Vue-cli
一、概念
Vue的脚手架(编写基础的代码)工具
二、作用
1. 目录结构
2. 本地调试
3. 代码部署
4. 热加载
5. 单元测试
等
三、安装
扫描二维码关注公众号,回复:
189699 查看本文章


1.确定node版本在稳定版本即(4.4.5以上)
2.安装(一定要是全局!!!)
Mac系统环境下:sudo npm intsall -g vue-cli
windows环境下: npm install -g vue-cli
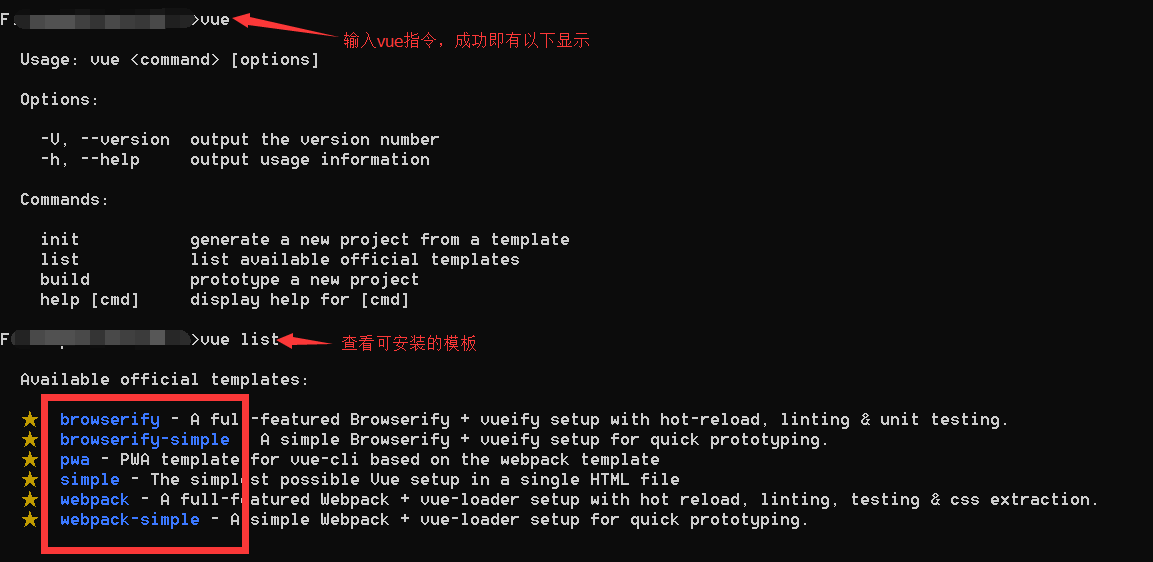
3. 测试是否安装成功

4
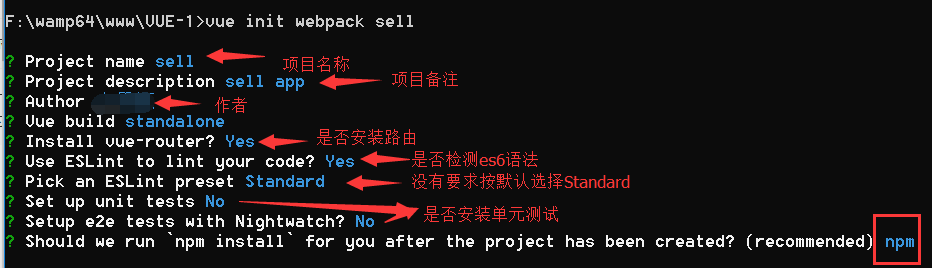
. 安装对应模板,如webpack

5. 关于选项

6. 安装install
Mac系统:sudo npm install
Win 系统:npm install
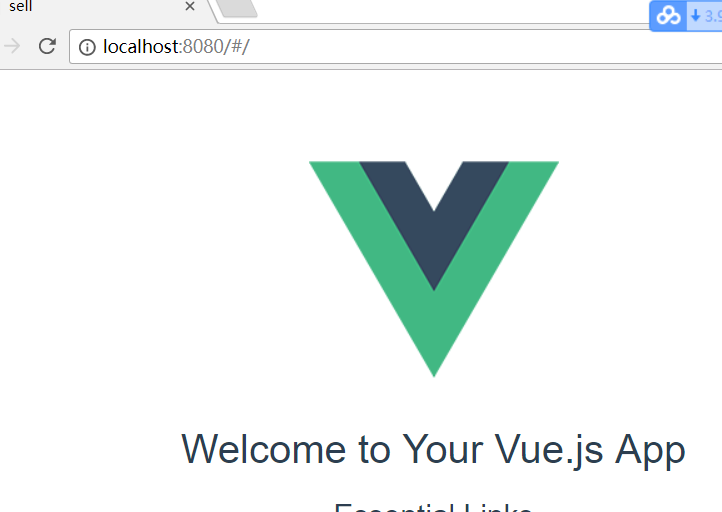
7. 启动项目 npm run dev
正常启动

网页显示

关于es6的规定详见:
Es6 https://github.com/standard/standard/blob/master/RULES.md