一、Modify headers插件
1.1 在firefox中添加Modify headers插件
在搜索框中输入“Modifyheaders”,搜索到插件并安装
1.2 添加JSON handle插件
同1.1,在附加组件管理器中搜索JSON-handle,搜索到插件并安装
1.1和1.2安装成功后,打开firefox,右上角会有
1.3 设置

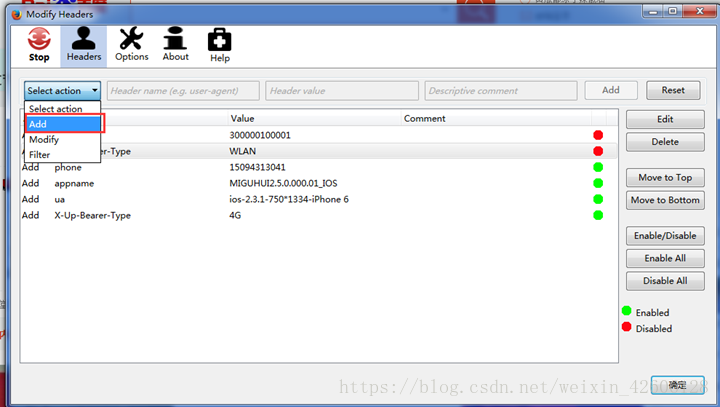
“Modify headers”插件图标——Open ModifyHeaders,进入编辑页面
Selectaction选择Add,设置请求中所带的消息头,对应填写如下
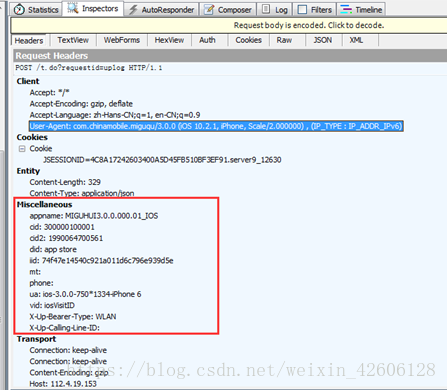
appname 为所测试包体的名称,ua为手机标识,可以通过抓包看请求头中appname和ua的值
X-Up-Bearer-Type为访问中标识入网形式的参数,可以模拟wlan和非wlan请求获取资源(例如视频播放清晰度,wlan和非wlan获取资源所支持的清晰度有可能不同);其它参数视需要设定
参数获取可以通过fiddler抓包时获取
1.4 应用
打开firefox浏览器,输入要请求的地址并访问
例如:http://112.4.19.153/t.do?requestid=miguhui_index_v5(测试环境首页地址),页面中会展示后台返回的请求数据
可以参照接口文档中寻找页面对应的path,也可以通过fiddler抓取请求地址