Vue.js 的创始人尤雨溪大大在 twitter 上发布了一个全新的基于 Vue 的静态网站生成器-,这对于广大 Vue 爱好者来说无疑是一个好消息!
什么是VuePress
VuePress由两部分组成:一个基于Vue的轻量级静态网站生成器,以及为编写技术文档而优化的默认主题。 它是为了满足Vue自己的子项目文档的需求而创建的。
VuePress为每一个由它生成的页面提供预加载的html,不仅加载速度极佳,同时对seo非常友好。一旦页面被加载之后,Vue就全面接管所有的静态内容,使其变成一个完全的SPA应用,其他的页面也会在用户使用导航进入的时候来按需加载。
VuePress是怎样运作的
一个VuePress应用实际上就是基于Vue、VueRouter以及webpack,如果你以前就用过vue,那么当你在用VuePress开发或者定制自己的主题的时候,你会发现使用体验几乎是一毛一样~你甚至可以用Vue DevTools来debug你的定制主题!
在build的过程中,VuePress会通过创建一个服务端渲染的版本,并访问每一个路由来渲染相关的html。这种方法是来自Nuxt的nuxt generate命令,和其他项目如Gatsby的启发。
每个markdown文件都被编译为HTML,然后作为Vue组件的模板进行处理。这样你可以在markdown文件中直接使用Vue,这在需要嵌入动态内容的时候非常有用。
VuePress特性
内置的markdown扩展专为技术文档优化
可以在markdown文件中直接使用vue
vue驱动的可定制画主题
支持PWA - Progressive Web App(渐进式网页应用程序)
集成Google Analytics
一个默认的VuePress包括:
响应式布局
可选的主页
一个简单的头部搜索组件
可定制的导航栏和侧边栏
自动生成的GitHub链接和页面编辑链接
开始使用VuePress
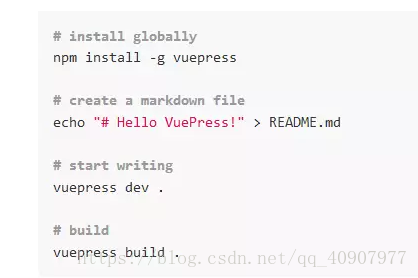
全局使用
在现有项目中安装
如果你已经有一个项目,可以将VuePress作为本地依赖进行安装,这种方式同样支持使用CI或Netlify等服务在推送时自动部署。
也可以直接在package.json中加入:
然后执行下面的命令行来运行项目
npm run docs:dev
上述内容摘自:
http://www.bslxx.com/m/view.php?aid=1933
官方文档: