转自:http://blog.csdn.net/SLN2432713617/article/details/79412896
一、全国省市区信息,MySQL数据库记录:
从 http://blog.csdn.net/SLN2432713617/article/details/79412896 复制数据到MySQL中导入,导入成功如下:

表名:T_Area |字段:areaId int(20) primary key,areaCode varchar(50),areaName varchar(20),level tinyint(4),cityCode varchar(50),center varchar(50),parentId int(20)
二、area.html页面
1、导入jquery
2、body主体
<form>
<div>
<label for="">地址选择</label>
<div>
<select name="province_id" id="province_id">
<option value="">请选择省/市</option>
{volist name="province_list" id="province"}
<option value="{$province.areaId}">{$province.areaName}</option>
{/volist}
</select>
</div>
<div>
<select name="city_id" id="city_id">
<option value="">请选择市</option>
</select>
</div>
<div>
<select name="district_id" id="district_id">
<option value="">请选择县/区</option>
</select>
</div>
</div>
</form>
3、jquery 部分:获取市、获取区县
1) 获取市部分
<script>
$("#province_id").change(function(){
var province_id = $(this).val();
$.ajax({
type:"POST",
dataType:"json",
url:"getCity",
data:"{province_id:province_id}",
success:function(data){
var city = data.city;
var option = $("<option></option>");
$(option).val("0");
$(option).html("请选择");
var option1 = $("<option></option>");
$(option1).val("0");
$(option1).html("请选择");
$("#city_id").html(option);
$("#district_id").html(option1);
for(var i in city){
var option = $("<option></option>");
$(option).val(city[i]['areaId']);
$(option).html(city[i]['areaName']);
$("city_id").append(option);
}
}
});
});
</script>
2)获取区县部分
<script>
$("#city_id").change(function(){
var city_id = $(this).val();
$.ajax({
type:'POST',
dataType:'json',
url:'getDistrict',
data:{city_id:city_id},
success:function(){
var district = data.district;
var option = $("<option></option>");
$(option).val("0");
$(option).html("请选择");
$("district_id").html(option);
for(var i in district){
var option = $("<option></option>");
$(option).val(district[i]['areaId'];
$(option).val(district[i]['areaName'];
$("#district_id").append(option);
}
}
});
});
</script>
三、控制器部分:area、getCity、getDistrict
1、area方法:
public function area(){
$provice = DB::name('area')->where('parentId','-1')->select();
$this->assign('province_list',$province);
return $this->fetch('area');
}
2、getCity方法:
public function getCity(){
$where['parentId'] = input('province_id');
$where['level'] = 2;
$list = DB::name('area')->where($where)->select();
$data = array('status'=>0,'city'=>$list);//print_r($data);
header("Content-type:application/json");
exit(json_encode($data));
}
3、getDistrict方法:
public function getDistrict(){
$where['parentId'] = input('city_id');
$where['level'] = 3;
$list = DB::name('area')->where($where)->select();
$data = array('status' => 0,'district'=>$list);
header("Content-type:application/json");
exit(json_encode($data));
}
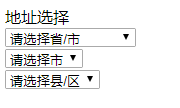
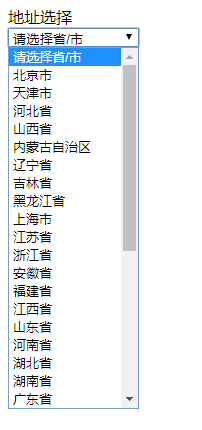
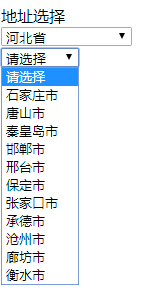
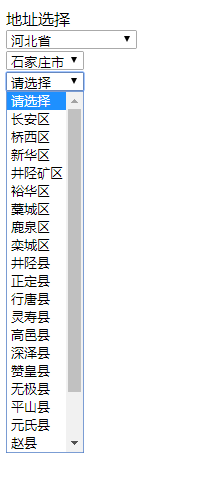
四、运行结果