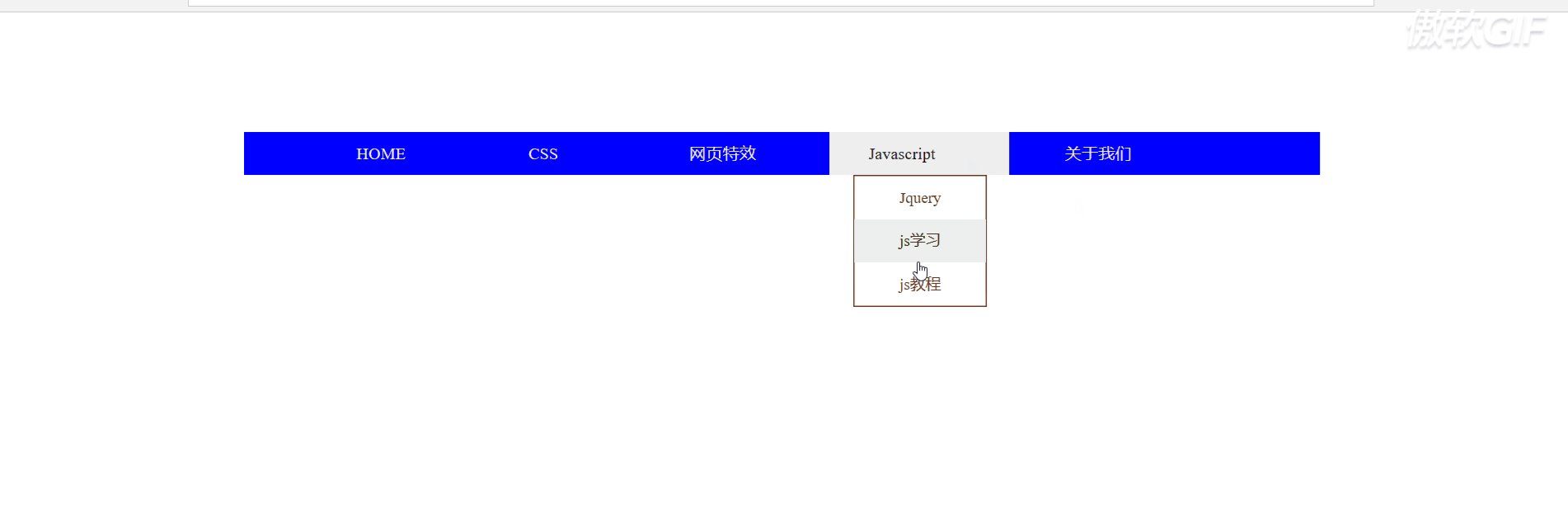
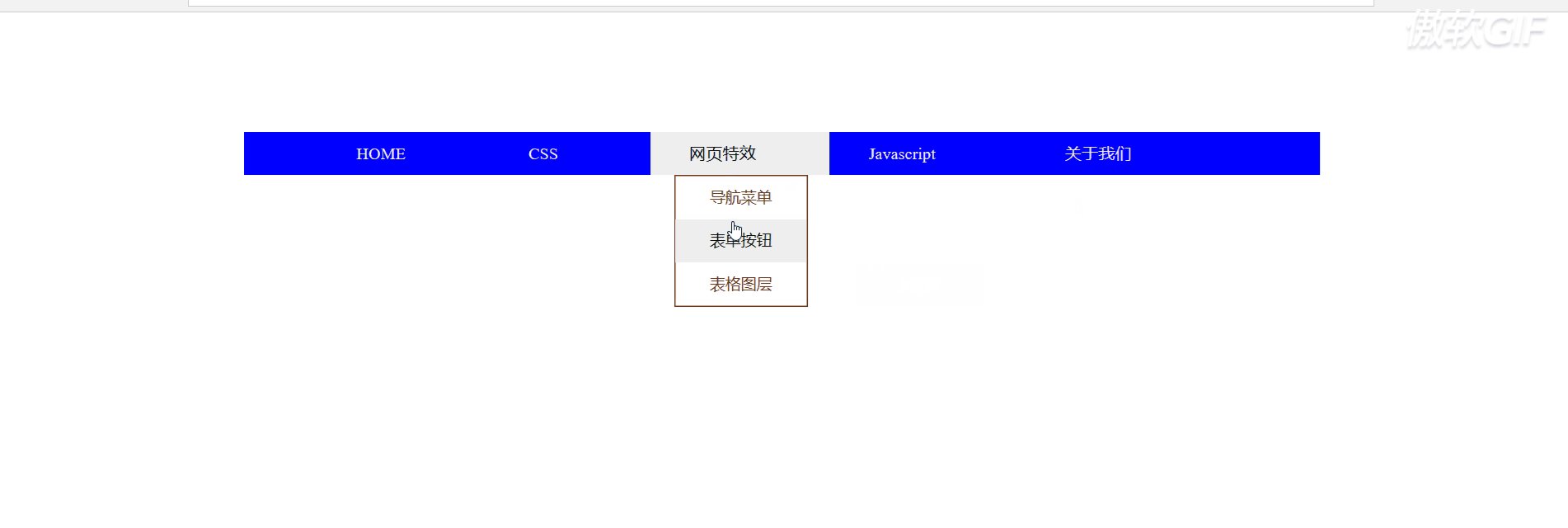
效果

用scc写出页面的样式
<style>
.nav{
width:900px;
height:36px;
position:relative;
background-color: blue;
text-align:center;
line-height:36px;
font-size:12px;
color: black;
margin: auto;
margin-top: 100px;
}
.nav li:hover{
background: #EEEEEE;
color: #000000;
}
li{
list-style: none;
float:left;
}
.main>li{
width:150px;
color:#eee;
font-size:14px;
}
.main span{
display:inline-block;
width:7px;
height:7px;
background:url(../images/down-icon.png) no-repeat;
margin-left:18px;
}
.box_info{
width: 110px;
border: 1px solid #643519;
display:none;
position:absolute;
color:#643519;
padding:0;
margin-left:20px;
}
.box_info li{
color: #643519;
cursor: pointer;
font-size:13px;
width:100%;
}
.service{
color: #0000FF;
}
</style>
————————————————
版权声明:本文为CSDN博主「qq_45746493」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_45746493/article/details/102734478
使用ul,li写出表格
css
<div class="nav">
<ul class="main">
<li class="service">HOME</li>
<li id="li-1" class="service">CSS
<span></span>
<ul id="box_1" class="box_info">
<li>CSS入门</li>
<li>CSS工具</li>
<li>CSS技巧</li>
</ul>
</li>
<li id="li-2">网页特效
<span></span>
<ul id="box_2" class="box_info">
<li>导航菜单</li>
<li>表单按钮</li>
<li>表格图层</li>
</ul>
</li>
<li id="li-3">Javascript
<span></span>
<ul id="box_3" class="box_info">
<li>Jquery</li>
<li>js学习</li>
<li>js教程</li>
</ul>
</li>
<li>关于我们
</li>
</ul>
</div>
————————————————
使用JQuery写出特效
<script>
$(function(){
var num;
$('.main>li[id]').hover(function(){
/*图标向上旋转*/
$(this).find("span").removeClass().addClass('hover-up');
/*下拉框出现*/
var Obj = $(this).attr('id');
num = parseInt(Obj.substring(3, Obj.length));
$('#box_'+num).slideDown(300);
},function(){
/*图标向下旋转*/
$(this).find("span").removeClass().addClass('hover-down');
/*下拉框消失*/
$('#box_'+num).hide();
});
});
</script>
————————————————