由于之前一直做的Angular1.* ,,觉的Angular的双向绑定,DOM的对开发者来说简直是神器。所以对Angular2的期待可见一斑。
最近终于有空抽一点时间学习Angular2 , 可是Angular都出到5+了。我是落后了多少。Anyway,什么时候开始学习都不算完。
简单看了下Angular2的简介就开始了我的一个App。不幸的事我遇到了一些小问题。由于之前电脑有Node , NPM , 所有就直接开干。
我用的是NPM 6.5.0 + NODE 10.14.2

但是当我用Angular CLI 新建项目的时候,出现了一些小插曲,说我的版本有问题。

所以百度了下。卸载我的NPM 然后重新安装就好了.
具体步骤如下:
- npm uninstall -g npm 删除已经有的NPM
- npm install -g npm 重新安装NPM
- npm install -g @angular/cli 安装angular CLI
- ng new demo1 成功创建新项目
我们可以进去demo1 查看CLI给我们创建的初始小程序。
接下来我们可以用进入demo1 , 接下来我们可以CLI命令ng serve --open 启动程序.
- ng serve 会自动开发服务器,并检查你的文件修改,如果项目文件有更改,他就会重新构建程序
- (open/o) 选项是用于自动打开浏览器,并访问localhost 的 4200 端口 (http://localhost:4200/)
接下来我们就会看到浏览器自动打开,并显示如下页面

接着我们就可以对项目进行一些修改工作。
进入app我们可以看到我们的component和module。css(sass/scss/less) 都已经创建好了。
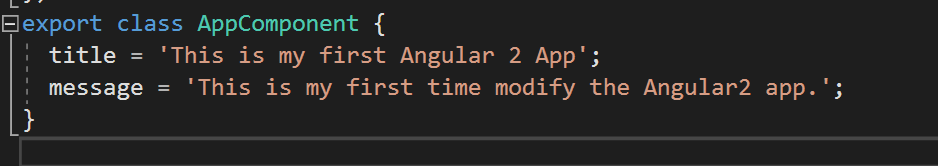
接下来我们给component 添加一个属性。然后显示到页面。
我们给Component 添加一个message属性然后找到对应的html,让message显示出来。


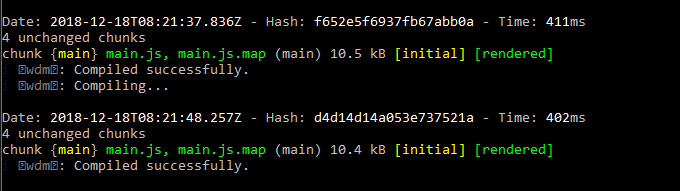
我们可以发现当我们修改Component或者HTML的之后,CLI 会自动启动编译,然后更新app

然后我们可以看到页面上已经显示我们刚刚添加的在Component中的属性