为什么使用Gulp
Gulp自动化构建工具可以增强你的工作流程!
易于使用、易于学习、构建快速、插件高质!
在日常开发中,可以借助Gulp的一些插件完成很多的前端任务。
如:代码的编译(sass、less)、压缩css,js、图片、合并js,css、es6转es5、自动刷新页面等。
gulp中文官网: https://www.gulpjs.com.cn/
插件地址: https://gulpjs.com/plugins/
使用Gulp
1、全局安装gulp
cnpm install gulp -g (只需要安装一次)
2、gulp安装的版本
gulp -v
3、在你当前的文件夹内建立Gulp项目
cd 文件夹
4、对当前项目初始化
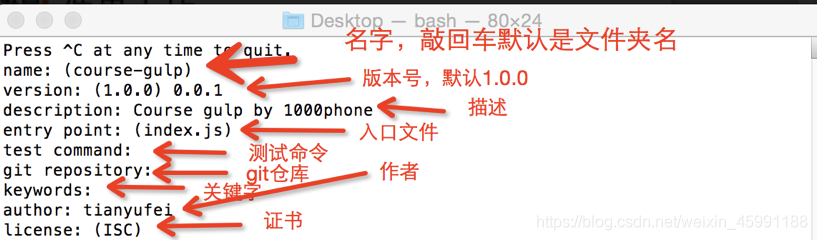
cnpm init
要求配置一些信息
生成一个package.json 文件保存,当前这个项目中关于gulp的所有配置信息

5、本地安装gulp(一个项目安装一次)
cnpm install gulp --save-dev
–save 将这个软件安装到当前目录下
-dev 保留安装信息在package.json里
简写:
cnpm i gulp -D
cnpm i [email protected] -D
多出一个文件夹 node_modules 存储着,我们安装的所有文件。
6、新建文件 gulpfile.js
主要目的为了给我们gulp发布任务,告诉gulp应该如何去管理项目。
安装插件:
cnpm install 插件名 --save-dev
cnpm i 插件名 -D
gulp中的方法
task()布置任务
有三个参数:
第一个参数:任务名称 默认任务 default
第二个参数:该任务依赖的其它任务 是一个数组(可选)
var gulp = require('gulp');
gulp.task('default', function(){
console.log('执行默认任务');
});
第三个参数:任务回调函数(任务执行)
执行其它任务的方式有两种
第一种:通过default任务依赖执行
第二种:按gulp任务名称执行
src()源文件路径(参数可以是一个数组)
dest()目标文件路径 dest参数中的文件夹名称可以自动创建
pipe()管道方法, 表示输送, 也就是“下一步”
watch()监听
两个参数:
第一个参数:监听文件的路径
第二个参数:监听的任务名称 数组
Gulp常用插件
文件合并
//gulp-concat
var gulp = require('gulp');
var concat = require('gulp-concat');
gulp.task('concat', function () {
return gulp.src('./js/*.js') //要合并的文件
.pipe(concat('all.js')) //合并匹配到的js文件并命名为 "all.js"
.pipe(gulp.dest('./dist'));//写入dist文件夹
});
js文件压缩
//gulp-uglify
var gulp = require('gulp');
var uglify = require('gulp-uglify');
gulp.task('uglifyJS', function () {
return gulp.src('./dist/all.js') // 要压缩的js文件
.pipe(uglify()) //使用uglify进行压缩
.pipe(gulp.dest('./dist/js'));//写入js文件夹
});
重命名
//gulp-rename
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('rename', function () {
return gulp.src('./js/jquery-1.8.3.js') //读取文件
.pipe(uglify()) //压缩
.pipe(rename('jquery-1.8.3.min.js'))//重命名
.pipe(gulp.dest('./js/'));//写入js文件夹
});
html文件压缩
//gulp-minify-html
var gulp = require('gulp');
var minifyHtml = require('gulp-minify-html');
gulp.task('minifyHtml', function () {
return gulp.src('./test.html') //要压缩的html文件
.pipe(minifyHtml()) //压缩html
.pipe(gulp.dest('./dist/'));//写入dist文件夹
});
ES6转ES5
//gulp-babel
var gulp = require('gulp');
var babel = require('gulp-babel');
gulp.task('es6Toes5', function () {
return gulp.src('./js/class.js')
.pipe(babel({ presets: ['@babel/preset-env']}))
.pipe(gulp.dest('./dist/js'))
});
自动刷新
//gulp-connect
//所有.html处理
gulp.task("copy-html", function(){
return gulp.src("*.html")
.pipe(gulp.dest("dist"))
.pipe(connect.reload());
})
//执行任务(这里也可以多个任务一起进行)
gulp.task("build", ["copy-html"], function(){
console.log("项目建立成功");
});
/*启动监听*/
gulp.task("watch", function(){
gulp.watch("*.html", ["copy-html"]);
})
/*
启动一个服务器
gulp-connect
*/
const connect = require("gulp-connect");
gulp.task("server", function(){
connect.server({
root: "dist",
port: 8888,
livereload: true
})
})
//同时启动watch和server
gulp.task("default", ["server", "watch"]);
//ctrl+c结束监听
