1、我们为什么要用gulp?
首先先问自己一个问题:平时用sass/less写css,用jade写/html代码,那么这些文件的的测试、检查、合并、压缩、格式化、部署,监听。应该怎么完成呢?就来压缩合并来讲,可以减少多个css,js文件请求,优化网页性能,这样的工作是否应该有一个很好的解决方案呢?—答案就是gulp。
安装gulp如下几个步骤:
一、安装Node
下载nodejs,大家可以到http://nodejs.org上面下载,下载完成后直接运行程序,就安装好了。npm会随着安装包一起安装,稍后会用到它。
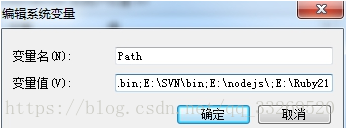
然后是配置环境变量,在计算机属性——高级系统设置——环境变量,找到PATH,添加你安装的nodejs路径;下图是我的nodejs路径,这样就安装完成了。
二、使用命令行
为了确保Node已经正确安装,我们执行几个简单的命令。

如果都显示版本号就安装成功,如果这两行命令没有得到返回,可能node就没有安装正确,尝试重启下命令行工具,如果还不行的话,只能回到第一步进行重装。
三、安装ruby
大家可以去上面下载rubyinstall可直接安装:http://rubyinstaller.org/
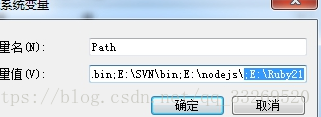
下载完,也要配置环境变量,找到自己的安装路径如图所示:
四、淘宝镜像
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm –registry https://registry.npm.taobao.org info underscore
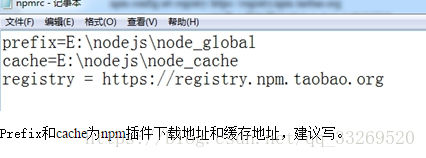
3.编辑 nodejs\node_modules\npm/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
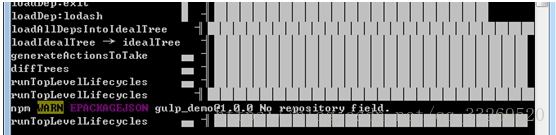
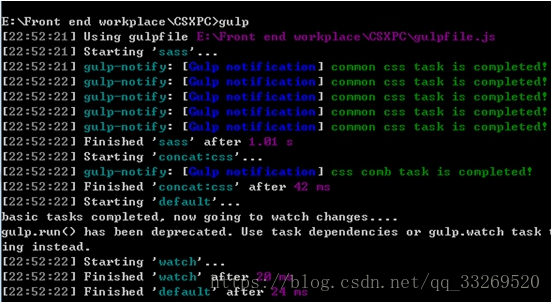
五、到你指定的项目目录下安装gulp,下图是我的项目路径,然后开始等待安装,


下图是我完成之后的部分截图
六、gem更换淘宝源
查看当前有的源
gem sources -l
移除https://rubygems.org源
gem sources –remove https://rubygems.org/
增加https://ruby.taobao.org/源
gem sources -a https://ruby.taobao.org/
添加完用gem sources -l再查看一下,请确保只有https://ruby.taobao.org/这一个哦
七、安装sass:
gem install sass
八、验证gulp安装当出现两个版本号之后,安装成功。
gulp -v