idea中maven创建web项目教程(超级详细)
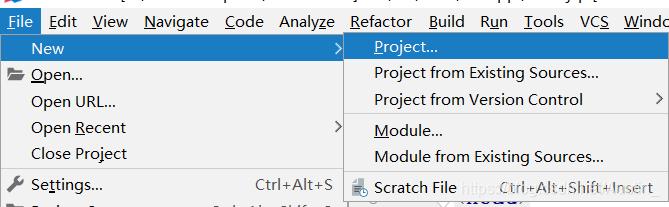
1.新建maven项目

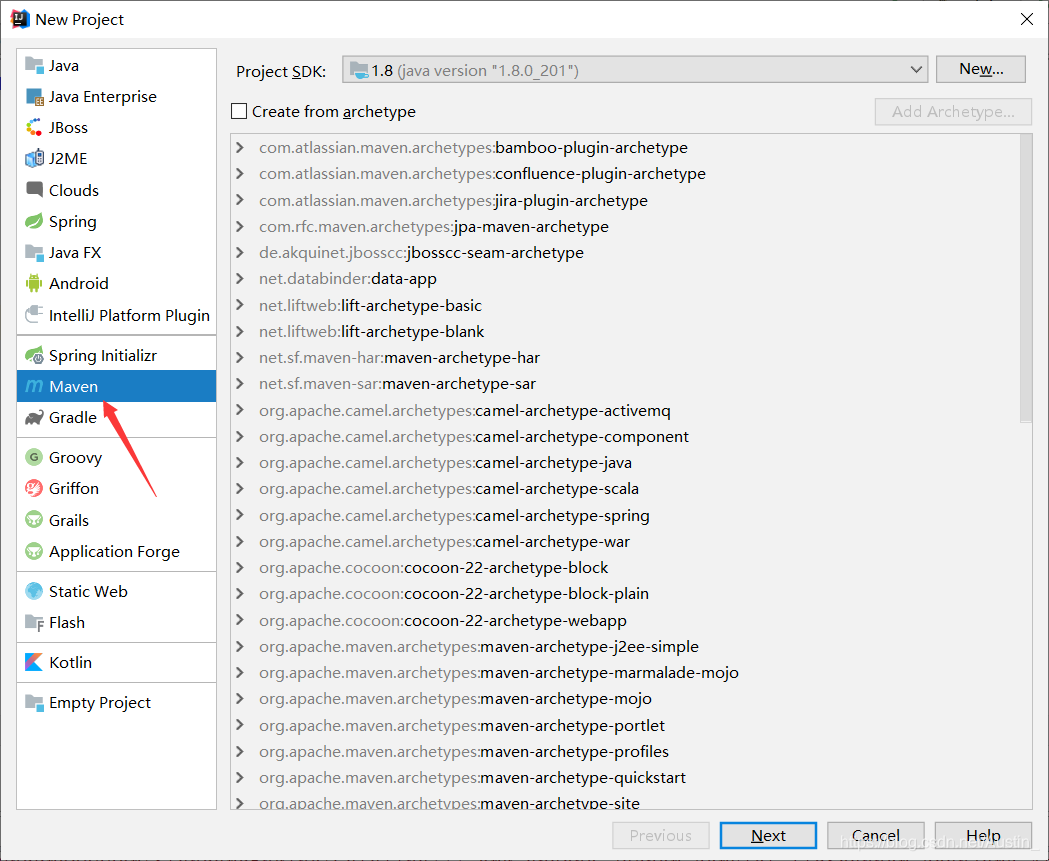
选择maven

Next
–>

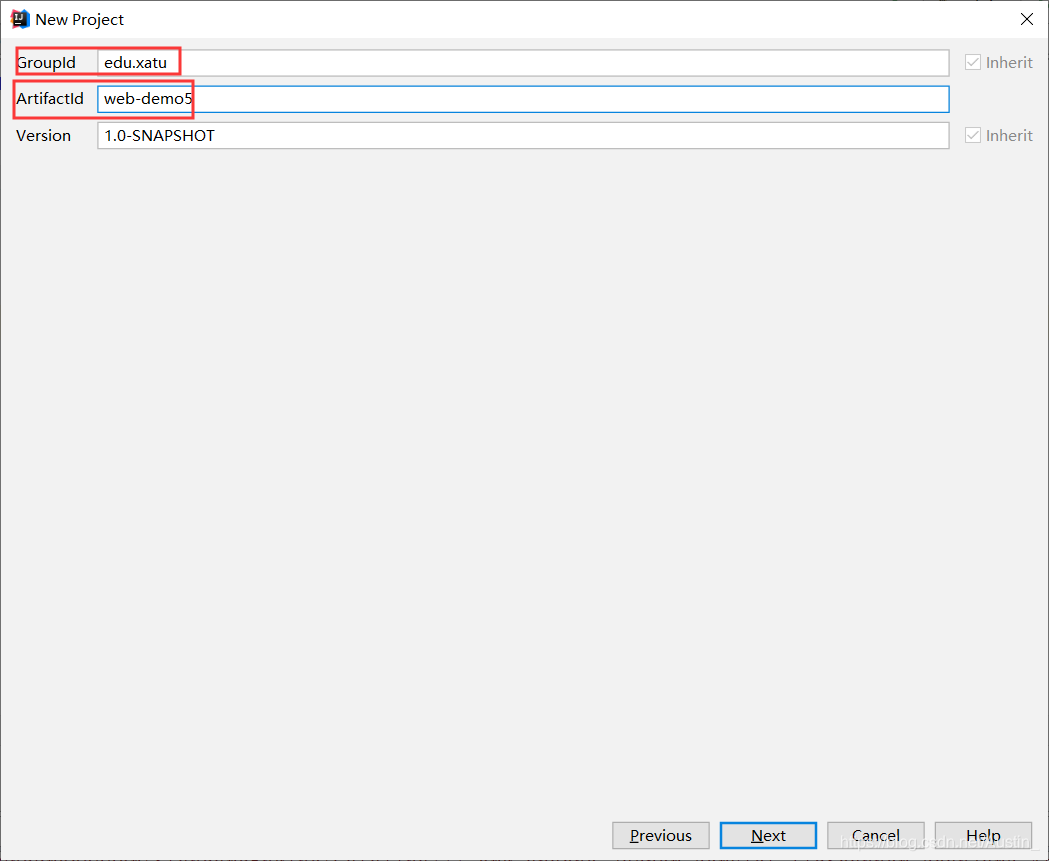
Next–>直到finish

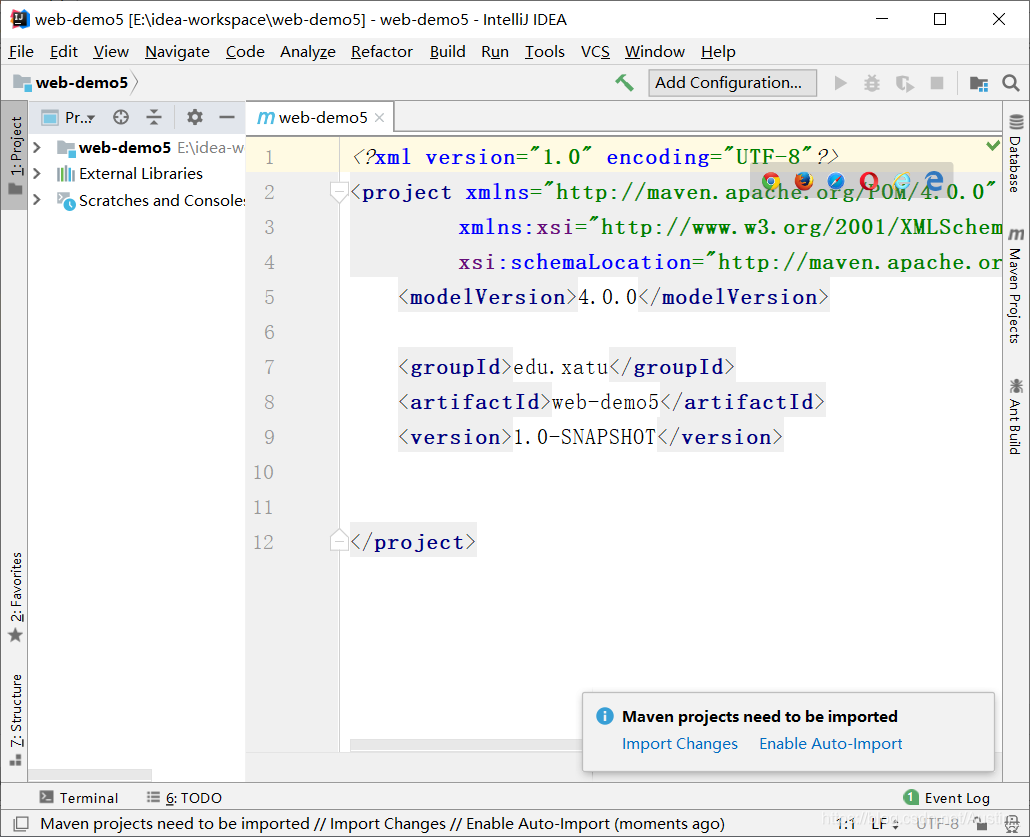
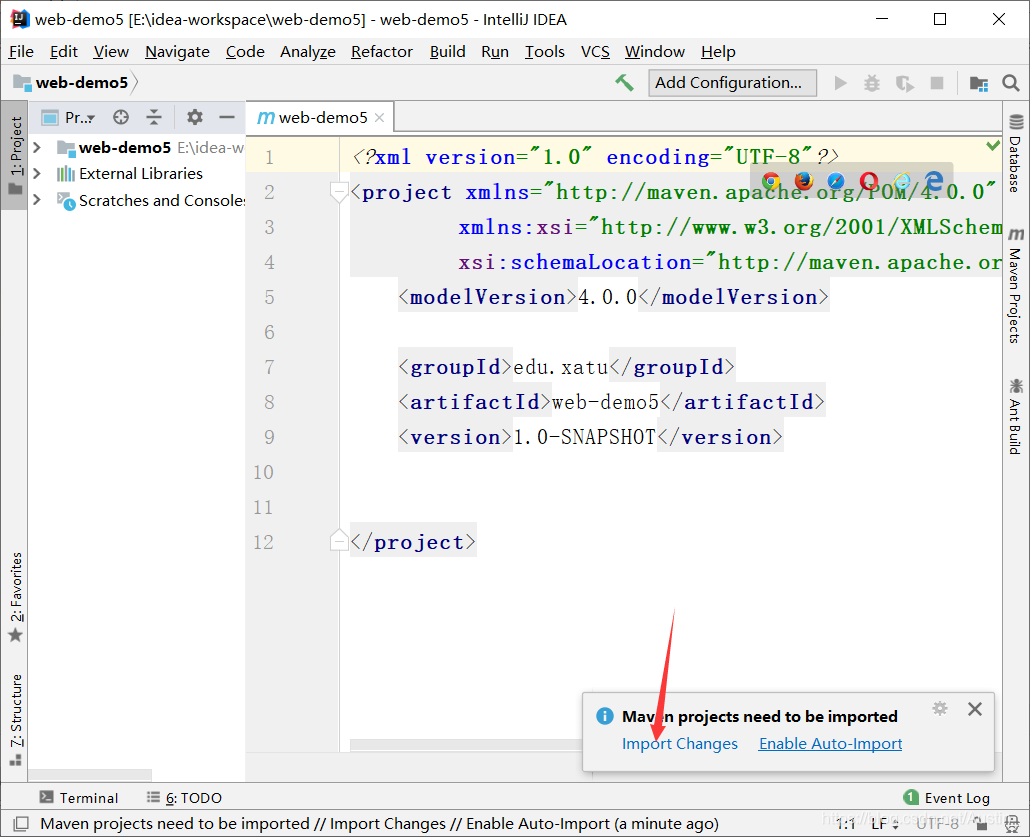
进入的页面是这样的

点击import changes

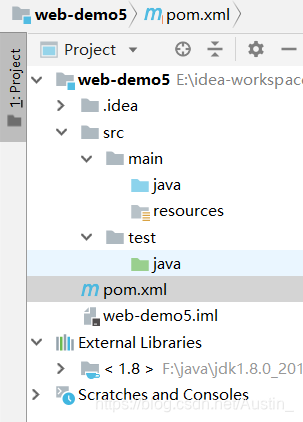
然后目录结构是这样的

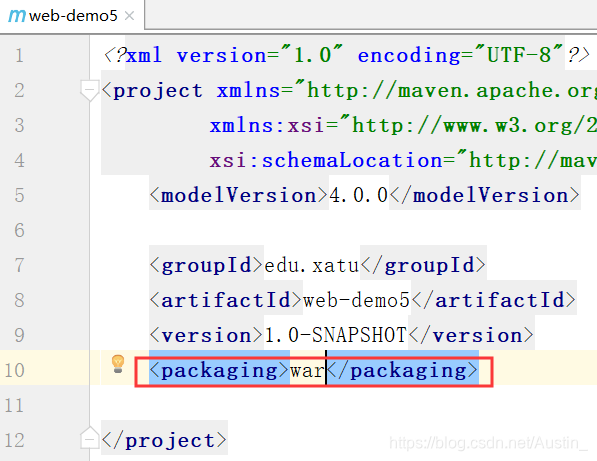
接着在pom.xml中填写
<packaging>war</packaging>
因为idea在默认情况下会将项目文件打成jar包,这句话的作用是将项目打成war包。
注意
java文件—>jar包
web文件–>war包

之后 就是import changes

当pom.xml文件发生变化时一定要点它,idea会同步更新。后面就不会再赘述了。
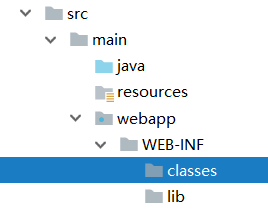
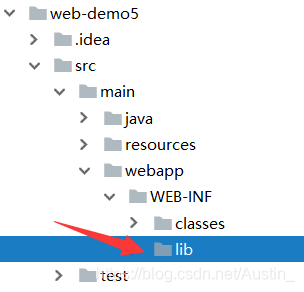
在src目录下的main下创建webapp(名字只能是它,这是规范!!!)

然后下面的规范是
WEB-INF
classes
lib
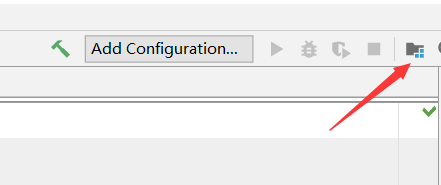
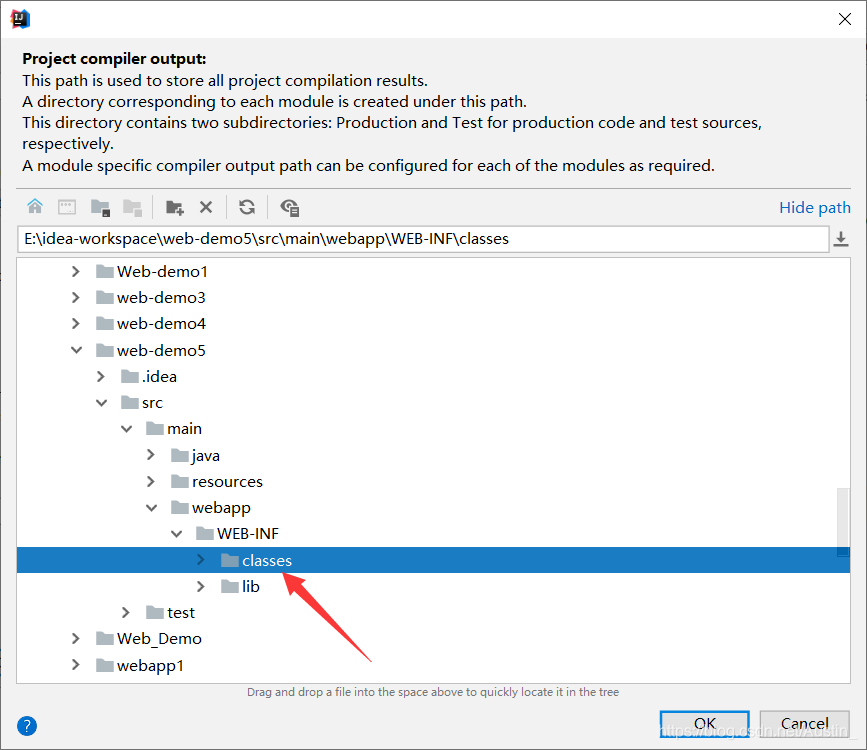
接下来点红色箭头所指地方。

进去后的样子

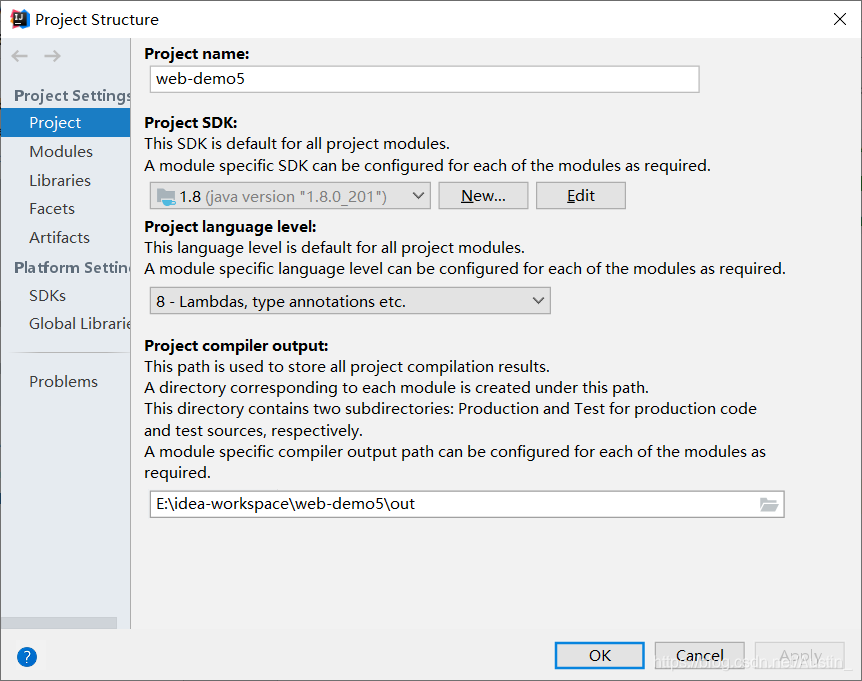
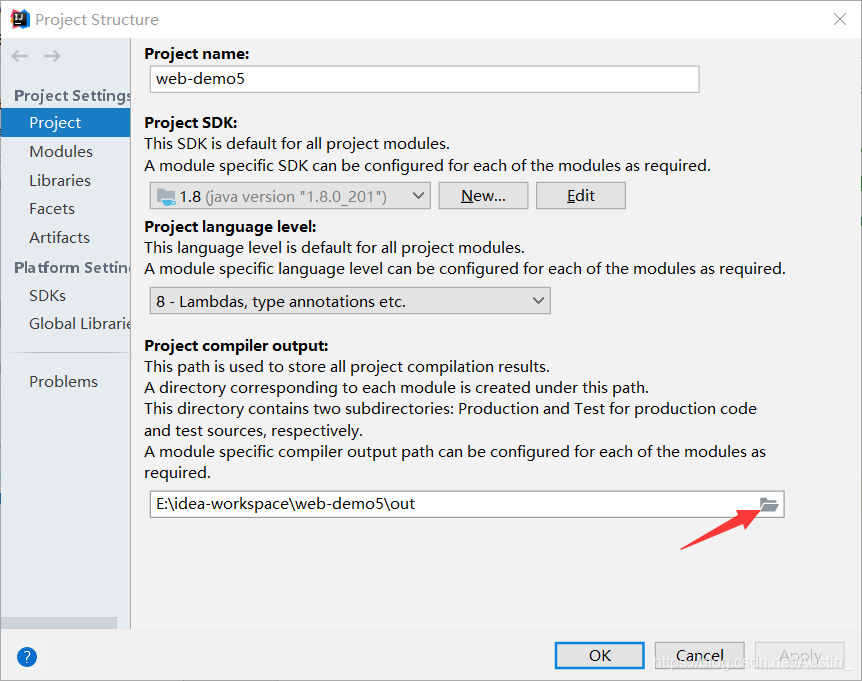
点击

找到classes

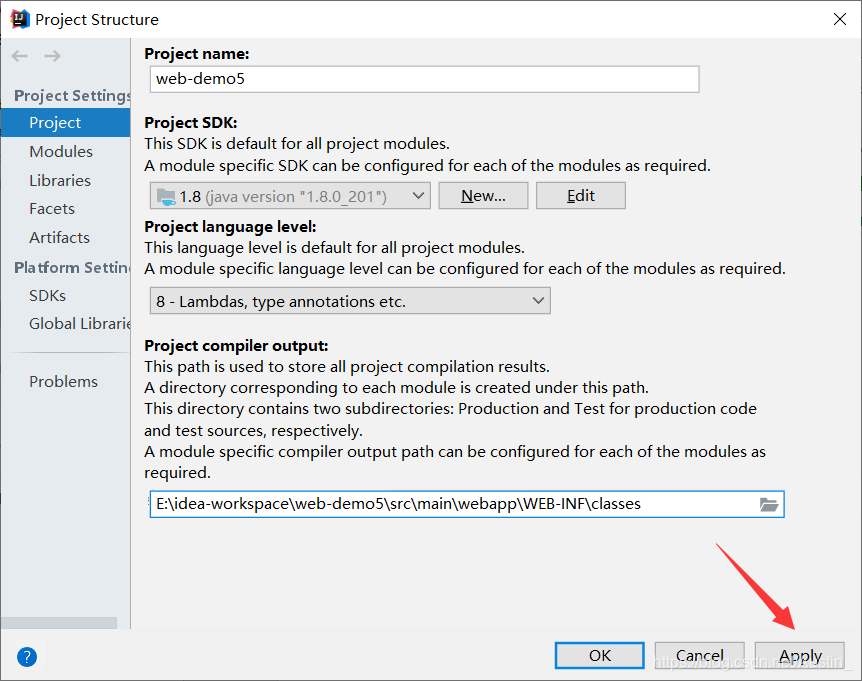
选中–>OK–>apply

看classes是否变了颜色

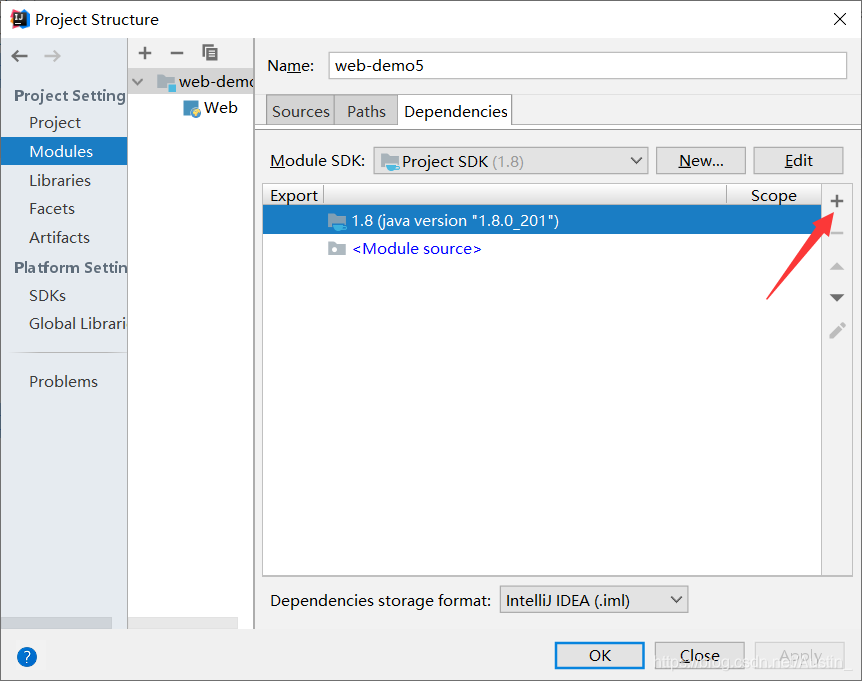
然后选择 Modules–> 点击 “ + ”


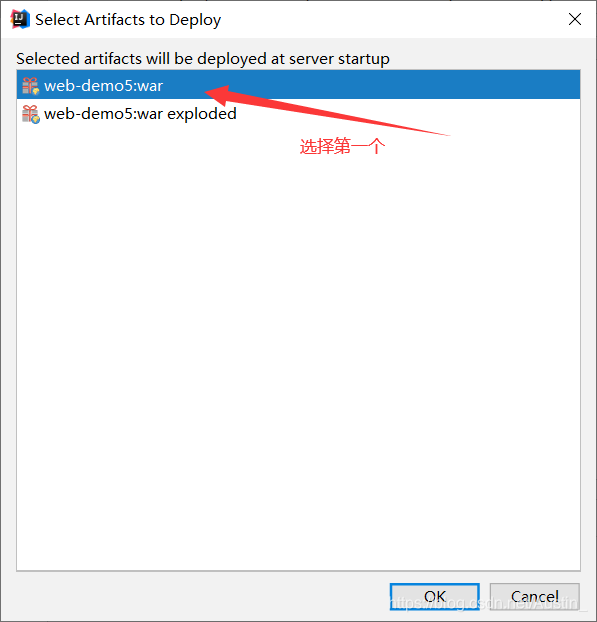
之后点击第一个,找到lib

选中之后 – > OK

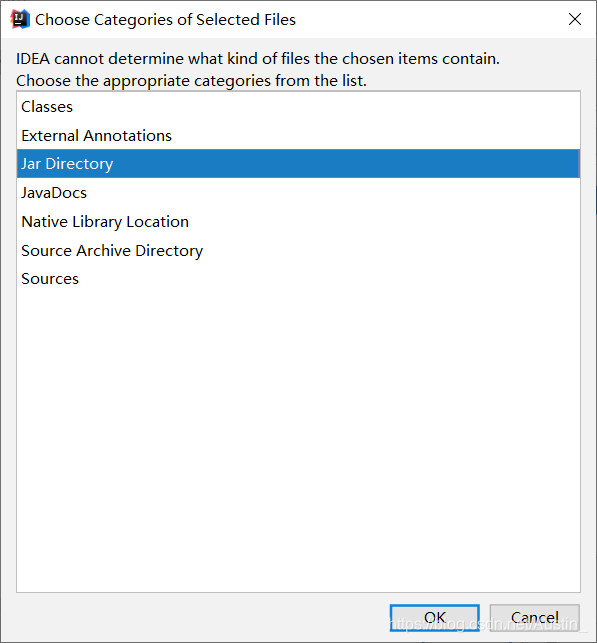
然后选择 Jar Directory
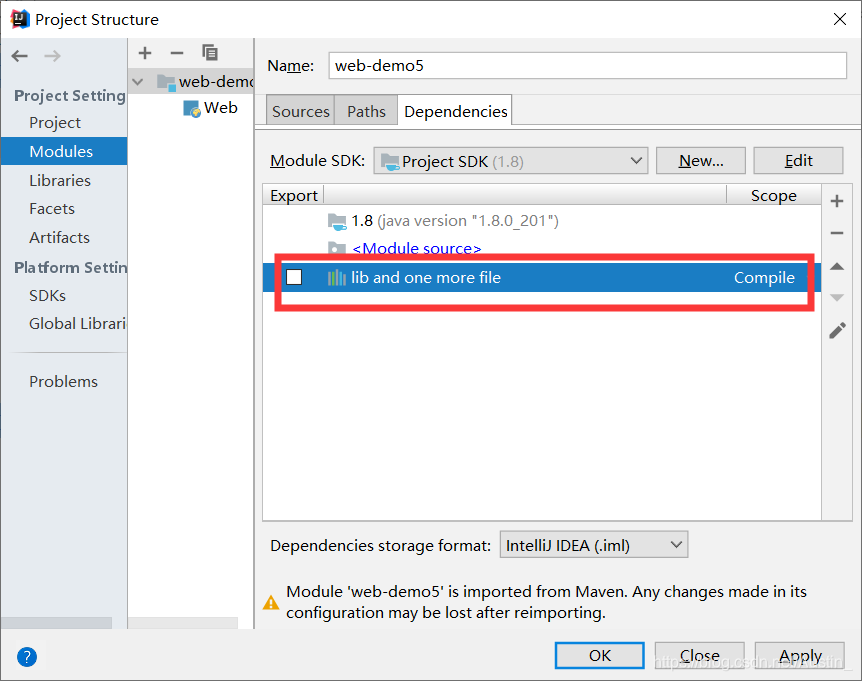
–>OK 会出现下图

接着–> “+” 选择 Library

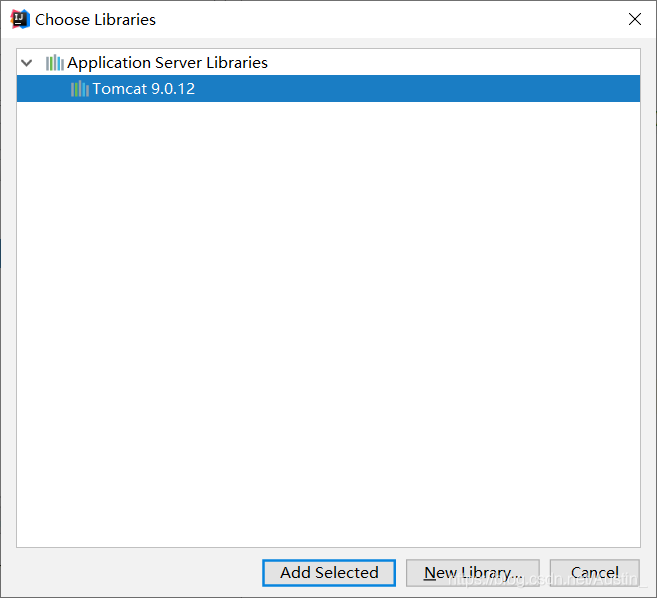
会出现

选择 Tomcat9.0.12—> Add Selected

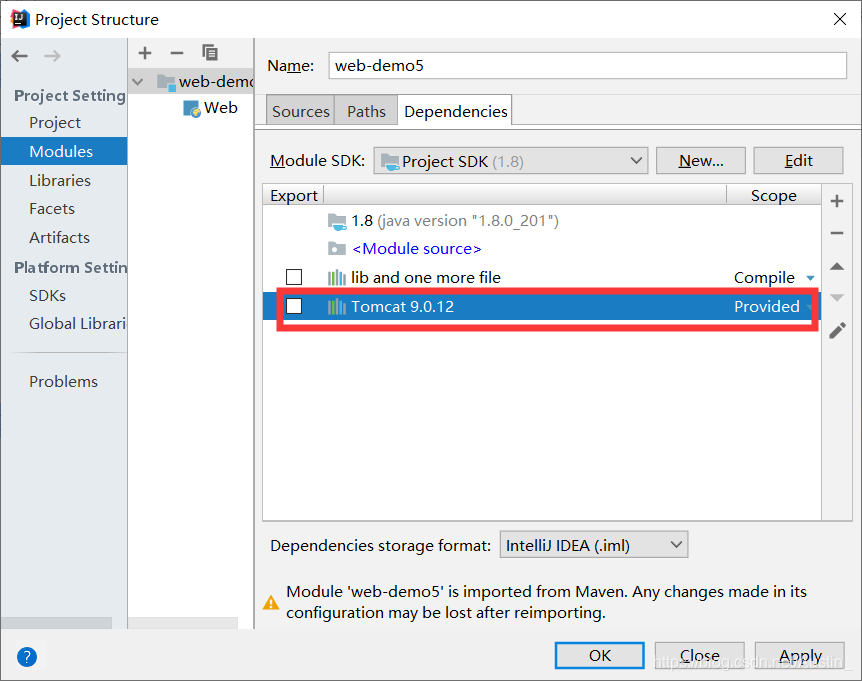
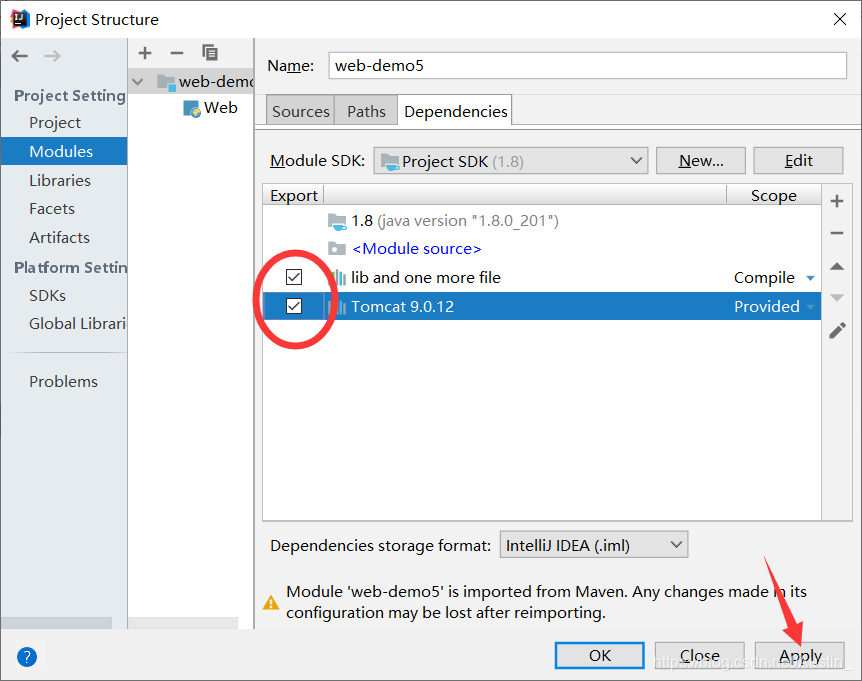
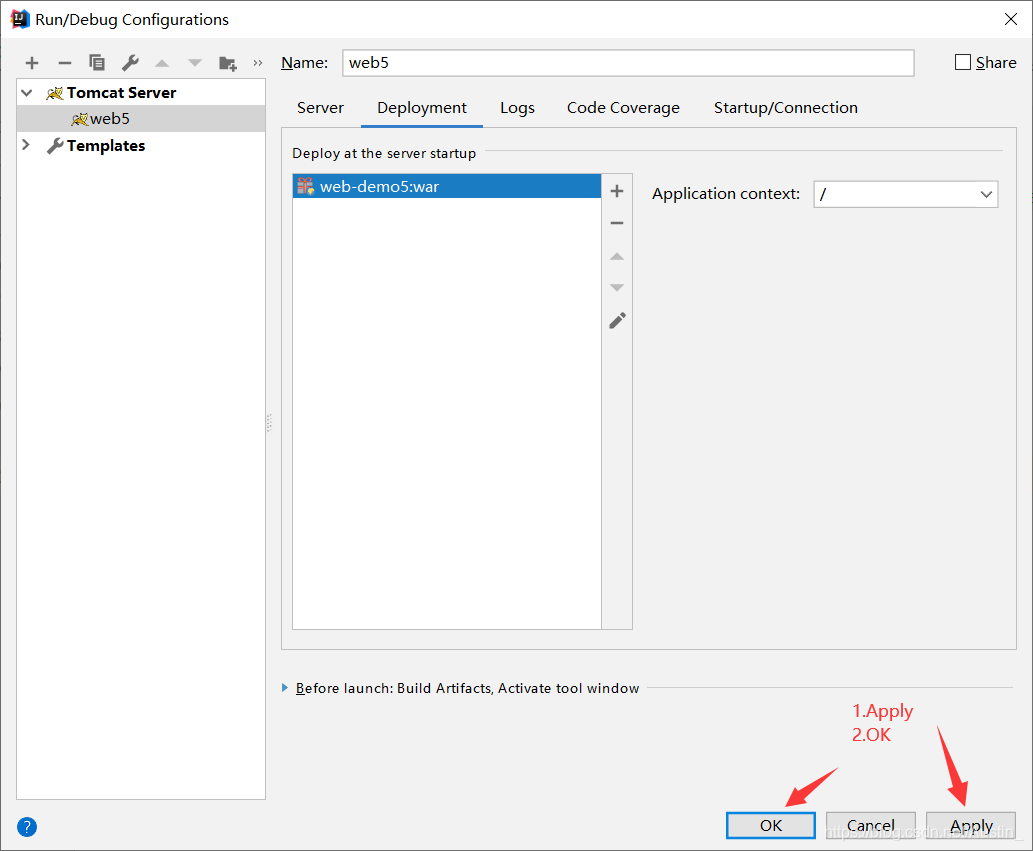
选中 --> Apply–OK

观察多了啥?

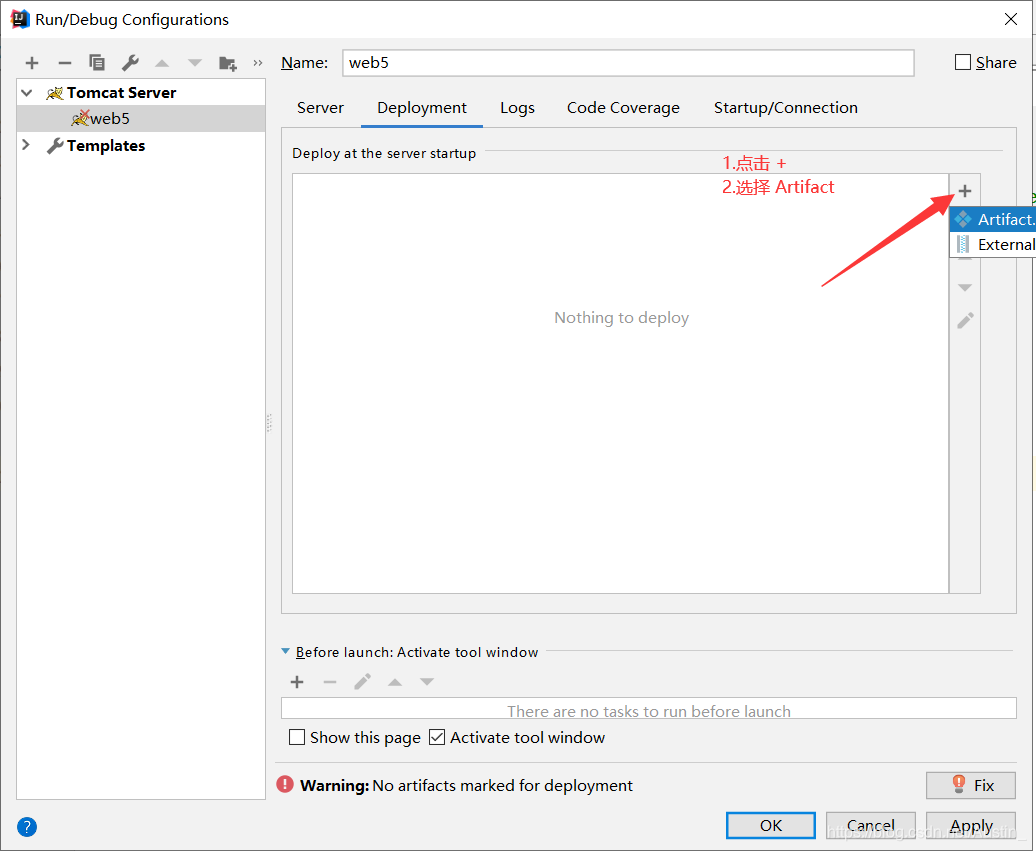
之后选择

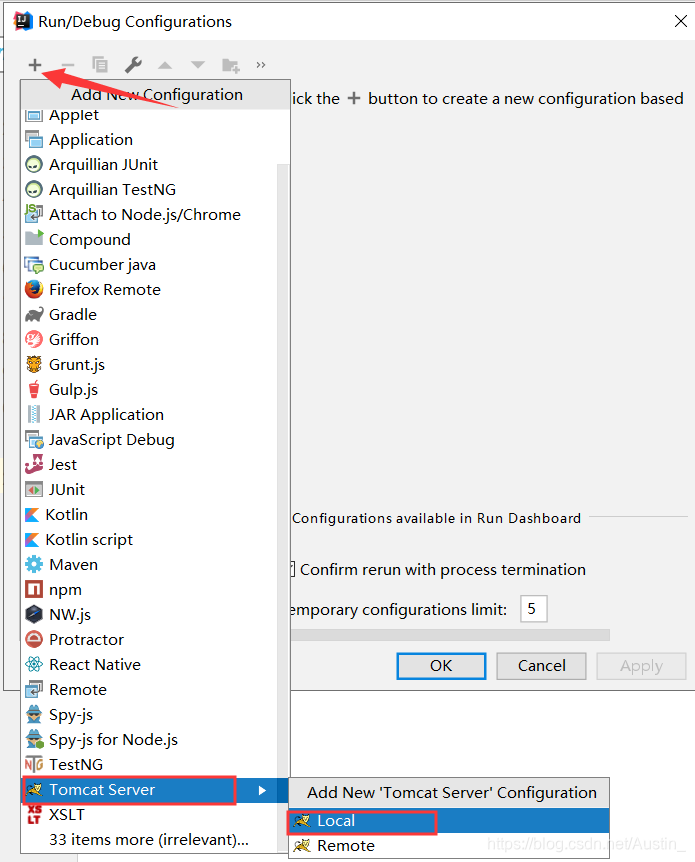
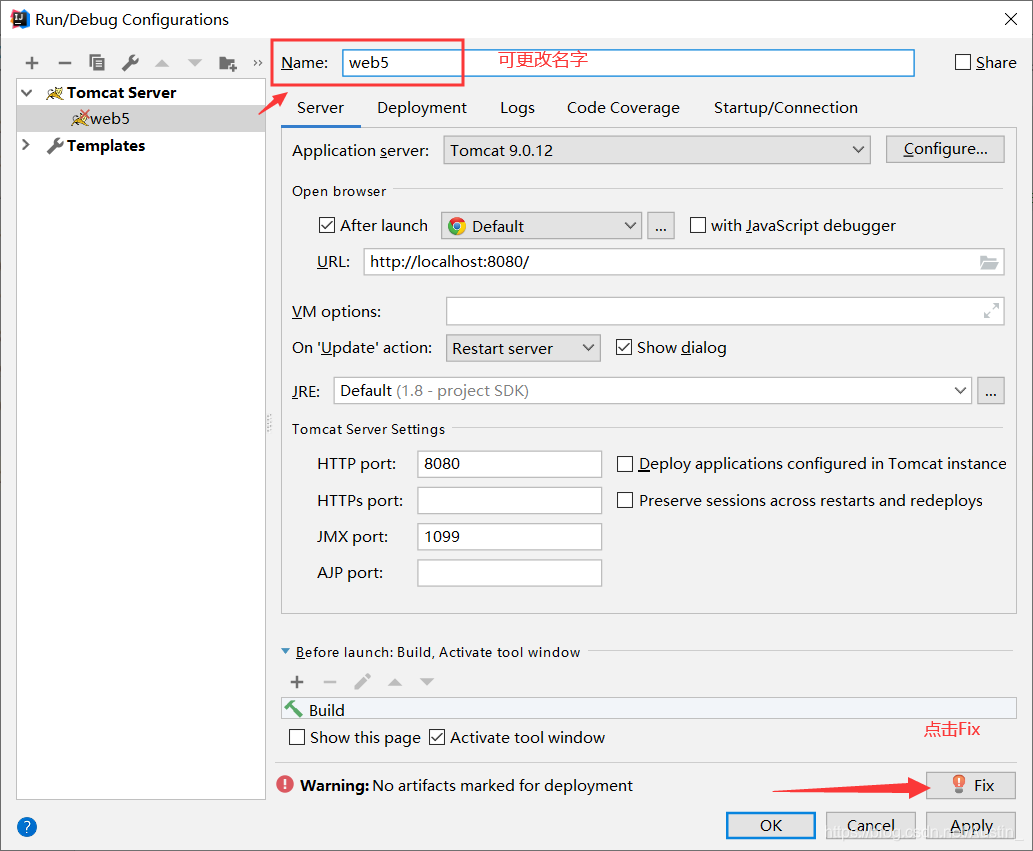
进入–> “+”–>Tomcat Server --> Local



上文提到 war包,如果不打成war包,这个地方就不会出现Artifact


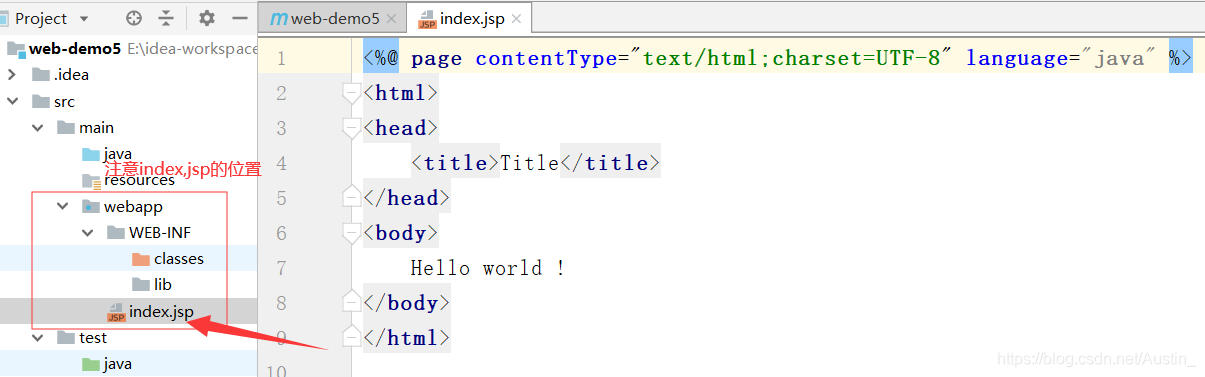
再写个默认页面检测是否能启动浏览器

之后启动Tomcat

接下来就可以愉快的用maven的功能开发web项目了。
