em是相对长度单位。相对于当前对象内文本的字体尺寸,也就是font-size设置的大小。
如当前对行内文本的字体尺寸未被人为设置,则寻找父级的font-size,如果没有父级或者父级没有设置font-size,
就相对于浏览器的默认字体尺寸(16px)。
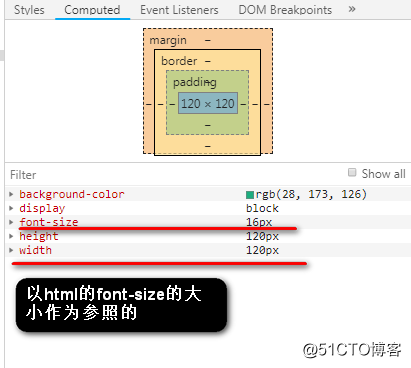
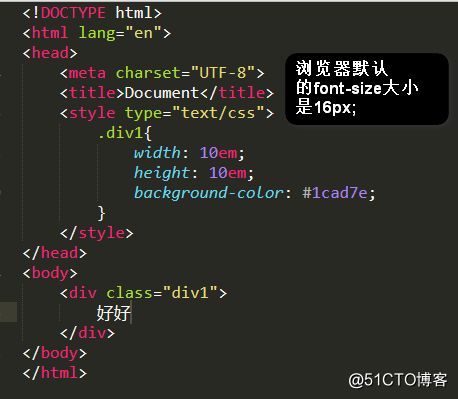
例如1:


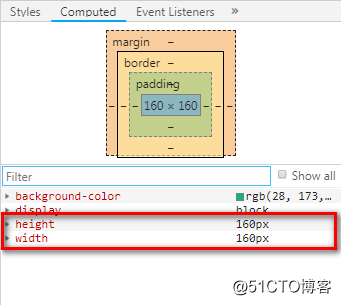
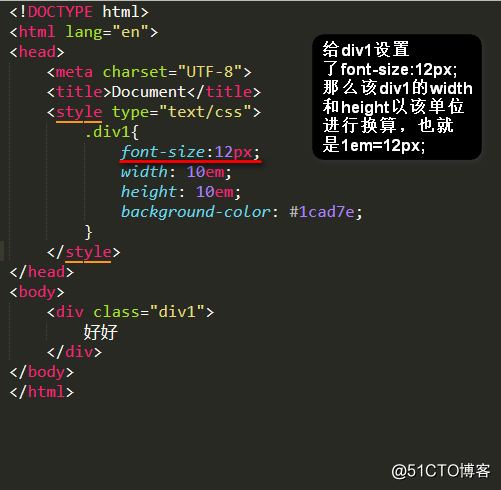
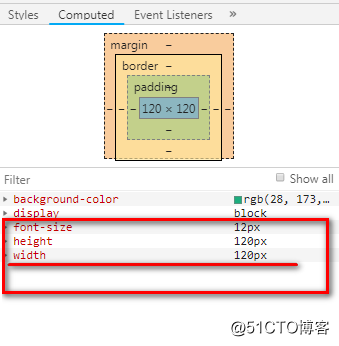
例如2: 给div1添加font-size:12px(浏览器最小的支持的值,也就是如果比这个还小,还是以12px进行显示)

换算的结果:

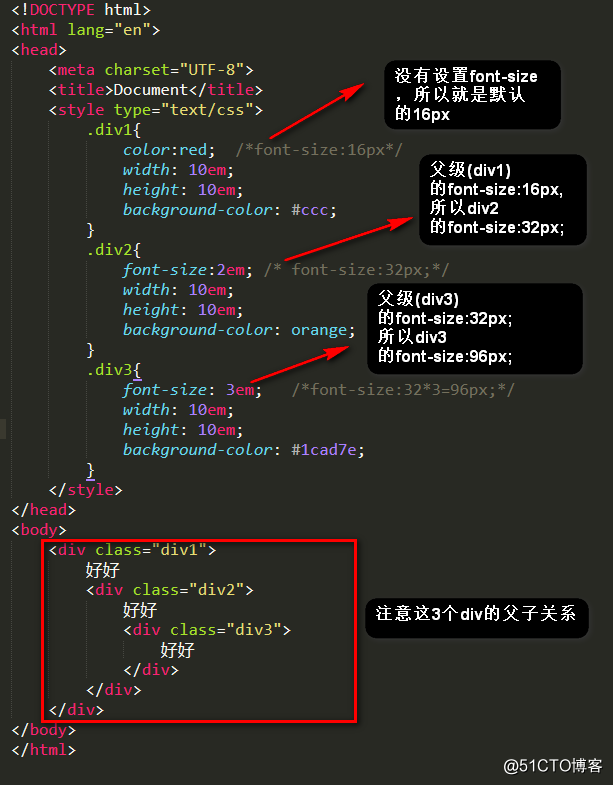
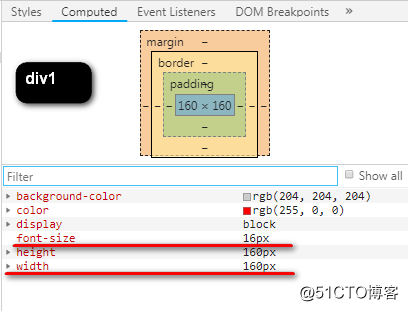
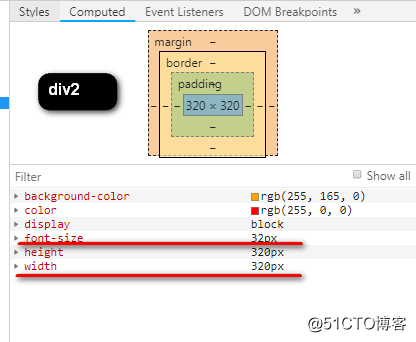
例3:

换算的结果:



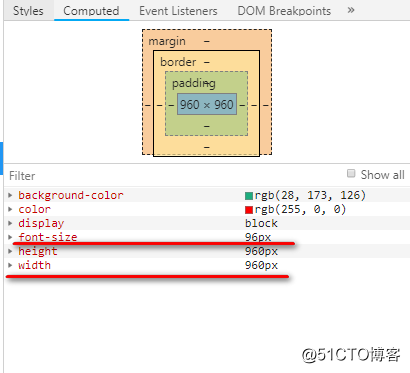
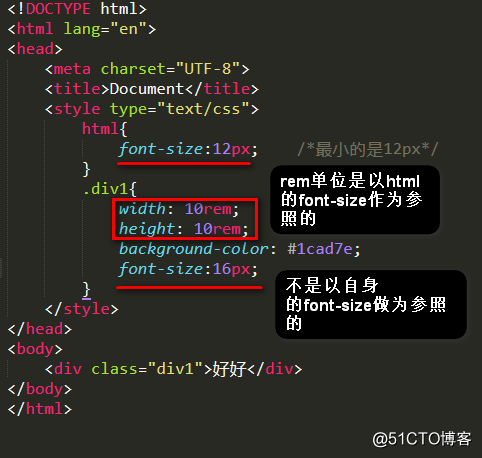
rem单位是相对于html的font-size而言的。
例:

换算的结果: