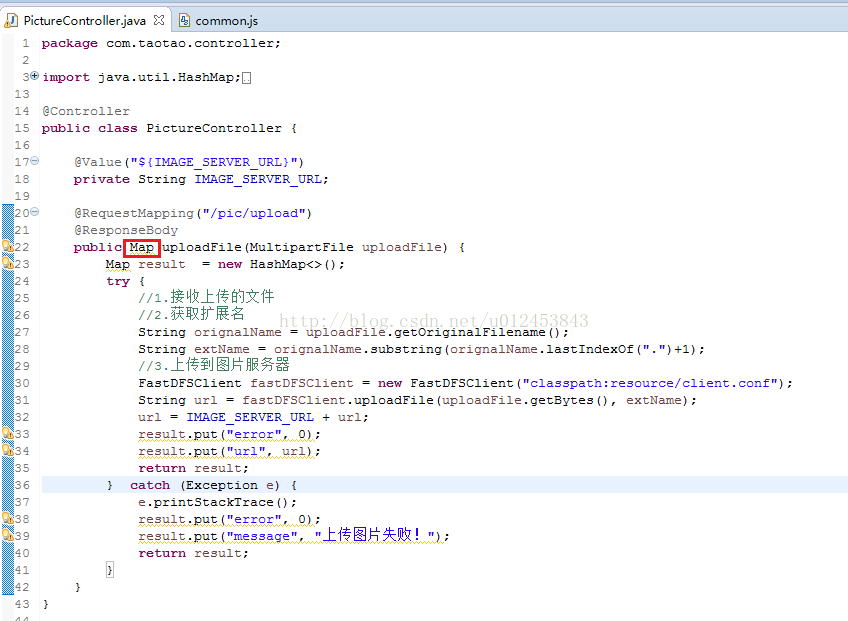
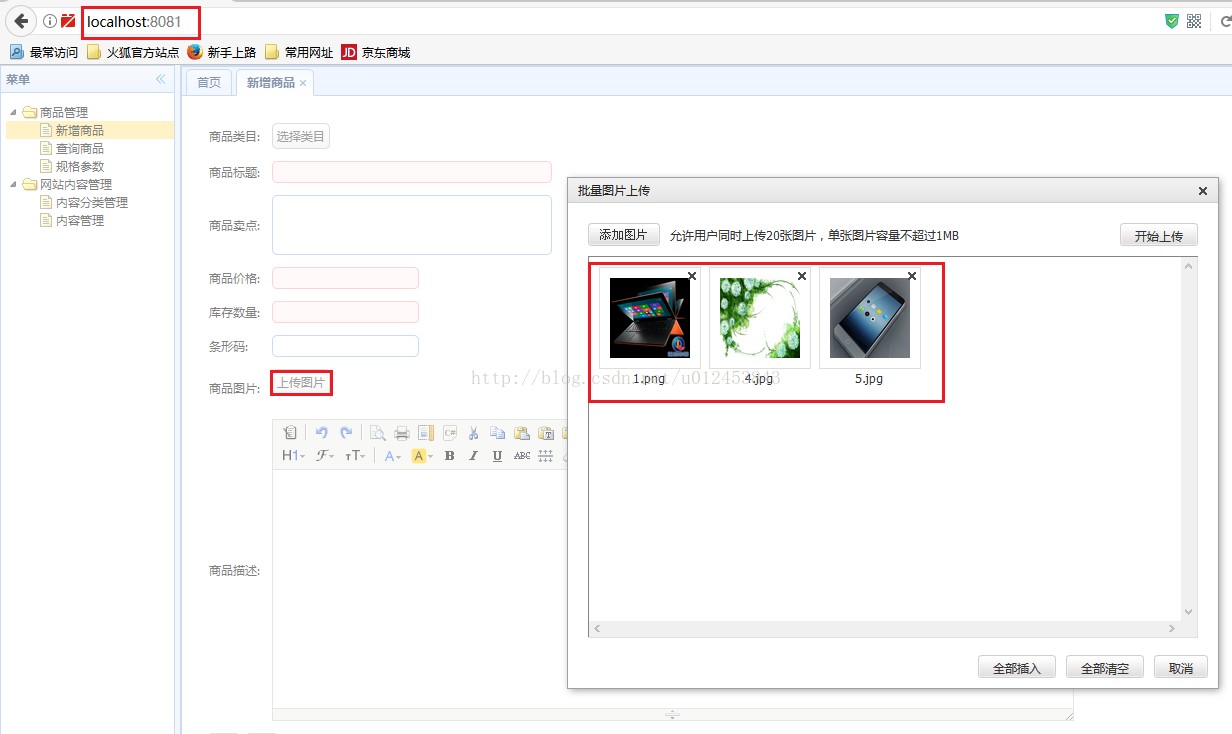
在上节课我们实现了图片上传功能,但是有个问题,那就是对浏览器兼容性不够,因为Map类型的返回值在火狐浏览器无法识别,Controller代码如下图所示。
为了解决这个兼容问题,我们需要修改下返回值类型,将Map类型变为String类型(也就是json串)。我们至少可以使用以下两种方案来解决
第一种:使用fastjson来实现转换
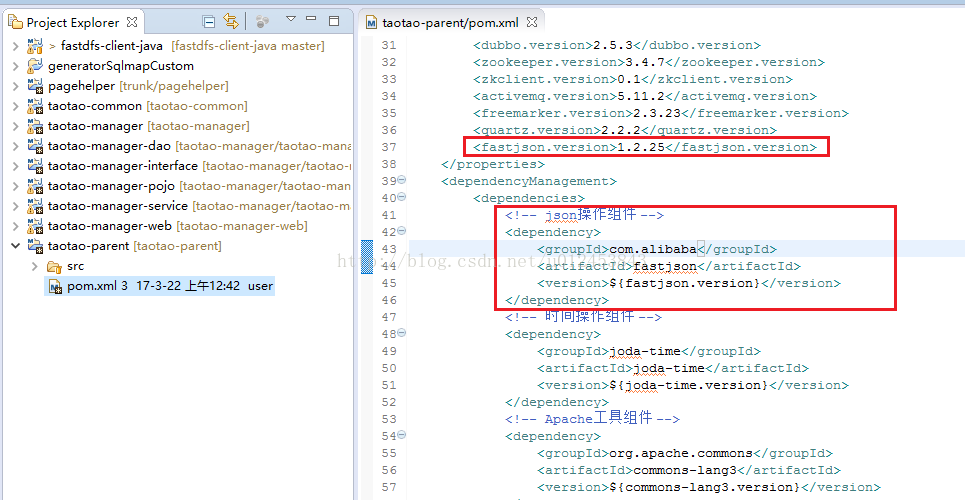
在taoao-common工程的maven依赖中添加对fastjson的依赖,之所以把这个放到taotao-common工程下是因为这样的操作可能在多个工程都用得着,因此放到taotao-common工程更合适。我们可以从中央仓库复制fastjson的依赖坐标,如下所示(版本有很多,我只是随便选了个)。
-
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
-
<dependency>
-
<groupId>com.alibaba </groupId>
-
<artifactId>fastjson </artifactId>
-
<version>1.2.25 </version>
-
</dependency>
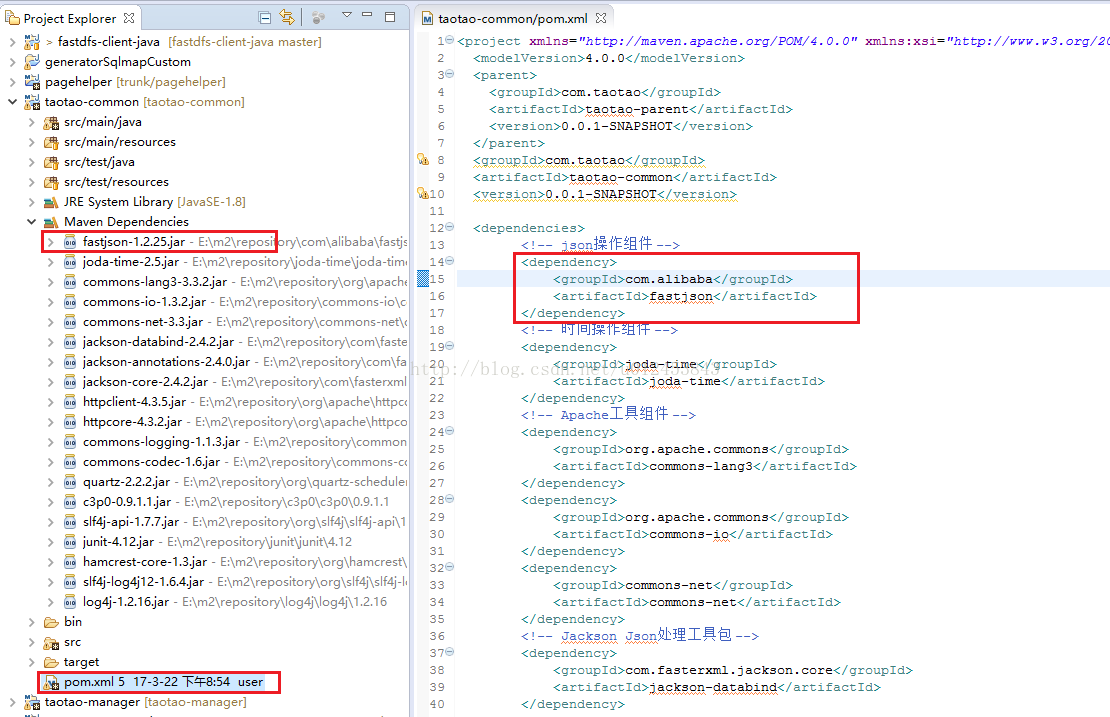
下面我在taotao-common工程添加对fastjson的实际依赖,如下图所示。
注意:由于我们刚才修改了taotao-parent和taotao-common工程,因此需要对这两个工程打下包,依次在taotao-parent和taotao-common工程上右键-------->Run As-------->Maven install进行打包。
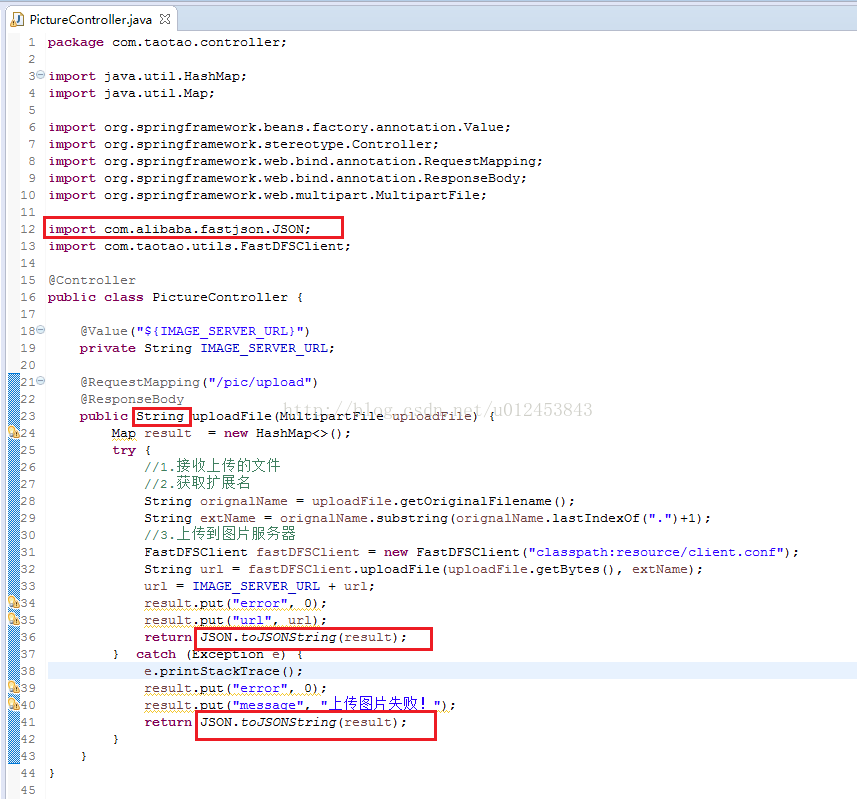
我们的taotao-manager-web工程是依赖taotao-common工程的,因此自动就会把fastjson给加到taotao-manager-web工程的maven依赖当中了。我们便可以直接使用fastjson的功能了。如下图所示。
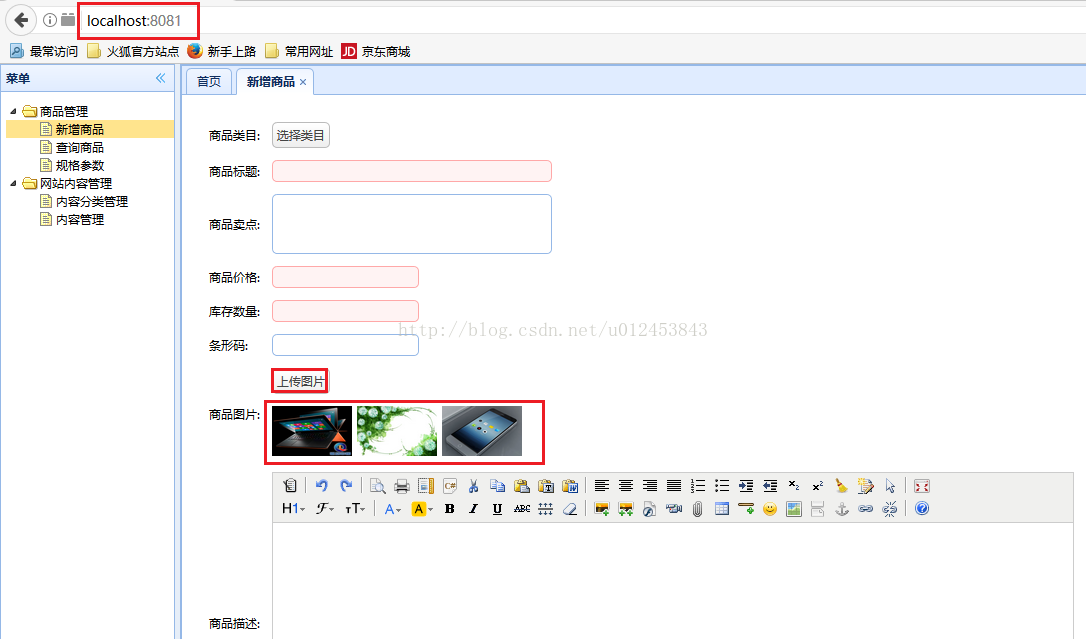
我们重启taotao-manager-web,启动之后,我们再去尝试上传图片,这次发现图片回显成功,如下图所示。
第二种:使用已有的jackson来处理
我们知道SpringMVC的@ResponseBody将对象转变为json传到前台展示,帮我们做转换操作的便是便是jackson。那么我们怎样使用jackson来处理转换操作呢?我们可以封装一个JSonUtil类,还是放到taotao-common工程下,如下图所示。
JsonUtil的内容如下所示。
-
package com.taotao.utils;
-
-
import java.io.IOException;
-
import java.util.List;
-
-
import com.fasterxml.jackson.core.JsonProcessingException;
-
import com.fasterxml.jackson.databind.JavaType;
-
import com.fasterxml.jackson.databind.ObjectMapper;
-
-
public class JsonUtil {
-
-
//定义jackson对象
-
private static final ObjectMapper mapper = new ObjectMapper();
-
-
/**
-
* 将对象转换成json字符串
-
* @param data
-
* @return
-
*/
-
public static String objectToJson(Object data) {
-
try {
-
String json = mapper.writeValueAsString(data);
-
return json;
-
} catch (JsonProcessingException e) {
-
e.printStackTrace();
-
}
-
return null;
-
}
-
-
/**
-
* 将json串转化为对象
-
* @param jsonData
-
* @param objectType
-
* @return
-
*/
-
public static <T> T jsonToObject(String jsonData, Class <T> objectType) {
-
try {
-
T t = mapper.readValue(jsonData, objectType);
-
return t;
-
} catch (IOException e) {
-
e.printStackTrace();
-
}
-
return null;
-
}
-
-
/**
-
* 将json数据转换成pojo对象list
-
* <p>Title: jsonToObjectList </p>
-
* @param jsonData
-
* @param objectType
-
* @return
-
*/
-
public static <T> List <T> jsonToObjectList(String jsonData, Class <T> objectType) {
-
try {
-
JavaType javaType = mapper.getTypeFactory().constructParametricType(List.class, objectType);
-
List <T> list = mapper.readValue(jsonData, javaType);
-
return list;
-
} catch (IOException e) {
-
e.printStackTrace();
-
}
-
return null;
-
}
-
}
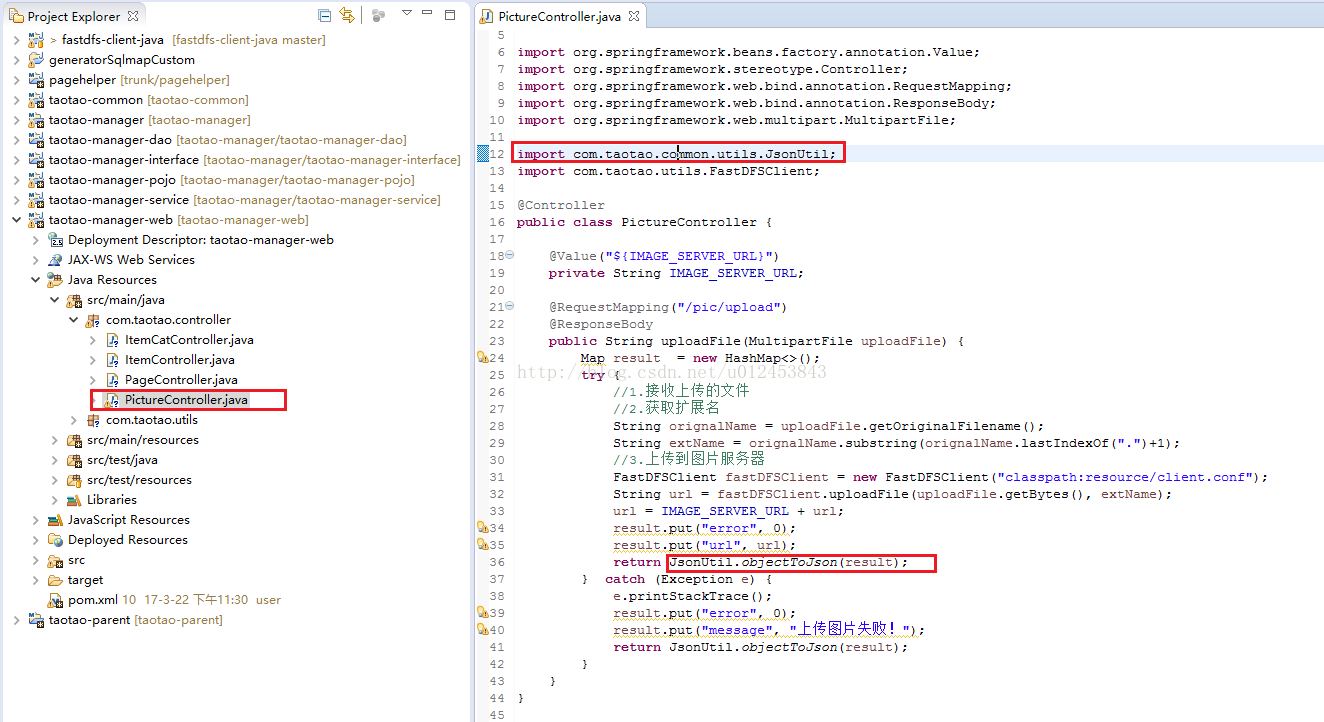
下面使用JsonUtil来做json转换,如下图所示。
下面我们重启taotao-manager-web工程,重启后,再尝试上传图片,如下图所示,发现成功了。两种方法大家随意选择。