| 1.加载了哪个页面 |
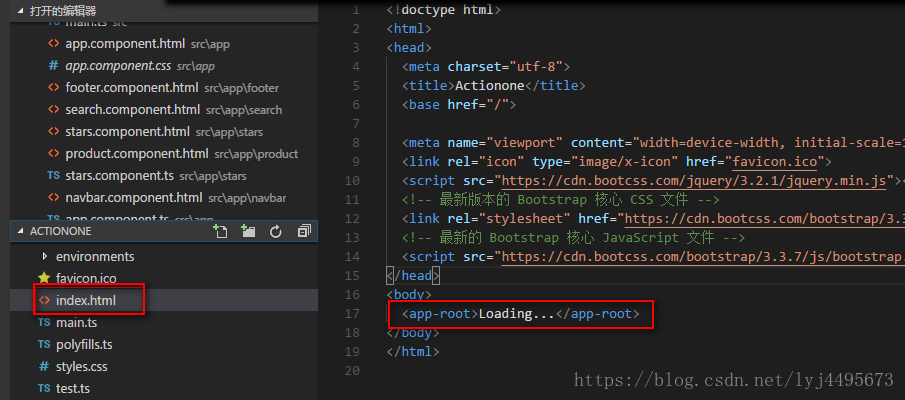
- 启动时加载了src下面的index.html文件
| 2.加载了那些脚本 |
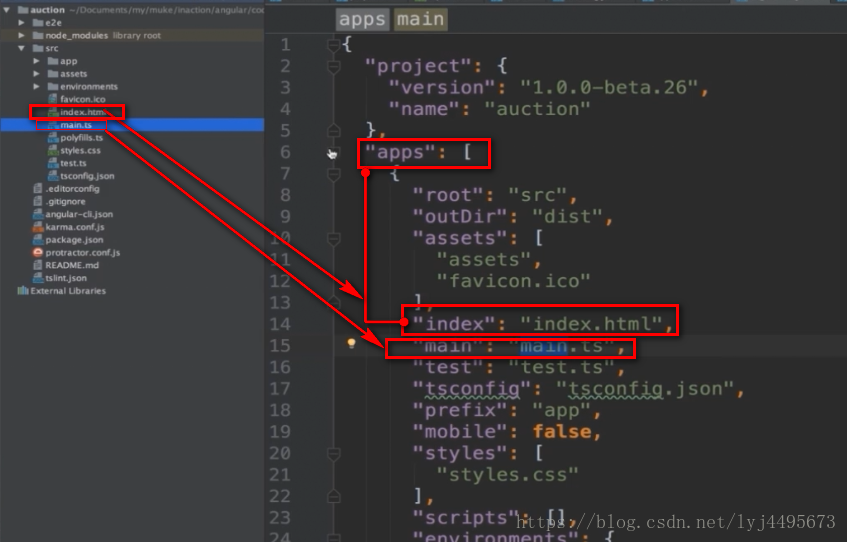
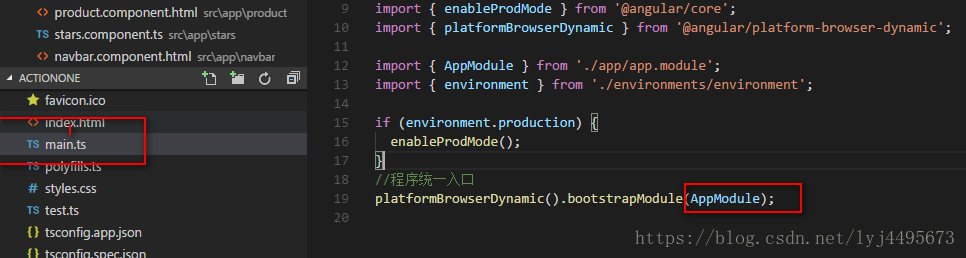
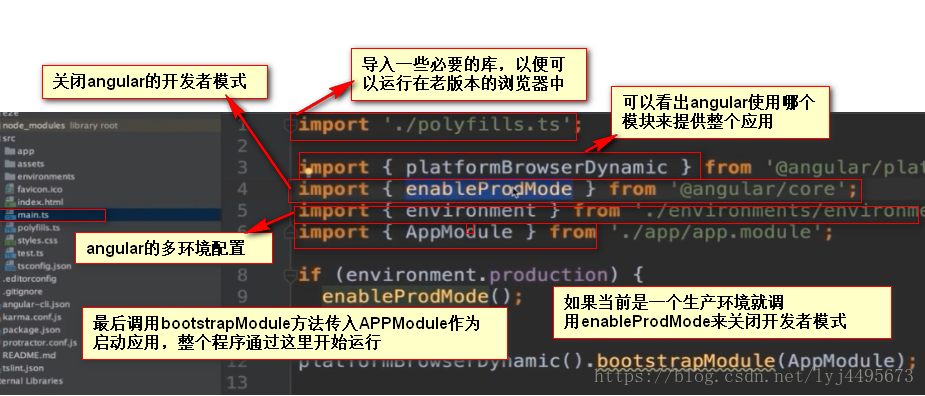
main.ts是启动时加载的脚本
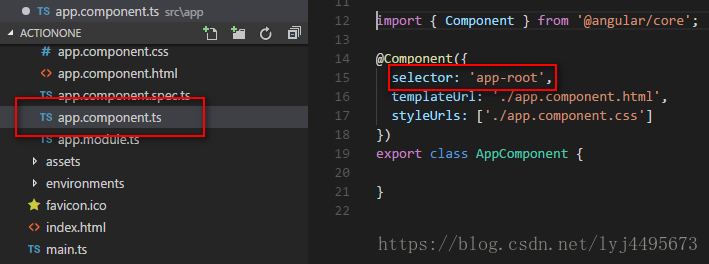
走对应的主组件app.component.ts对应的css选择器app-root。
- main.ts介绍
| 3.脚本做了什么事 |
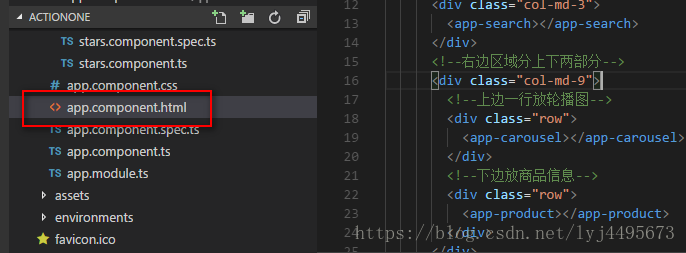
- 找到选择器后angular会用主组件app.component指定的模板内容(templateUrl:’./app.component.html’)替换掉loading…标签
- 所以页面显示前会显示Loading…,然后显示app.component.html页面
| 4.小结 |
好了,可以开始画画了,画的好了叫大神,画的不好还是去整后端吧!