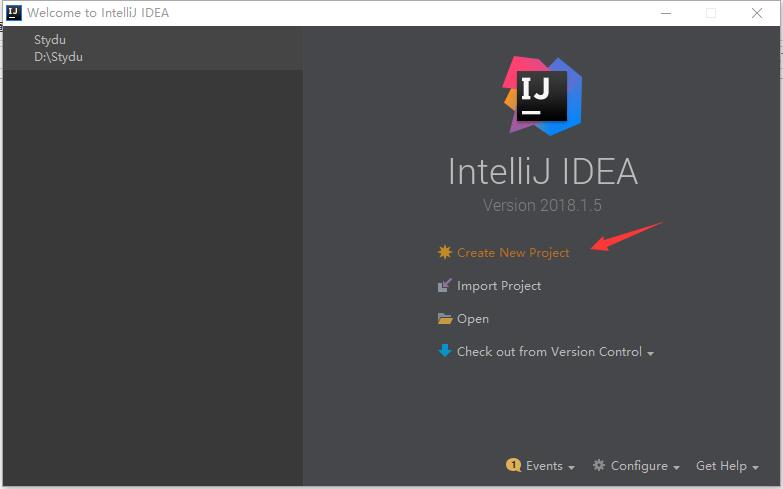
官网下载idea,安装配置好后,双击进来,第一次创建项目时新建是这样的

第一步:

第二步:创建项目名和项目存放的路径

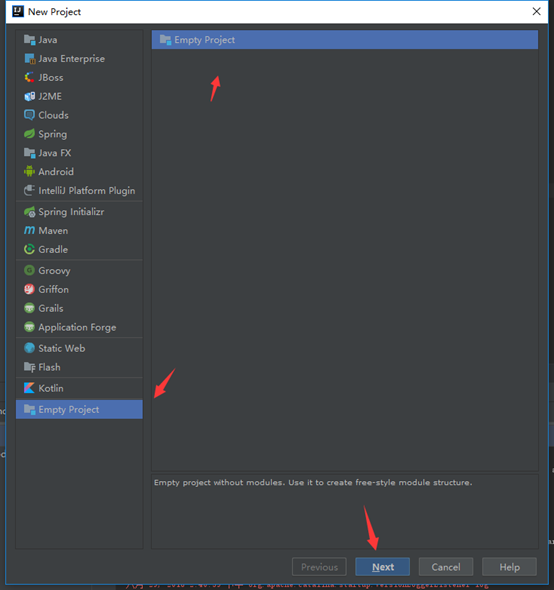
点finish进入这里

第三步:
第二步点OK进入这个页面,点上面那个加号,就是这样的

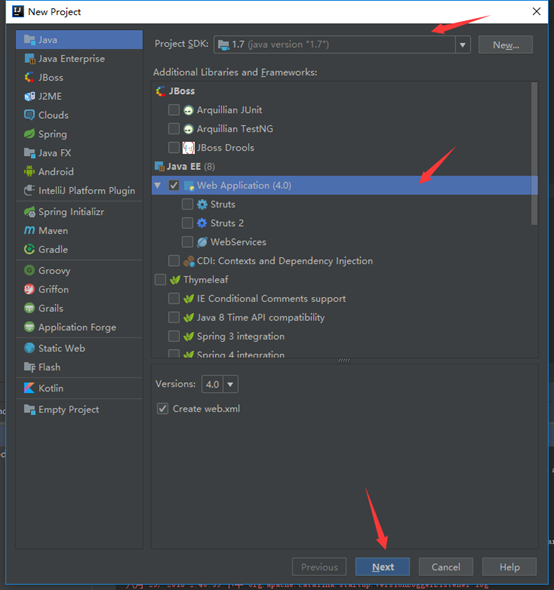
然后点加号点第一个进入这个页面
(Web Application(4.0)这个没关系的,有些是3.1,不用管,打上勾就行了)

第三步:创建Module name(意思是前面Procjct name那个创建名字是项目名,这个是在项目名下创建web项目)

一般取名字最好不用test(我这是失误,不过不影响后面,但是不建议这样命名)

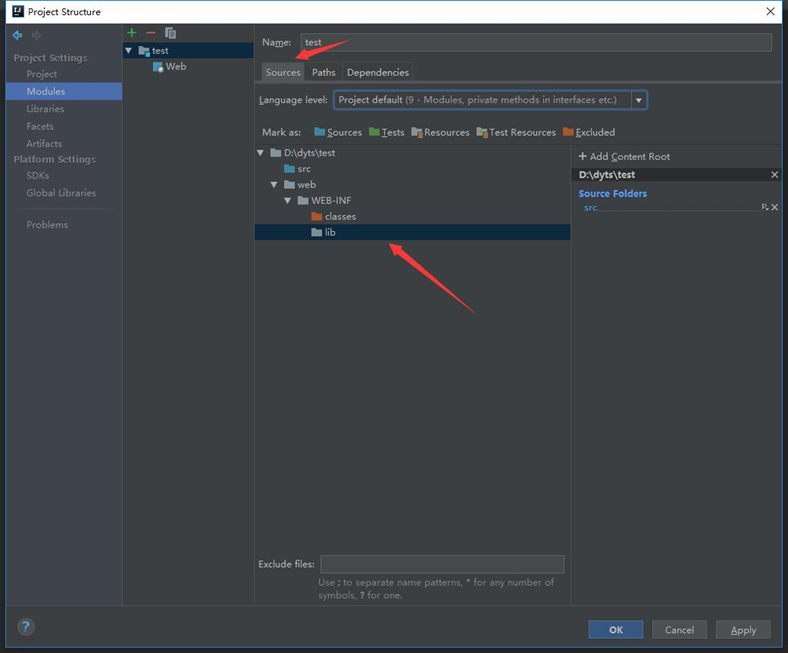
点finish后出现这个页面

选择Modules–(Modules名称)–Sources–web–WEB-INF-依次new folder,创建classes目录和lib目录

选择Paths,---选择Use module compile output path—指定的路径为上一步创建的classes目录

选择Dependencies,点击加号,选择第一个JARS or...........,选择上一步创建的lib目录


点OK会出现这个页面,选择Jar Director

点击OK,会出现这个页面(这样就是正常的,但是有些人可能是一个开始创建的项目路径,那也是对的)

然后选择Project, 选择jdk

这样的:

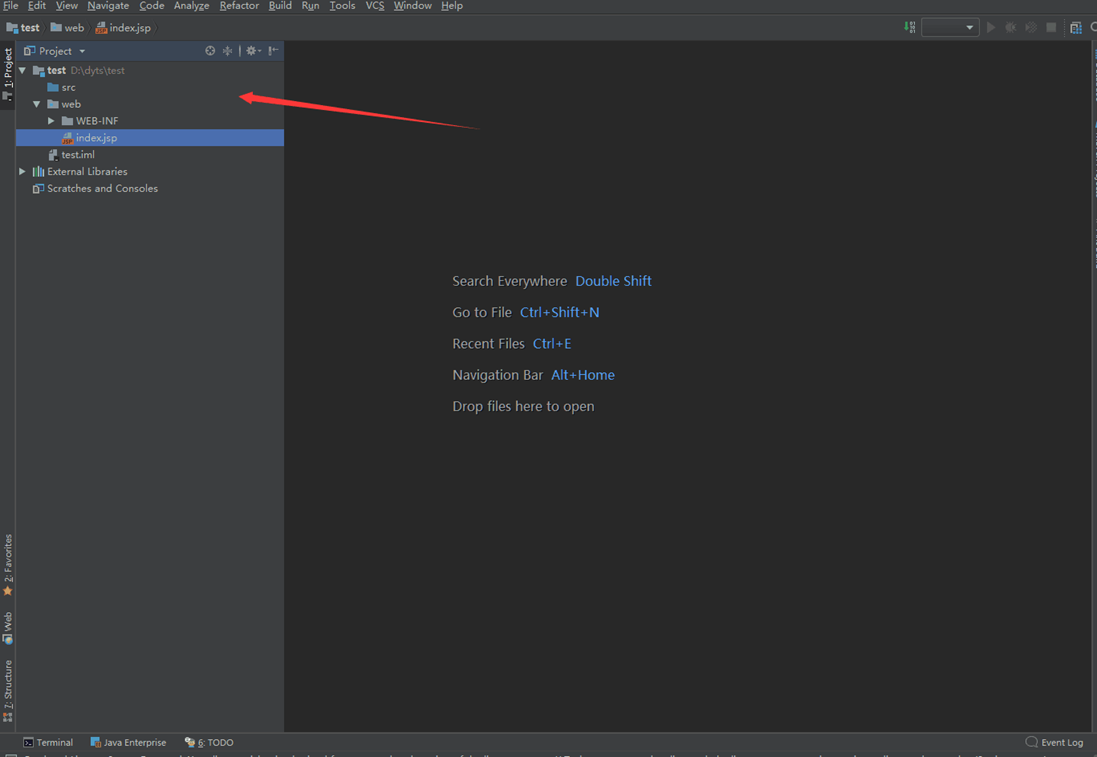
点击ok,自此项目就创建好了,出现这个页面

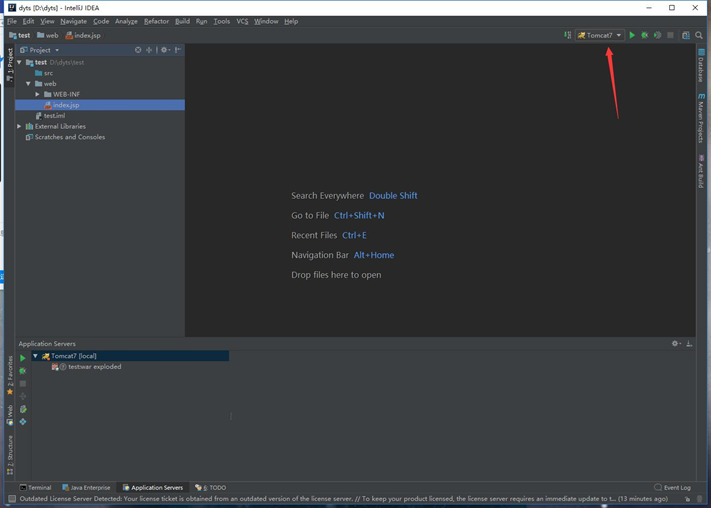
现在开始在项目上配置Tomcat啦~ 点击文本框----Edit Configurations……

然后进入这个页面(点击上面的加号出现这个下拉列表页面)然后找到Tomcat Server---Local

然后出现这个页面,修改名字为Tomcat7(当然这个名字是为了方便找到和认识),然后Application server(这个是去电脑找你安装好的tomcat)

然后选择Deployment,点击加号,选择Artifact….

就出现这个

然后再在Application context 里写上你要运行的web项目名

然后一直点击ok,就出现这个页面,右上角那个文本框了也有了你刚刚配置好的tomcat

现在打开index,写测试页面

然后点击右上方就是tomcat旁边的那个启动按钮

然后就成功啦

以上就是创建idea简单web项目的教程
(有时间更新tomcat的安装教程,这些都是自己测试很多遍,特意赶出来的文档,今天先下班啦~~~)