运用bootstrap来写响应式布局的internet网站
实际效果预览入口(源码在最下面)

首先看看具体的bootstrap官方文档,由于我没有下bootstrap框架,便引入cdn
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
浏览boostrap官方文档的时候主要理解栅格系统是如何按比例布局的,如下图bootstrap大概有4个设备视口的适配属性.col-lg- .col-md- .col-sm- .col-xs- 每行等分12份,方便了我们的布局。
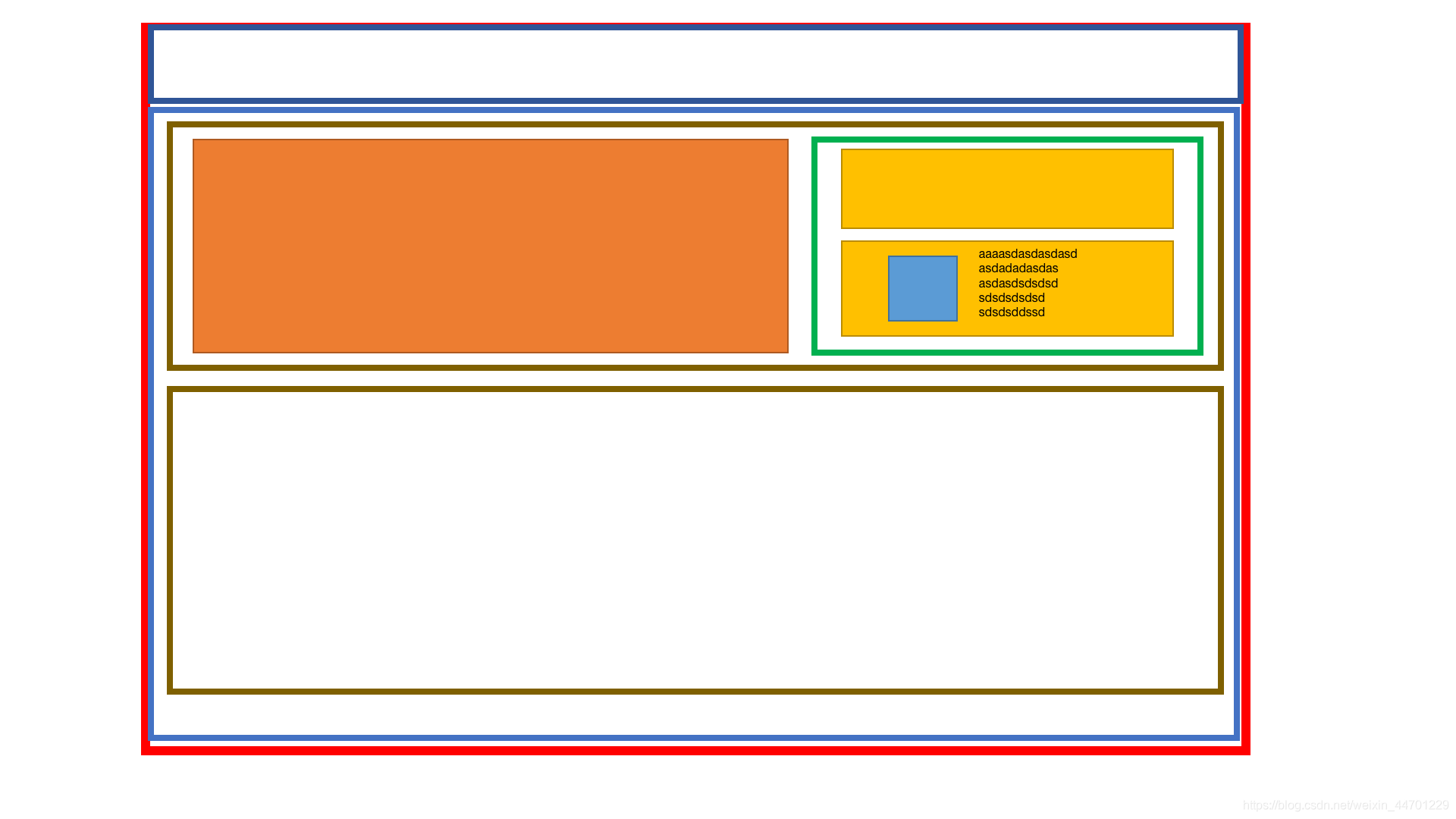
如下图这个布局,最上面运用bootstrap的nav导航条,文档有详细的解释,导航条的下拉框当然需要改样式。中间部分例如第一块运用栅格系统,左边大图在pc时候(.col-lg- .col-md-)占8份,右边占4份,当然右边也运用栅格系统,(橙色块和绿色)上面一块在pc时占12(独占一行),下面也是12 里面的小图片和文字由于是一直固定的布局所有可以看自己喜好写布局。
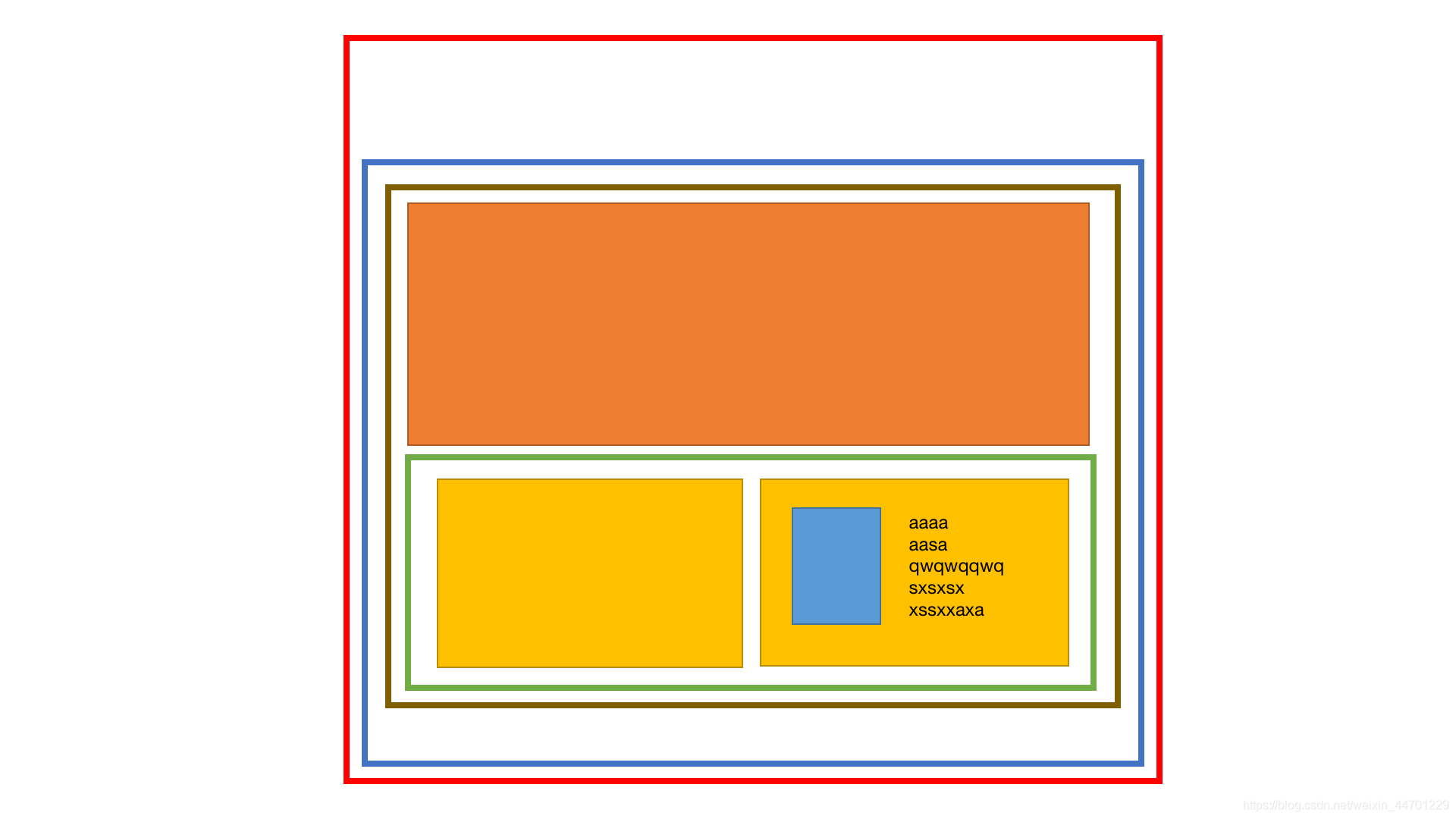
 在平板视口大小的时候,布局发生了改变如下图,中间两块变为上下布局,(.col-sm-)上下两块(橙色块和绿色)都占12份这样可以独占一行,而里面(两块黄色)从各12份变为各6份让它们在一行排列。
在平板视口大小的时候,布局发生了改变如下图,中间两块变为上下布局,(.col-sm-)上下两块(橙色块和绿色)都占12份这样可以独占一行,而里面(两块黄色)从各12份变为各6份让它们在一行排列。

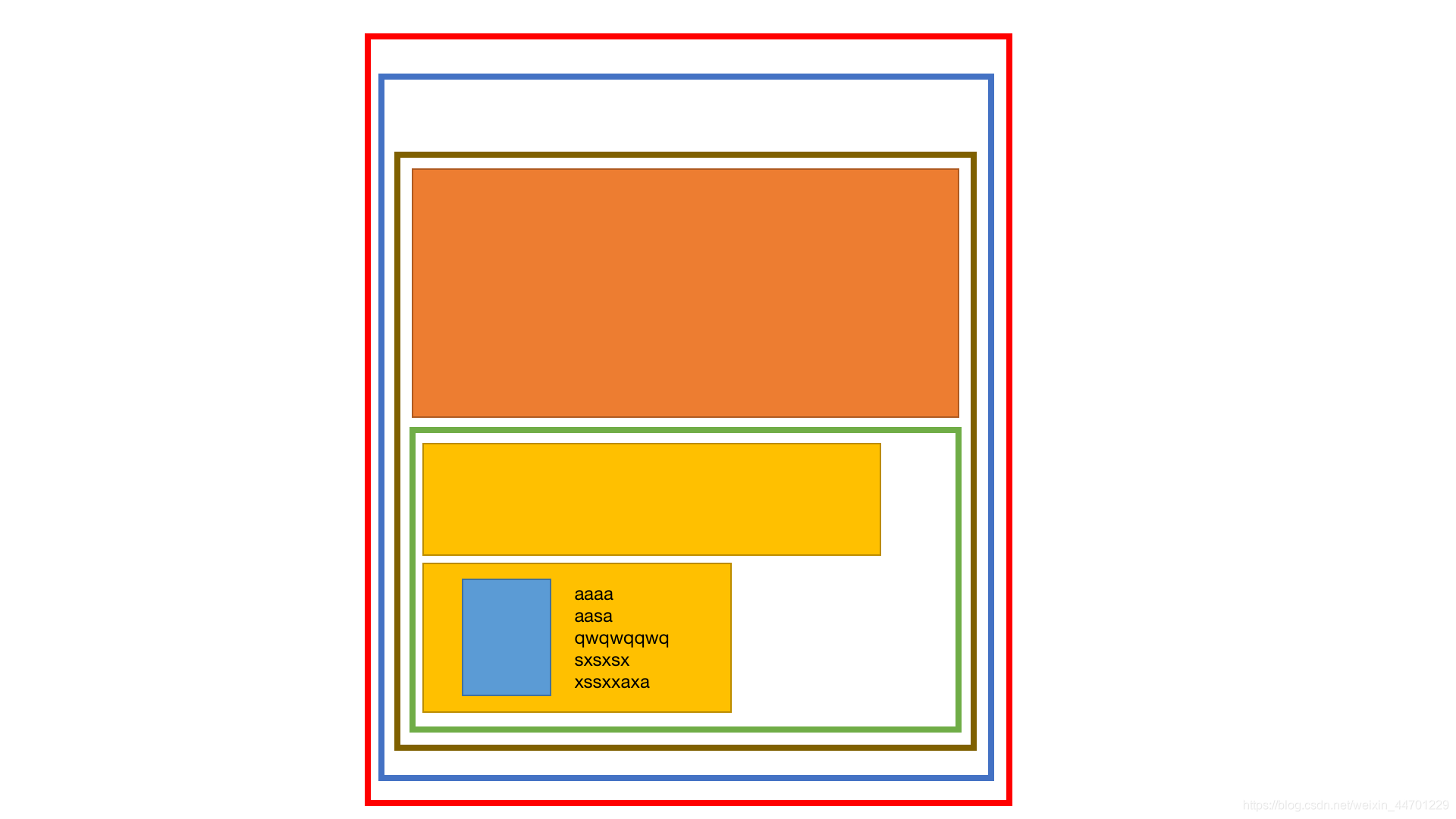
在手机视口大小的时候,布局发生了改变如下图,中间两块不变,里面(两块黄色)从(.col-xs-)各6份变为各12份让它们分开两行排列。

源码
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container-fluid headbig">
<nav class="navbar navbar-default headnav container">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand headimg" href="#"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="#"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a class="active" href="active">新闻</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">菜单 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">简体中文</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">登陆 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">查找内容</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="container-fluid mainbig">
<div class="container h1 text-justify wellcome">
欢迎来到英特尔®
</div>
<div class="container">
<div class="row main_row">
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12 main1_img1">
<img src="img/intel.web.864.486.1.jpg" class="img-responsive " alt="Image">
<div class="main1_img1_hover">
<h3>五代酷睿芯,强劲创体验</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
<a href="#">立即开始探索第五代英特尔酷睿处理器</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 row">
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-12 main1_img2">
<img src="img/intel.web.368.207.1.jpg" class="img-responsive main1_img2" alt="Image">
<div class="main1_img2_hover">
<h3 class="hh3">解密2合1电脑</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
</div>
</div>
<div class="row main1_right2 col-lg-12 col-md-12 col-sm-6 col-xs-12">
<img src="img/intel.web.81.108.png" class="img-responsive col-lg-4 col-md-4 col-sm-4 col-xs-4 main1_img3" alt="Image">
<ul class="list-unstyled col-lg-8 col-md-8 col-sm-8 col-xs-8 main1_text">
<li>英特尔酷睿M处理器</li>
<li>神奇的实感技术</li>
<li>英特尔凌动处理器</li>
<li>2015台北国际电脑展</li>
<li>风暴英雄游戏道具兑换</li>
</ul>
</div>
</div>
</div>
<div class="row main_row">
<div class="row main_row">
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12 main1_img1 pull-right">
<img src="img/intel.web.864.486.2.jpg" class="img-responsive" alt="Image">
<div class="main1_img1_hover">
<h3>五代酷睿芯,强劲创体验</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
<a href="#">立即开始探索第五代英特尔酷睿处理器</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 pull-left row">
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-12 main1_img2 pull-left">
<img src="img/intel.web.368.207.2.jpg" class="img-responsive main1_img2" alt="Image">
<div class="main1_img2_hover">
<h3 class="hh3">解密2合1电脑</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
</div>
</div>
<div class="row main1_right2 col-lg-12 col-md-12 col-sm-6 col-xs-12">
<img src="img/intel.web.81.108.png" class="img-responsive col-lg-4 col-md-4 col-sm-4 col-xs-4 main1_img3" alt="Image">
<ul class="list-unstyled col-lg-8 col-md-8 col-sm-8 col-xs-8 main1_text">
<li>英特尔酷睿M处理器</li>
<li>神奇的实感技术</li>
<li>英特尔凌动处理器</li>
<li>2015台北国际电脑展</li>
<li>风暴英雄游戏道具兑换</li>
</ul>
</div>
</div>
</div>
<div class="row main_row">
<div class="col-lg-8 col-md-8 col-sm-12 col-xs-12 main1_img1">
<img src="img/intel.web.864.486.3.jpg" class="img-responsive " alt="Image">
<div class="main1_img1_hover">
<h3>五代酷睿芯,强劲创体验</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
<a href="#">立即开始探索第五代英特尔酷睿处理器</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-12 col-xs-12 row">
<div class="col-lg-12 col-md-12 col-sm-6 col-xs-12 main1_img2">
<img src="img/intel.web.368.207.3.jpg" class="img-responsive main1_img2" alt="Image">
<div class="main1_img2_hover">
<h3 class="hh3">解密2合1电脑</h3>
<p>第五代英特尔酷睿处理器光芒登场,革命性突破的领先技术,彻底颠覆传统PC体验,带您进入全新的数字世界</p>
</div>
</div>
<div class="row main1_right2 col-lg-12 col-md-12 col-sm-6 col-xs-12">
<img src="img/intel.web.81.108.png" class="img-responsive col-lg-4 col-md-4 col-sm-4 col-xs-4 main1_img3" alt="Image">
<ul class="list-unstyled col-lg-8 col-md-8 col-sm-8 col-xs-8 main1_text">
<li>英特尔酷睿M处理器</li>
<li>神奇的实感技术</li>
<li>英特尔凌动处理器</li>
<li>2015台北国际电脑展</li>
<li>风暴英雄游戏道具兑换</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<!-- <script>
javascript:(function(){var s=document.createElement("script");
s.οnlοad=function(){bootlint.showLintReportForCurrentDocument([]);
};s.src="dist/js/bootlint.js";document.body.appendChild(s)})();</script> -->
</body>
</html>
css
.headbig{
background-color: #2D71BF;
}
.navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>li>a:hover{
color:white;
background-color: #2D71BF;
}
.headbig .headnav{
max-width: 1200px;
border: 1px solid transparent;
background-color: #2D71BF;
}
.navbar-brand{
width: 64px;
height: 43px;
background-image: url(../img/hdr-spr.png);
background-position: 0 -511px;
/* background-size: cover; */
}
.navbar{
margin-bottom: 0;
}
.navbar-default .navbar-nav>li>a{
color: white;
}
.navbar-default .navbar-nav>li>a:hover{
background-color: #3581CF;
color: white;
}
.active{
background-color: #3581CF;
}
.mainbig{
background-color: #2662A4;
}
.main_row{
margin-top: 10px;
}
.wellcome{
color: white;
}
.main1_right2{
padding-right: 0;
margin-top: 20px;
}
.main1_img1{
position: relative;
overflow: hidden;
}
.main1_img1:hover .main1_img1_hover{
opacity: 1;
}
.main1_img1_hover{
opacity: 0;
position: absolute;
left: 6%;
right: 6%;
bottom: 5%;
color:#fff;
transition: all 1s ease;
}
.main1_img1_hover a{
display: inline-block;
padding: 0 10px;
color:#fff;
background-color: #4BADE9;
height: 26px;
line-height: 26px;
border-radius: 4px;
}
.main1_img2{
position: relative;
overflow: hidden;
}
.main1_img2_hover{
position: absolute;
left: 15px;
right: 15px;
bottom: 0;
top: 75%;
background-color: rgba(0, 0, 0, 0.3);
color:#fff;
transition: all 1s ease;
}
.hh3{
margin: 10px 0 10px 10px;
}
.main1_img2:hover .main1_img2_hover{
top:40%;
}
.main1_img3{
box-sizing: content-box;
padding-right: 0;
padding-top: 10px;
max-width: 70px;
max-height: 100px;
}
.main1_text{
padding-right: 0;
color: white;
}
