Ajax实现了无需刷新界面就能从服务器拿到数据作为一种非常流行的技术,现已广泛应用于前端开发 Ajax的核心是XMLHttpRequest这个对象。
看看具体的程序
1.
XMLHttpRequest的方法与属性介绍,通过程序我们查找XMLHttpRequest对象的方法以及属性
function ajax1(){
var xhr;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}
if(window.ActiveXObject){
xhr=new ActiveXObject("microsoft-xmlhttp");
}
for(var item in xhr){
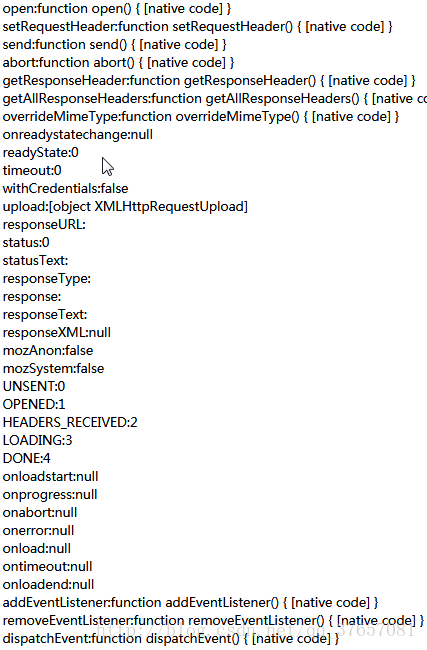
document.writeln(item+":"+xhr[item]+"<br/>");
}
}得到的就是所有的属性和方法,贴一下备忘
属性很多,我们一般通过检测XMLHttpRequest对象的onreadystate事件来检测
XMLHttpRequest对象的readystate属性的值,也就是请求响应的阶段
属性的取值为:
0:未初始化,尚未调用open方法
1:启动已经调用open方法,但是没有调用send方法
2:发送:已经调用send方法,但是尚未接接收到数据
3::接收,已经收到部分数据
4:完成已经接收到全部响应数据
通常我们只对readystate==4的阶段进行处理
2.status属性,代表相应的状态码200为成功
所以我们要检测这两个数据,以确保数据返回正常
function ajax(){
var xhr;
if(window.XMLHttpRequest){
XHR=new XMLHttpRequest();
}
if(window.ActiveXObject){
xhr=new ActiveXObject("microsoft-xmlhttp");
}
xhr.open("get","http://localhost/demo2/Ajax",true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
alert(xhr.responseText);
}
}
};
/*
readystatechange事件
*/
xhr.send(null);
}上面就是ajax的代码
说下其中的方法
3 open(method,target,bool);
参数1为发送的请求,get,post
参数2发送的目标地址,是否使用异步
简单解释下第三个参数
如果为 ture,代表异步,这时我们只要实现readystatechange事件,就会实现异步信息的获取,
send()方法代表的是发送数据
里面有一个参数,是发送post请求的参数而get请求只要将请求信息放在open参数二的后面就行http://localhost/demo2/Ajax?user=fang&password=123
下面是post请求
基本一样,
function ajax(){
var xhr;
if(window.XMLHttpRequest){
XHR=new XMLHttpRequest();
}
if(window.ActiveXObject){
xhr=new ActiveXObject("microsoft-xmlhttp");
}
xhr.open("post","http://localhost/demo2/Ajax",true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
alert(xhr.responseText);
}
}
};
/*
readystatechange事件
*/
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("user=fang&password=123");
}为了模拟表单提交,通过xhr.setRequestHeader(“Content-Type”,”application/x-www-form-urlencoded”);设置了头部信息
open参数1改为post,参数2不在有参数,
在send方法中我们放入了post请求的请求信息
下面是服务器的代码实现,使用的是servlet实现的,
package com.test;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.AsyncContext;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.ws.Response;
import org.apache.catalina.connector.Request;
@WebServlet(
urlPatterns={"/Ajax"}
)
public class Ajax extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("get请求");
getRequest(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("Post请求");
getRequest(req,resp);
}
private void getRequest(HttpServletRequest req, HttpServletResponse resp) {
String user=req.getParameter("user");
String passwordString=req.getParameter("password");
PrintWriter printWriter = null;
try {
printWriter = resp.getWriter();
} catch (IOException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}
System.out.println("输入的用户为:"+user);
System.out.println("输入的密码为:"+passwordString);
}
}