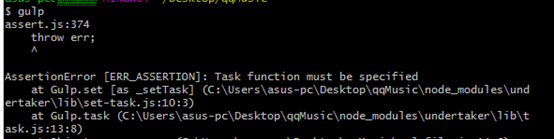
打包时出现错误: 
问题原因: 由于gulp版本的升级对于任务的参数有所变化。
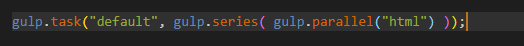
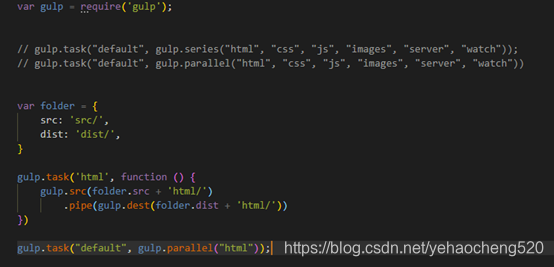
解决方案: gulp配置的task任务中第二个参数是非函数的 外侧包裹一层gulp.series()方法或者gulp.parallel()方法
例如:如果默认任务是 gulp..task(‘default’, [‘html’])这样的 改成
gulp.task(“default”, gulp.series(“html”))或者 gulp.task(“default”, gulp.parallel(“html”))或者
修改文件后实时打包的功能只能执行一次
问题原因: 由于gulp版本升级对于监听有所修改。
解决方案: 需要在每个任务处理函数里面添加返回值,返回值为当前任务的打包规则
例如:
原本的server任务配置:
gulp.task(“server”, function () {
connect.server({
port: 9999
livereload: true
})
});
改成:
gulp.task(“server”, function () {
return connect.server({
port: 9999
livereload: true
})
});
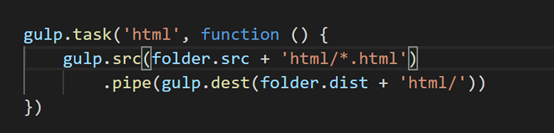
已经打包出目录没有打包文件
问题原因: 没有配置打包后的文件名称
解决方案: 在配置打包路径后加上文件名称
例如:原配置如下:

应该修改为: