
建个文件夹



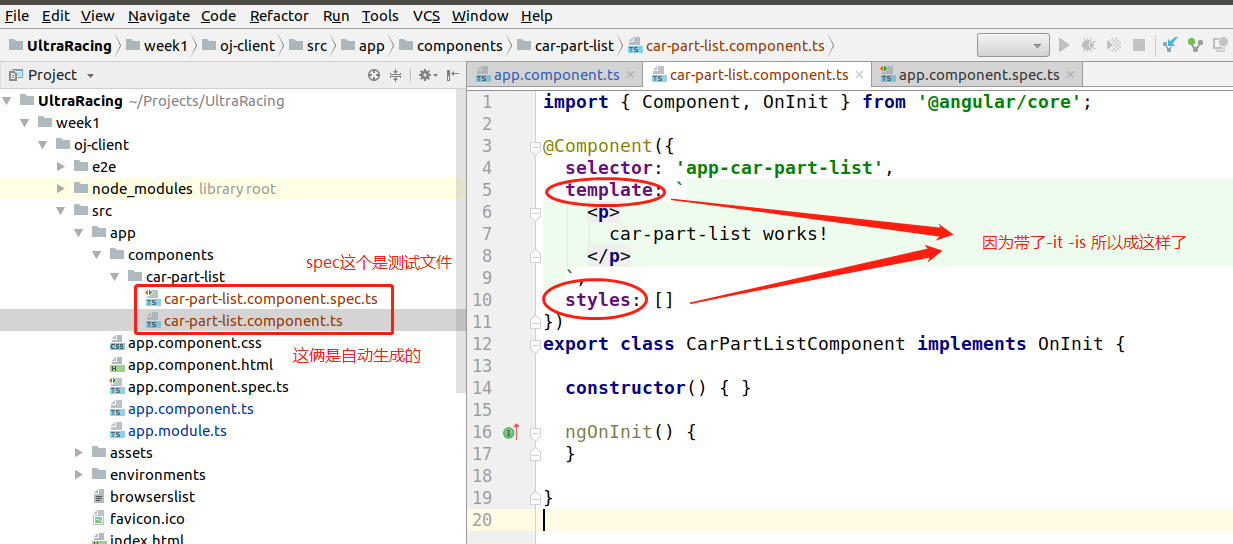
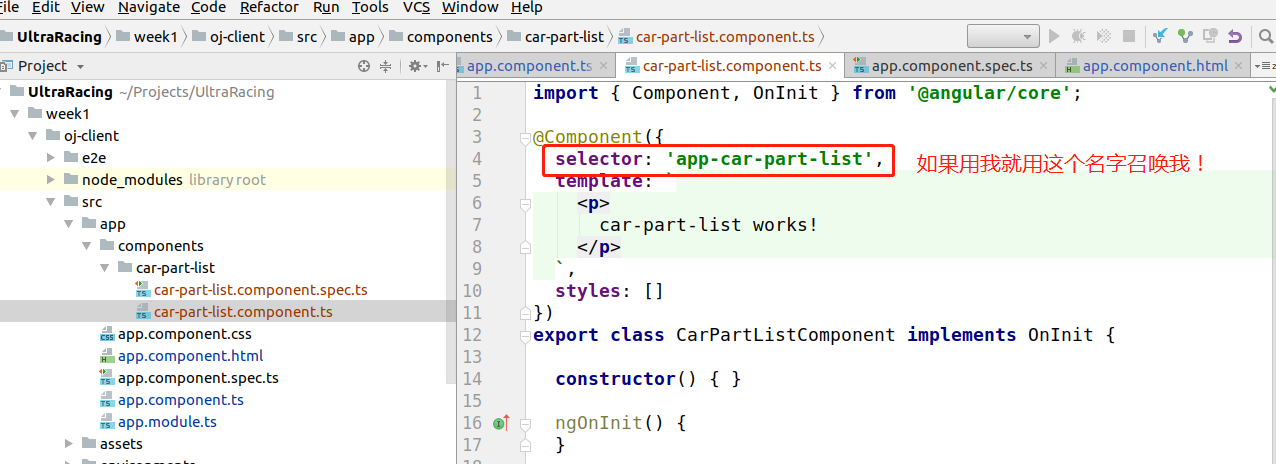
了解Angular的结构,等熟悉了 可以不带-it -is 自动生成
-it的意思是 inline template
-is的意思是 inline styles
行内显示

我们知道,我们的页面(首页)是这个文件

长这样

我们想把我们刚才生成的页面显示出来怎么做呢?就是一打开就是我们car-part-list.component.html这个页面
怎么嵌套在app.component.html页面呢?
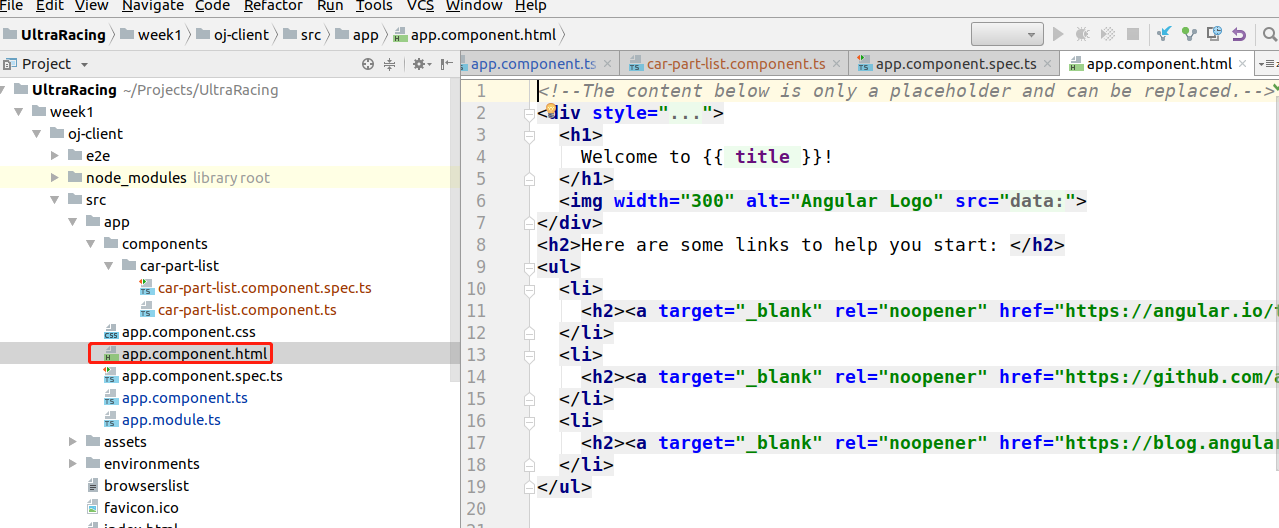
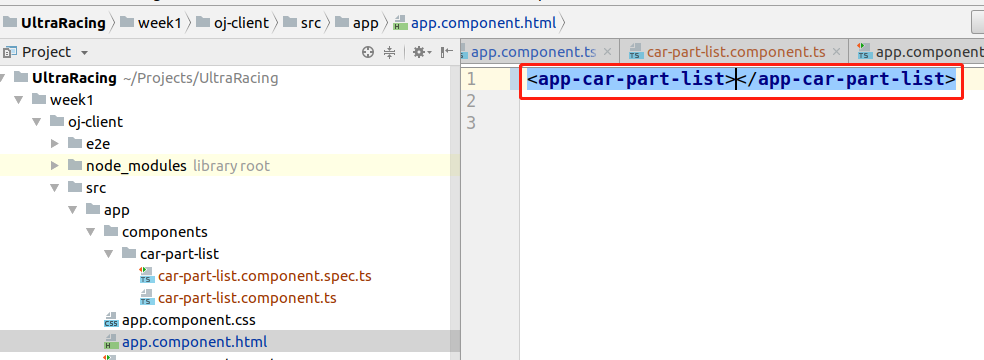
首先,我们把app.component.html内容删掉
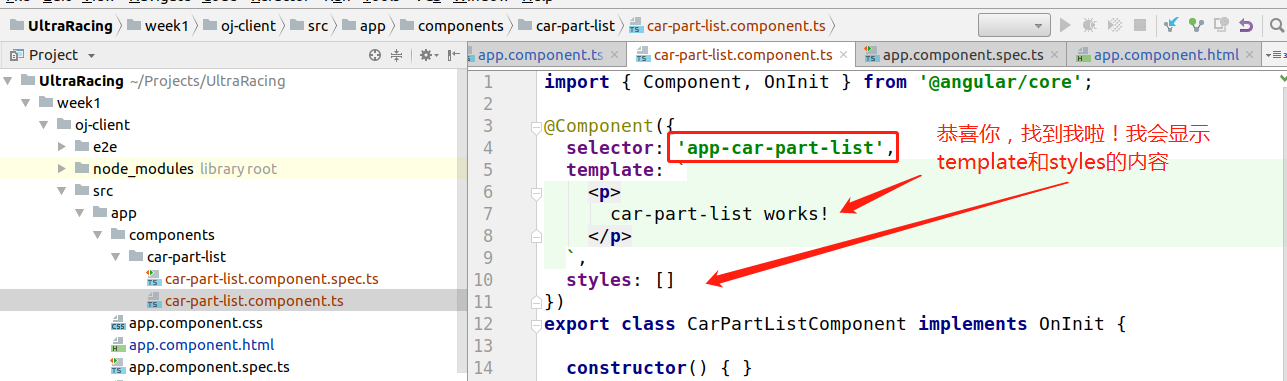
我们看car-part-list.component.html

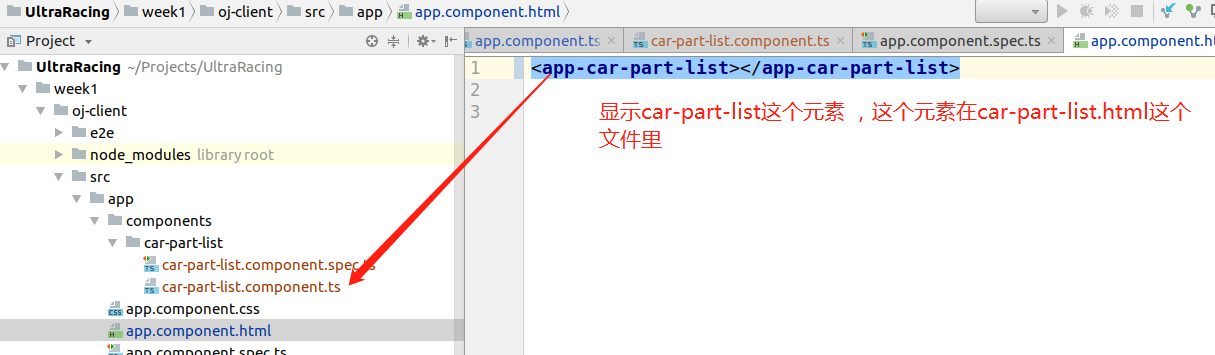
所以,我们改写app.component.html,如下

浏览器看效果

说明成功!
那么,我们捋一下思路。





就是这样!
那么,我们为什么不把这些都写在app.component.html文件里呢?
因为我们以后想显示不同的页面,如果写在一起,那么就只是一个页面,不写在一起,
那个页面想显示就在app.component.html里面添加元素呗!反正按元素名字一找就找到啦!
当然,后期我们有更简单的方法,不用写那么多的元素名字,那个叫router后边我们更新。