先前看到网上不少大神写的demo,其菜单栏主要以 A,B,C,D等字母为主,即A,B,C,D等字母为对应该项携带的 id(id不能为汉字或纯数字)。而笔者现在写的项目菜单栏为汉字,所以需要改变数据格式,进而需要改变 wxml 中的循环嵌套和获取。以下为成型后效果,希望对读者有帮助。

左右联动.gif
实现该功能的思路:通过点击左侧滑栏的某一项,获取到该元素携带的 id ,然后动态传给右侧滑栏的 scroll-into-view ,从而实现右侧滑栏对应的该元素运动置顶。
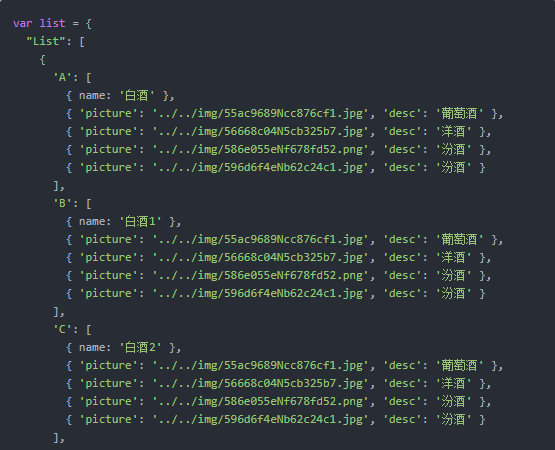
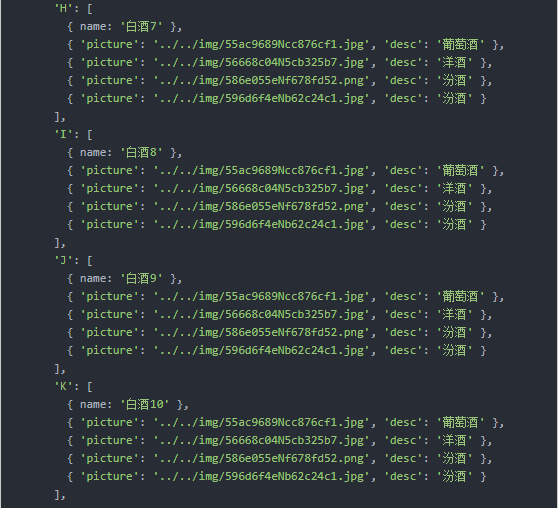
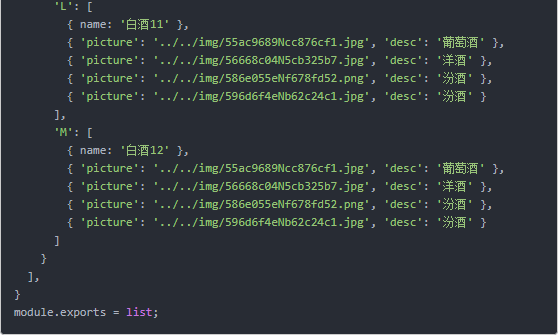
以下为完整数据
数据格式:



 wxml内容:
wxml内容:
<view class="container">
<!--左侧栏-->
<scroll-view class='scroll_left' scroll-y="true">
<view class="nav_left">
<block wx:for="{{list}}" wx:for-index="idx" wx:for-item="itemName" wx:key="*this">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开右侧侧滑栏使用-->
<view class="nav_left_items {{curNav == idx ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}" id="{{idx}}">{{itemName[0].name}}</view>
</block>
</view>
</scroll-view>
<!--右侧栏-->
<!--如果使用 scroll-into-view 属性,必须设置 scroll-view 的高度,且最好是动态获取屏幕高度 -->
<!-- scroll-into-view 属性 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 -->
<scroll-view scroll-y="true" class="scroll_right" style="height:{{winHeight}}px;" scroll-into-view="{{scrollTopId}}" scroll-with-animation="true">
<view class="nav_right"> <view class='mink' wx:for="{{list}}" wx:for-index="idx" wx:for-item="itemName" wx:key="*this" bindscroll="scrollTop">
<view class='minl' id='{{idx}}'>{{itemName[0].name}}</view>
<block wx:for="{{itemName}}" wx:for-index="idex" wx:key="*this" >
<view class="nav_right_items" wx:if="{{idex>0}}">
<navigator url="../detail/detail" hover-class="other-navigator-hover">
<view> <image src="{{item.picture}}"></image> <view >
<text>{{item.desc}}</text>
</view>
</view>
</navigator>
</view>
</block>
</view>
<view style="width:100%;height:30rpx;background:#f0f4f7"></view>
</view>
</scroll-view>
</view>
js内容:
// pages/list-1/list-1.js
var list = require('../../utils/list.js')
Page({
data: {
// 左侧点击类样式
curNav: 'A',
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
var listChild1 = list.List[0];
var that = this;
// 获取可视区高度
wx.getSystemInfo({
success: function (res) {
that.setData({
list: listChild1,
winHeight: res.windowHeight,
})
}
})
},
//点击左侧 tab ,右侧列表相应位置联动 置顶
switchRightTab: function (e) {
var id = e.target.id;
console.log(typeof id)
this.setData({
// 动态把获取到的 id 传给 scrollTopId
scrollTopId: id,
// 左侧点击类样式
curNav:id
})
}
})
wxss代码 (样式可能会不全,需要引入weui.wxss文件)
/* pages/listers/listers.wxss */
/* pages/list-1/list-1.wxss */
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 1220rpx;
background-color: #f0f4f7;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left{
/*设置行内块级元素(没使用定位)*/
display: inline-block;
width: 100%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #fff;
text-align: center;
/* position: fixed; */
left: 0;
top: 0;
border-top: 1rpx solid #dedede;
}
/*左侧栏list的item*/
.nav_left .nav_left_items{
background: #fff;
/*每个高30px*/
height: 80rpx;
/*垂直居中*/
line-height: 80rpx;
/*再设上下padding增加高度,总高42px*/
padding: 15rpx 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 29rpx;
color: #101010;
font-weight:
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active{
/*背景色变成白色*/
background: #f0f4f7;
color: #ed1000;
}
/*右侧栏主盒子*/
.scroll_right{
/*右侧盒子使用了绝对定位*/
position: fixed;
top: 0;
right: 0;
overflow: auto;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 100%;
padding: 20rpx;
box-sizing: border-box;
background-color: #f0f4f7;
border-top: 1rpx solid #dedede;
}
.mink::after{
display:block;
content:'';clear:both;
}
.jiul,.jiul image{
width: 100%;
height: 170rpx;
}
.minl{
font-size: 29rpx;
color: #777;
text-align: left;
line-height: 60rpx;
float: left; background: #f0f4f7;
width: 100%;
/* height: 50rpx; */
}
.mink{
width: 100%;
background: #fff;
height: 100%;
}
/*右侧栏list的item*/
.nav_right_items{
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 50%;
/* height: 160rpx; */
text-align: center;
color: #4a4a4a;
background: #fff;
}
.nav_right_items image{ /*被图片
设置宽高*/
width: 60px;
height: 50px;
margin-top: 15rpx;
}
.nav_right_items text{
/*给text设成块级元素*/
display: block;
margin-top: 5rpx;
margin-bottom: 10rpx;
font-size: 26rpx;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover{
background:#fff;
}
.scroll_left{
width:25%;
height:100%;
background:#fff;
text-align:center;
position: fixed;
left: 0;
top: 0
}