
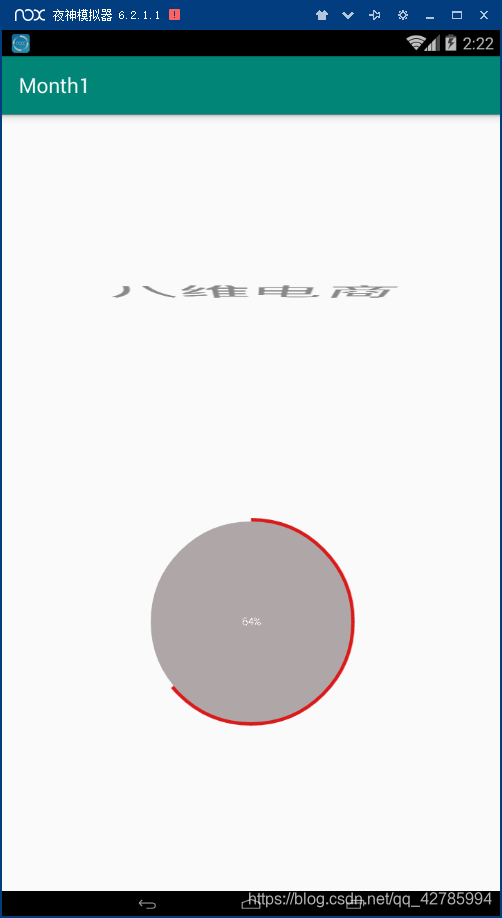
1.主页面布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_bw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="143dp"
android:text="八维电商"
android:textSize="40sp" />
<com.bawie.www.month1.CircleProgressBar
android:id="@+id/circle_progress"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="159dp" />
</RelativeLayout>
MainActivity
package com.bawie.www.month1;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private CircleProgressBar circleProgressBar;
private float progress = 0;
private TextView tv_bw;
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 1) {
if (progress <= 99) {
++progress;
circleProgressBar.setProgress(progress); //更新进度条
this.sendEmptyMessageDelayed(1,1);
}
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void donghua(){
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator ob1 = ObjectAnimator.ofFloat(tv_bw, "scaleX", new float[]{1f, 3f, 1f});
ob1.setDuration(2000);
ObjectAnimator ob2 = ObjectAnimator.ofFloat(tv_bw, "alpha", new float[]{1.0f,0.8f});
ob2.setDuration(2000);
ObjectAnimator ob3 = ObjectAnimator.ofFloat(tv_bw, "rotationX", new float[]{0f, 360f});
ob3.setDuration(2000);
animatorSet.playTogether(ob1,ob2,ob3);
animatorSet.start();
}
private void initView() {
circleProgressBar = findViewById(R.id.circle_progress);
circleProgressBar.setOnClickListener(this);
tv_bw = findViewById(R.id.tv_bw);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.circle_progress:
handler.sendEmptyMessageDelayed(1, 1);
donghua();
new Handler().postDelayed(new Runnable(){
public void run() {
//execute the task
Intent intent = new Intent(MainActivity.this,ShowActivity.class);
startActivity(intent);
finish();
}
}, 2000);
break;
}
}
}
CircleProgressBar
package com.bawie.www.month1;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* date:2018/11/21
* author:别来无恙(别来无恙)
* function:
*/
public class CircleProgressBar extends View {
private Context context;
private int height,width; //自定义控件的宽高
private float progress; //进度
private Paint paint; //蓝色扇形所需的画笔
private Paint bkPaint; //绿色圆形所需的画笔
private Paint tvPaint; //圆里面的进度字所需的画笔
private Rect mBound; //用于获取字体的大小
public CircleProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
this.paint = new Paint();
this.bkPaint = new Paint();
this.tvPaint = new Paint();
this.mBound = new Rect();
init();
}
private void init(){
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.parseColor("#d91b1b"));
paint.setAntiAlias(true);
bkPaint.setStyle(Paint.Style.FILL);
bkPaint.setColor(Color.parseColor("#afa7a7"));
bkPaint.setAntiAlias(true);
tvPaint.setColor(Color.parseColor("#ffffff"));
tvPaint.setTextSize(15);
}
//获取当前控件的高度和宽度,单位是像素
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
height = MeasureSpec.getSize(heightMeasureSpec);
width = MeasureSpec.getSize(widthMeasureSpec);
}
private float set2Degree(float sendFt){
//将进度的数值变为弧度数值,进度100,弧度有360,所以比例是3.6
return sendFt*3.6f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(width*height==0){
return;
}
canvas.drawArc(new RectF(0, 0, width, height), 270, set2Degree(progress), true, paint); //画蓝色扇形
canvas.drawCircle(width / 2, height / 2, width / 2 - 5, bkPaint); //画绿色圆形,半径比蓝色扇形的小5px
if(progress < 100){ //进度没达到100%时显示进度
String strPro = String.valueOf((int)progress)+"%";
tvPaint.getTextBounds(strPro,0,strPro.length(),mBound);
canvas.drawText(strPro,width/2 - mBound.width()/2,height/2 + mBound.height()/2,tvPaint);
}else{
//达到100%后显示完成
String text = "完成";
tvPaint.getTextBounds(text,0,text.length(),mBound);
canvas.drawText(text,width/2 - mBound.width()/2,height/2 + mBound.height()/2,tvPaint);
}
}
public void setProgress(float progress){
this.progress = progress;
postInvalidate();
}
}
注意:不用添加依赖 ,点击小球就能运行起来!!!