<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新增用户组</title>
<link rel="stylesheet" href="__STATIC__/layui/css/layui.css" media="all">
<script src="__STATIC__/layui/layui.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
</head>
<body style="background-color: #FFFFFF;">
<div class="layui-fluid" style="margin-top: 20px;">
<form class="layui-form" action="{:url('add')}" method="post">
<div class="layui-form-item">
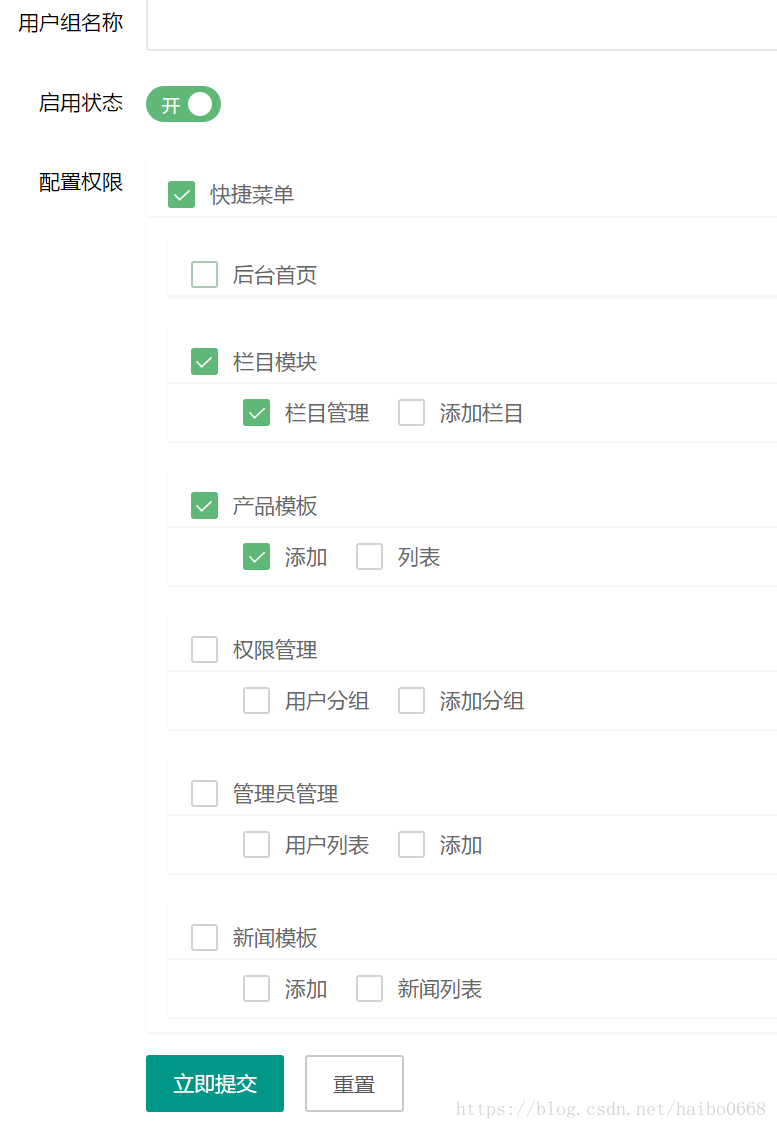
<label class="layui-form-label">用户组名称</label>
<div class="layui-input-block">
<input type="text" name="title" value="" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">启用状态</label>
<div class="layui-input-block">
<input type="checkbox" checked="" value="1" name="status" lay-skin="switch" lay-filter="switchTest" lay-text="开|关">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">配置权限</label>
<div class="layui-input-block">
{volist name="name" id="vo"}
<div class="layui-card">
<div class="layui-card-header"><input type="checkbox" lay-filter="rules" name="rules[]" id="rules{$vo.id}" value="{$vo.id}" title="{$vo.title}" lay-skin="primary"></div>
<div class="layui-card-body" id="rules_{$vo.id}">
{volist name="vo.child" id="vo2"}
<div class="layui-card" id="rules_{$vo2.id}">
<div class="layui-card-header"><input type="checkbox" lay-filter="rules" name="rules[]" lay-id="{$vo.id},{$vo2.id}" id="rules{$vo2.id}" value="{$vo2.id}" title="{$vo2.title}" lay-skin="primary"></div>
{notempty name="vo2.child"}
<div class="layui-card-body" style="padding: 0px 0px 10px 50px;" >
{volist name="vo2.child" id="vo3"}
<input type="checkbox" lay-filter="rules" name="rules[]" lay-id="{$vo.id},{$vo2.id},{$vo3.id}" id="rules{$vo3.id}" value="{$vo3.id}" title="{$vo3.title}" lay-skin="primary">
{/volist}
</div>
{/notempty}
</div>
{/volist}
</div>
</div>
{/volist}
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script>
layui.use(['form','element','jquery'], function(){
var form = layui.form
,element = layui.element
,$= layui.$;
//选中
form.on('checkbox(rules)', function(data){
//var ch="#rules_"+data.value;
//选中上级
var str = $('#rules'+data.value).attr("lay-id");
if(str){
var strs= new Array(); //定义一数组
strs=str.split(","); //字符分割
for (i=0;i<strs.length-1 ;i++ )
{
var h="#rules"+strs[i];
$(h).prop("checked",true);
}
form.render('checkbox');
}
//选中下级的
var ch="#rules_"+data.value+" input[type=checkbox]";
console.log(h);
//判断是否选中
if(data.elem.checked){
$(ch).prop("checked",true);
form.render('checkbox');
}else{
$(ch).prop("checked",false);
form.render('checkbox');
}
})
});
</script>
</body>
</html>
php代码:https://blog.csdn.net/haibo0668/article/details/78464944