2、代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<!-- 引入jQuery -->
<script src="../../scripts/jquery.js" type="text/javascript"></script>
<script src='dist/echarts.js'></script>
<script src='dist/echarts-liquidfill.js'></script>
<script type="text/javascript" >
//<![CDATA[
$(function(){
var data1=[100,200,300];
var $div_li =$("div.tab_menu ul li");
showEchart(0,data1);
$('#main').removeAttr('_echarts_instance_');
$div_li.click(function(){
//1、点击事件
$(this).addClass("selected") //当前<li>元素高亮
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的高亮
//2、
var index = $div_li.index(this); // 获取当前点击的<li>元素 在 全部li元素中的索引。
// $("#main").hover(function(){
// $(this).addClass("hover");
// },function(){
// $(this).removeClass("hover");
// });
showEchart(index,data1);
$('#main').removeAttr('_echarts_instance_');
});
});
var showEchart=function(index,data1){
//红色系列
var redcolor=['red','pink','red'];
var bluecolor=['blue','green','blue'];
var setdata=180;//设定值
if (data1[index]>=setdata) {//大于设定值,显示红色
var temp=redcolor;
}else{//显示蓝色
var temp=bluecolor;
}
// var wave1=temp[0];
// var wave2=temp[1];
var chart = echarts.init(document.getElementById('main'));
// ECharts 水球图插件,需要额外插件脚本,参见上方“脚本”
// 完整配置参数参见:https://github.com/ecomfe/echarts-liquidfill
//两种方式的formatter
var option = {
series: [{
type: 'liquidFill',
name: 'series name', //series name
radius: '55%',
center: ['50%', '60%'],
data: [{
name: 'data name', //data name
value: data1[index]
}, 0.5, 0.4],
color: ['#FFF', temp[0],temp[1]],//设置颜色系列
backgroundStyle: {
borderWidth: 5, //内边框宽度
borderColor: temp[2], //背景内边框
color: 'white', //背景颜色
shadowColor: temp[2], //阴影
shadowBlur: 10, //阴影模糊
},
outline: {
borderDistance: 20, //边框距离
itemStyle: {
borderWidth: 5,
borderColor: temp[2],
shadowBlur: 10,
shadowColor: temp[2]
}
},
label: {
normal: { //如果不加normal,则没有效果
formatter: function(param) {
return param.seriesName + '\n' +
param.name + '\n' +
+param.value + '人';
},
textStyle: {
color: temp[2], //波浪上文本颜色
insideColor: '#fff', //波浪内部字体颜色
fontSize: 14
}
}
}
}]
};
chart.setOption(option,true);
}
//]]>
</script>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">第1个球</li>
<li>第2个球</li>
<li>第3个球</li>
</ul>
</div>
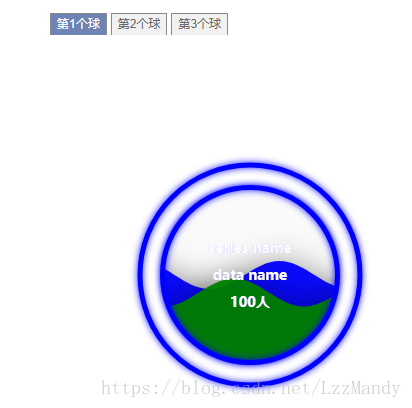
<div id="main" style="width: 400px;height: 400px;"></div>
</div>
</body>
</html>