今天第一次接触Bootstrap,官方介绍其是前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。个人认为,Bootstrap是一个大型的CSS样式包,里面包含了各种各样的CSS样式。当程序员进行网站开发时,可以直接使用包中定义好的样式。另外,Bootstrap自适应屏幕,包内的样式能够起到跟随屏幕大小而改变文字或图片大小的功能。接下来,我将从文字颜色、表格、进度条、按钮等多个方面进行介绍(Bootstrap需要引用才可以使用,可以从网上引用,也可以下载到本地引用)。
Bootstrap网上引用方法:
<!-- 适应屏幕大小 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css">
<!-- jQuery文件 务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>Bootstrap下载到本地引用方法:
你可以去官网 https://getbootstrap.com/ 下载 Bootstrap资源库。
1.文字颜色

相关说明:Bootstrap包中自带多种文本颜色样式,在生成文本的同时只要写上规定的类名就可以引用文本颜色。
主要代码:
<h2>代表指定意义的文本颜色</h2>
<p class="text-muted">柔和的文本</p>
<p class="text-primary">重要的文本</p>
<p class="text-success">成功的文本</p>
<p class="text-info">提示信息的文本</p>
<p class="text-warning">警告文本</p>
<p class="text-danger">危险操作文本</p>
<p class="text-secondary">副标题</p>
<p class="text-dark">深灰色文字</p>
<p class="text-light">浅灰色文字</p>
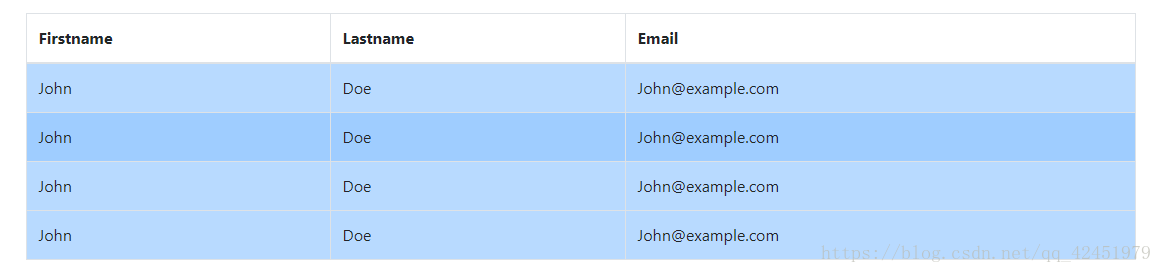
<p class="text-white">白色文字</p>2.表格

相关说明:可以实现边框、背景颜色、鼠标滑过背景颜色改变等效果。
主要代码:
<h2>基础表格</h2>
<p>.table类来设置基础表格的样式:</p>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="table-primary">
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="table-primary">
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="table-primary">
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>3.进度条
相关说明:可以实现进度条颜色、百分比、动画(第四条黄色为滚动效果)等效果。
主要代码:
<div class="progress">
<div class="progress-bar" style="width: 70%">70%</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-success" style="width: 60%">60%</div>
</div><br>
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:50%">50%</div>
</div><br>
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated bg-warning" style="width:40%">40%</div>
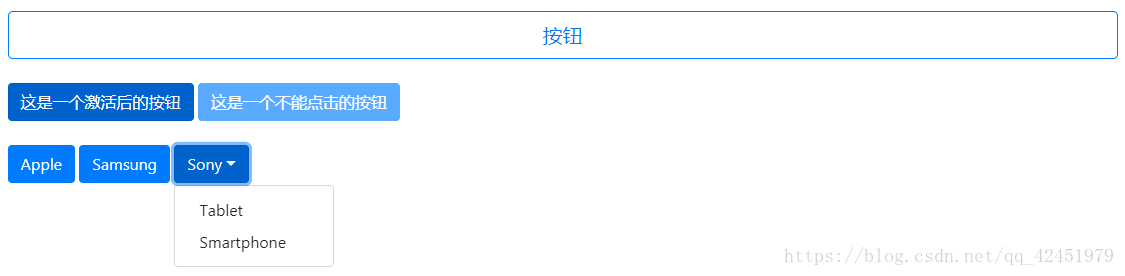
</div><br>4.按钮

相关说明:可以实现大按钮独占一行、激活按钮和不能点击按钮、内嵌下拉菜单按钮等效果。
主要代码:
<div class="bnt-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Sony</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>