
页面初始化时初始化参数:
$(function () { $('#startTime').datetimepicker({ minView : 2 }); $('#endTime').datetimepicker({ minView : 2 }); }
页面代码:
<div class="search-lable-box" style="margin: 0;width: calc(78% - 77px);">
<div class="search-lable">
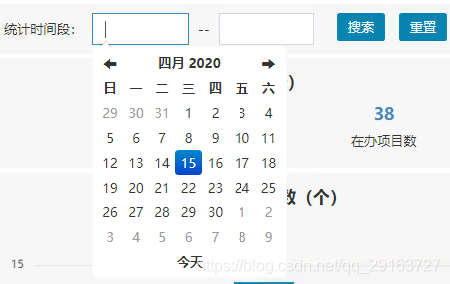
统计时间段:
</div>
<div class="search-text" style="width: calc(50% - 75px)">
<input type="text" class="form-control" id="startTime"
onclick="$('#startTime').datetimepicker('show');"/>
</div>
<div class="search-lable">
--
</div>
<div class="search-text" style="width: calc(50% - 75px)">
<input type="text" class="form-control" id="endTime"
onclick="$('#endTime').datetimepicker('show');"/>
</div>
</div>