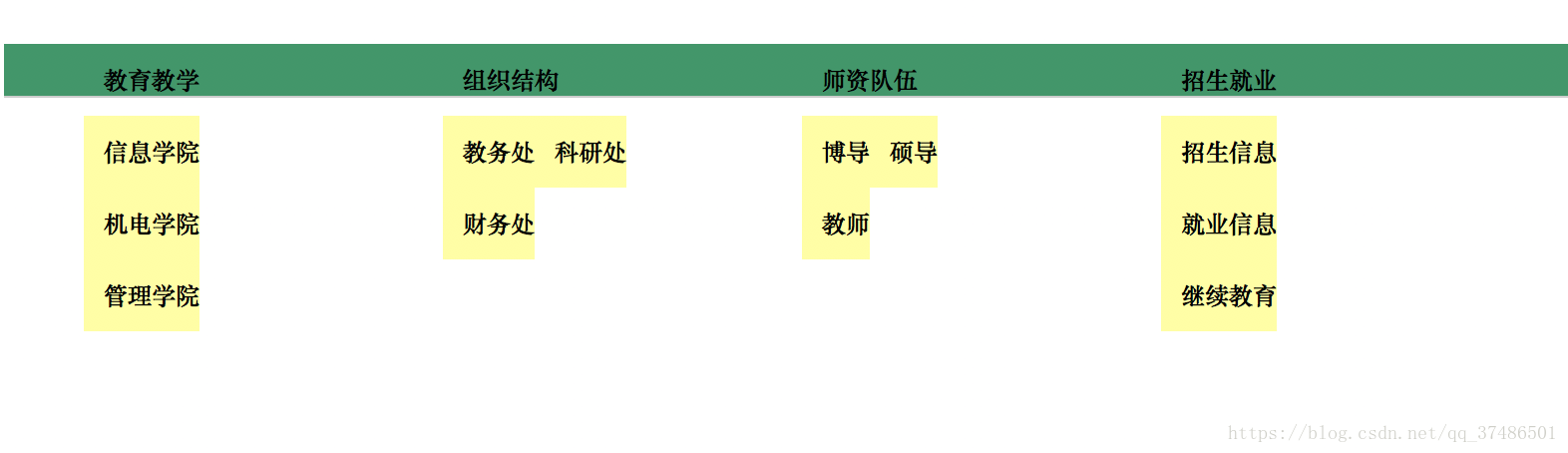
附上结果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{height:26px;border-bottom:solid 1px #ccc ;margin:40px auto 0 auto; background:#009966;}
.list ul {list-style:none;margin:0px;}
.list ul li{float:left; padding:0px 40px;line-height:26px; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #000; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li ul{width: 100px;border:1px, solid,#ccc}
.list ul li ul li { list-style:none;margin:0px; padding:0px ; background-color:#ffff99; border-color: #ffffff}
</style>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
if($(this).siblings('ul').css('display')=='none'){
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
}else{
$(this).removeClass('inactive');
$(this).siblings('ul').slideUp(100);
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#" class="inactive active">教育教学</a>
<ul>
<li><a href="#">信息学院</a></li>
<li><a href="#">机电学院</a></li>
<li><a href="#">管理学院</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织结构</a>
<ul style="display: none">
<li><a href="#" >教务处</a></li>
<li><a href="#">科研处</a></li>
<li><a href="#">财务处</a></li>
</ul>
</li>
<li><a href="#" class="inactive">师资队伍</a>
<ul style="display: none">
<li><a href="#" class="inactive active">博导</a></li>
<li><a href="#" class="inactive active">硕导</a></li>
<li ><a href="#">教师</a></li>
</ul>
</li>
<li><a href="#" class="inactive">招生就业</a>
<ul style="display: none">
<li><a href="#" class="inactive active">招生信息</a></li>
<li><a href="#" class="inactive active">就业信息</a></li>
<li ><a href="#">继续教育</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>