构建合理的视觉层次
一、一个模块中的层次感
我们所说的「模块」指的是什么呢?可以是一张卡片里面的内容,也可以是一个信息列表等等,总而言之是一个信息组。当我们拿到需求的时候,应该理解每个信息组里面的每条信息的价值,并且给他们分一个类。
比如有时候,某某领导跑过来说:我想加个大按钮,不想让用户注意到删除功能,但是一定要有 ,或者这次就想试一试,展示了这条信息点击率会不会涨 ,又或是这条信息展不展示都行,你设计的时候自己看吧…… 好好好,需求我都懂,那么该如何分类呢?
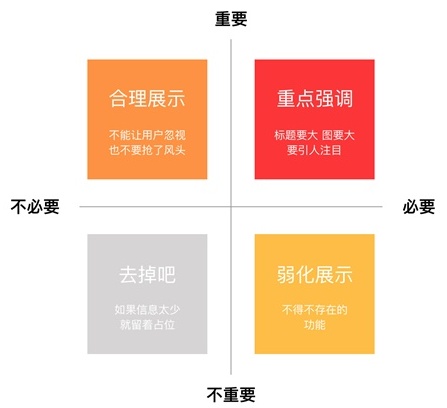
“四象限法则”给每个信息组中的信息按(重要——不重)(必要——不必要)来分个类
面对又重要又必要的信息,一定要大要明显,让用户第一眼看到。
重要却不必要的信息,一般是从产品或流程本身来讲不是一定要有的信息,但是因为某种原因想要突显给用户,比如在信用卡的产品列表中加入每张卡的推荐理由,或者在餐厅列表中展示某某名人去过这家店……这些信息在列表中不是必须有的,但是对于引导用户判断又十分的重要,所以可以次一级的来展示,要让用户可以注意到,但也不能抢了风头。
哪种信息是必要但不重要的呢?比如一个活动弹窗的关闭按钮,一个订单的删除功能,一条免责声明等等,我们不希望用户注意到他们,但是这些功能又不得不存在,那么就要弱化展示这些信息。
不必要又不重要的信息,一般情况是要去掉的,除非在设计中信息太少了空荡荡的,为了排版美观才会把这种边缘信息留下占位。
整理好信息层级之后,要靠什么手段来展示这些层级呢?答案是加大对比。
1. 大小
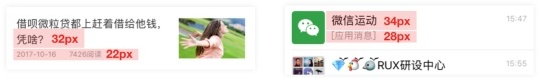
对比的第一步就是大小的对比,在大家的认知中,大的东西比小的东西更显眼、更重要。用户会自然而然地关注到尺寸较大的文本和尺寸较大的图,比如下图中一张足够大的信用卡卡面图片,一秒吸引目光。再比如页面中的大标题,都是这样的效果。
在内容列表中,标题名字类的信息一般会使用14-17dp左右,补充说明内容一般使用11-12dp左右,具体的使用情况要根据信息的多少、信息的重要程度、上下对比等情况来进行具体的设计。
2. 重量
有时候由于空间的限制,字号不能再大了?字号大了也没拉开层次?试试增加字重量吧。iOS&Android 由于字体不同,加粗的效果也不同,请酌情增减。
3. 颜色
颜色对于用户的感知有着巨大的影响。所以在进行视觉层次构建的时候,不同的颜色可以轻松构成层次结构,强烈的颜色比如红色、橙色都很容易引人注意。白色和浅灰通常可以用来作为大面积的背景色,和其他的颜色构成对比。在设计的时候可以运用 App 的主色和辅助色来拉开视觉层次。
4. 对比
以上图这个贷款列表举一个综合的例子,四条信息从最突出到最弱化分别标为了1、2、3、4,这几条信息中的字号以至少6px的差值进行递减,并且只有前两条信息进行了加粗处理,同时颜色的选择上也是从强到弱:
大小、重量、颜色的运用,归根结底就是制造对比,这也是创建层次结构依靠的核心。一个元素和另外一个元素构成对比,才能有层次的展示他们之间重要程度上的差异,让用户更加容易获取到信息。
二、模块之间的层次感
当我们已经合理的排布了一个模块内的视觉层次,接下来要做的就是把多个模块组合起来。
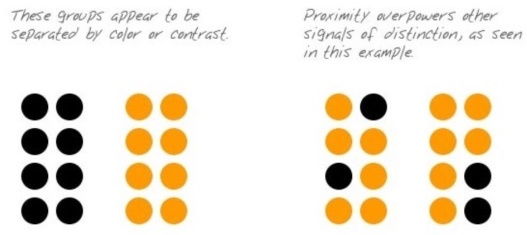
心理学家基于格式塔原理来检测用户对于元素之间关系的视觉感知,发现人们倾向于将视觉关系靠近的元素群视作为有关系的一组。值得说明的是,位置接近的元素,即使色彩形状大小都不一致,但只要他们足够靠近,都会被人们视为一组。
视觉层次的建立很大程度上是基于格式塔原理,所以我们要关注 UI 元素之间的靠近性。
基于这种认知,即使每个模块之中的内容有对比有强弱,但是只要每个信息组之间的元素的距离较近,并与其他信息组之间的距离拉远,留下足够的留白空间,就可以清晰的将整个页面的层次拉开。留白和元素本身之间构成的疏密对比,会更好的让用户注意到留白包围下的内容。
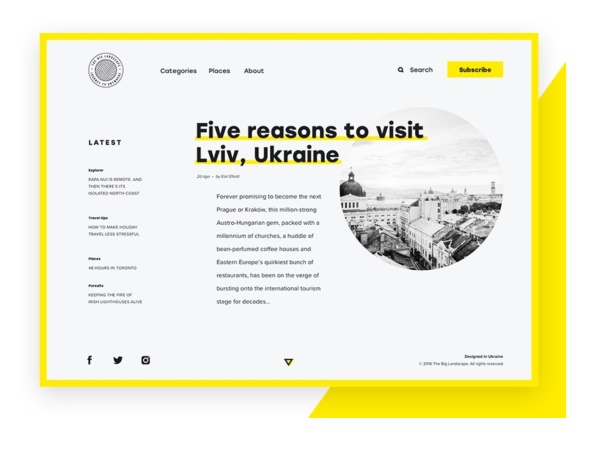
现在很多 App 都是通过对比与留白来进行页面中的(无形分割),减少了很多线和块的运用,让页面更为简洁。基本上原则为:文字与图片对齐,与相关内容的间距要小于其他内容,标题要大。
当字体足够大的时候,会比小字符更有图形感,更加突出,可以更明确的告诉用户从这里开始是下一段了,字号一般在20-24dp之间,根据内容和整体风格来决定,颜色一般选择比较深的颜色 ,必要的时候可以加粗。当其他内容都是比较小的文字的时候,栏目标题也要控制一下大小。如果图片较多,标题就可以再大一些。
如上图,在查查公积金 App 中,当我们设计信用卡详情页的时候,由于整个页面里图形比较突出,看起来用加粗的办卡礼、专享特权标题更合适一些。可是在同个 App 的公积金详情页里面,整个页面用色都比较清淡,内容都是一些文字信息,如果内容标题加粗的话会显得比较突兀。所以综合整个 App 的页面风格权衡之后,还是选择了左侧没有加粗字体的设计。
总体来讲,UI 设计是没有公式的,只能有经验之谈和大体上的建议,很多时候都要一次次的去尝试、去对比、去感受,才能给出针对当下页面需求最合理的层次构建与解决方案。