在VS2015中配置Qt5
-
安装Visual Studio 2015
-
Visual Studio 2015下载地址:https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
安装VS2015,其中VS2015的默认安装不包括C++的编译器,须手动勾选Visual C++。

-
安装Qt5
Qt5的下载地址:http://download.qt.io/official_releases/qt/

双击运行qt-opensource-windows-x86-msvc2015_64-5.8.0.exe安装程序,进入Qt 的安装界面:

点击"Next"

点击"Skip",跳过账号注册,使用Qt 开发不需要注册账号。

可以自己填写安装路径(不要用中文路径,必须用全英文的路径)或者用默认的路径。
后面省略。。。
Qt安装完成后,点击"环境变量"按钮,然后编辑系统变量PATH,把Qt 库安装后大量工具和动态链接库所处的bin路径添加到环境变量:
D:\Program\Qt5.8.0\5.8\msvc2015_64\bin |

-
Qt5集成到VS2015的插件
Qt官方原本开发了用于Visual Studio集成的插件,即Qt Visual Studio Add-in,可用于VS2010 - VS2013,但VS2015不能用插件。微软MSDN 网站提供了一个Qt5Package 的扩展包,用于支持Qt5程序开发,下载地址为:https://visualstudiogallery.msdn.microsoft.com/c89ff880-8509-47a4-a262-e4fa07168408
也可以在VS2015中依次点击 工具 --- 扩展和更新,打开管理窗口。在左侧栏中点击"联机"标签,在搜索中输入Qt,可以找到扩展包QtPackage,如下图所示:

安装后可以在VS2015的IDE菜单中看到"QT5"项,点击"QT5"
点击"Qt Options"菜单项,首次会自动弹出安装项目模板的对话框:

点击"是",现在只是安装了Qt在VS新建项目时的可选模板,还没配置Qt 库的路径。
之后在Qt Options对话框才是配置Qt开发库路径的地方:

点击"Add"按钮,看到Add New Qt Version 对话框:

对话框中Version name可以按照上面的填写Qt5.8.0,
下面的Path最重要,点击"…"按钮,找到Qt 安装路径下面包含msvc2015的全路径,只有路径正确,才能点击"OK"按钮完成添加操作。

添加Qt5 开发库之后,我们再点击VS2015 菜单"Qt5"-->"Reinstall templates and register libraries"菜单项,将刚才配置的Qt5 开发库注册给VS。

在VS2015中配置Halcon
-
配置平台
-
解决方案资源管理器 --- 右键项目 --- 属性 --- 配置管理器,在配置管理器,把平台改为X64。

-
添加包含目录
项目 --- 属性 --- 属性页 --- VC++目录 --- 包含目录,添加如下路径:
D:\Program\MVTec\HALCON-17.12-Progress\include |
D:\Program\MVTec\HALCON-17.12-Progress\include\halconcpp |

-
添加库目录
项目 --- 属性 --- 属性页 --- VC++目录 --- 库目录,添加如下路径:
D:\Program\MVTec\HALCON-17.12-Progress\lib\x64-win64 |

-
添加附加库目录
项目 --- 属性 --- 属性页 --- 链接器 --- 常规 --- 附加库目录,添加如下路径
D:\Program\MVTec\HALCON-17.12-Progress\lib\x64-win64 |

-
添加附加依赖项
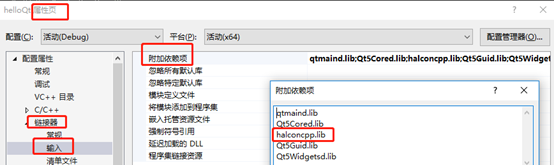
项目 --- 属性 --- 属性页 --- 链接器 --- 输入 --- 附加依赖项,添加
halconcpp.lib |

在Halcon中将程序导出为C++文件

在VS2015中创建Qt程序
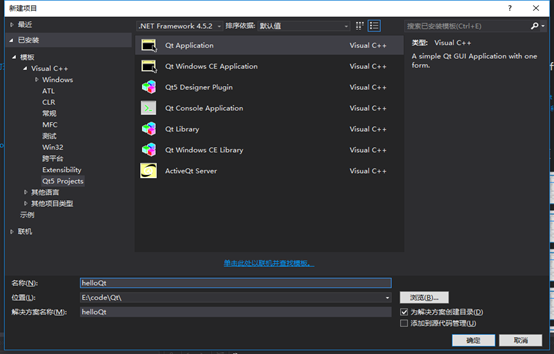
打开VS2015,点击菜单"新建" --- "项目",在新建项目对话框可以看到有Qt 的项目模板:

在Visual C++子树里面有Qt5 Projects,然后在右边选中Qt Application,下面名称填写"helloQt"位置填写"E:\code\Qt\",(Qt项目源码最好全都放在全英文的路径!) 解决方案名称也是"helloQt",点击"确定"按钮,进入Qt项目向导界面:

点击"Finish"。
新建好项目之后,点击VS 工具栏的"运行"按钮,就可以生成运行项目了:

点击"helloqt.ui"

打开Qt Designer,对UI进行设计,拖入两个"pushButton"按钮(一个按钮读取图像,一个按钮图像处理)和一个"label"窗口,如图所示:

在VS2015的Qt程序的头文件"helloqt.h"中声明与按钮事件对应的槽函数

再在Qt程序的源文件"helloqt.cpp"中添加与按钮事件对应的槽函数的实现。

保存后关闭Qt Designer,再点击VS2015的"运行",运行结果如图:

在VS2015中的Qt程序中插入Halcon算法
-
添加头文件和命名空间
-
在Qt程序的头文件"helloqt.h"中加入Halcon的头文件和命名空间,如图所示

-
添加Halcon中的变量
复制导出的Halcon程序中的变量

将复制的变量添加到Qt程序头文件"helloqt.h"的公有成员中

-
添加Halcon中的算法代码
1)复制导出的Halcon程序中的读取图像的代码

将复制的代码添加到Qt程序的源文件"helloqt.cpp"中的"读取图像"按钮相对应的槽函数中。

2)复制导出的Halcon程序中的图像处理的代码

将复制的代码添加到Qt程序的源文件"helloqt.cpp"中的"图像处理"按钮相对应的槽函数中。

-
添加Halcon中的外部函数
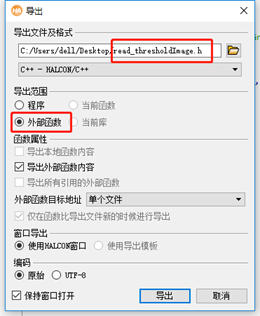
首先导出Halcon程序的外部函数

然后复制槽函数中使用到的外部函数

将复制的外部函数在Qt程序头文件"helloqt.h"中进行声明

将外部函数直接复制到Qt程序源文件"helloqt.cpp"中来实现。

-
将Qt控件和Halcon窗体进行绑定
获得Qt显示控件的ID
Hlong MainWndID = (Hlong)this->ui.label->winId(); |
通过Halcon的OpenWindow函数,创建Halcon窗体,同时将Qt显示控件的ID与Halcon窗体进行绑定。
OpenWindow(0, 0, ui.label->width(), ui.label->height(), MainWndID, "visible", "", &hv_WindowHandle); |
具体如图所示:

测试
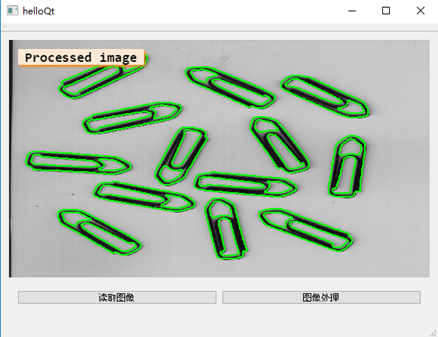
点击"运行",运行结果如图

然后点击"读取图像"

最后点击"图像处理"

本文程序代码
本文程序代码和操作手册已经被上传到CSDN中,地址为:https://download.csdn.net/download/weixin_31075593/10505367。
参考文献
WIN10 64位下VS2015 MFC直接添加 halcon 12的CPP文件实现视觉检测
Qt添加Halcon窗体Demo(以及Halcon简单的灰化效果)
halcon学习笔记(8)——QT显示halcon处理的图像和结果
版权声明:
本文首发于onefish51的博客(http://www.cnblogs.com/onefish51和https://blog.csdn.net/weixin_31075593),未经允许不得转载,版权所有,侵权必究。