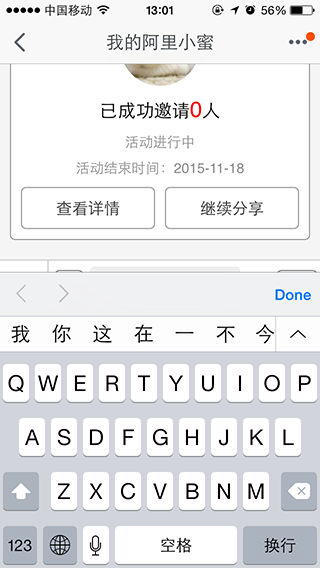
在pc上测试,完美
拿起爱疯
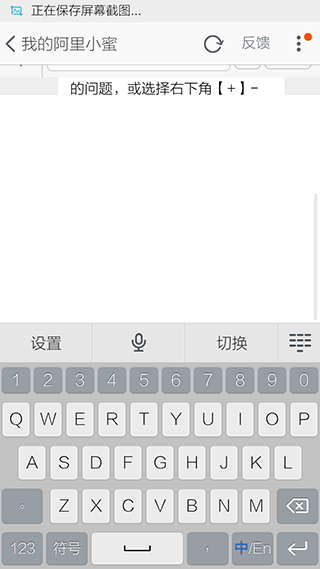
再看android
性能
在pc上,由于高性能的硬件、显卡,使得页面渲染性能很高,而在手机上,受限于有限的硬件资源,当页面出现大量渲染变化的时候,会出现卡顿现象,比如一些复杂动画、很长的列表滚动等。所以针对性的对移动端页面进行性能优化是很有必要的。
动画
由于pc上要考虑ie的兼容性,通常会用js做动画,kissy等库也提供了动画组件,用起来很方便。移动端渲染,还是受限于上一点,js动画,animate(‘left’,xxx)这种,导致页面多次paint,性能较低。移动端动画一般会用css3、canvas、requestAnimationFrame等
调试
pc上的调试有各种开发者工具,移动端相对复杂,可以模拟器调试,也可以真机调试。厂内大部分h5是运行在手淘容器里的,调试起来会麻烦点,后面会有单独一章讲调试。
最后
各位看官要问,这篇文章为啥这么水…..因为是introduction啊o(╯□╰)o,后续文章敬请期待