超出显示省略号
这几天不忙,整理了一下这个,方法现在用的有三种
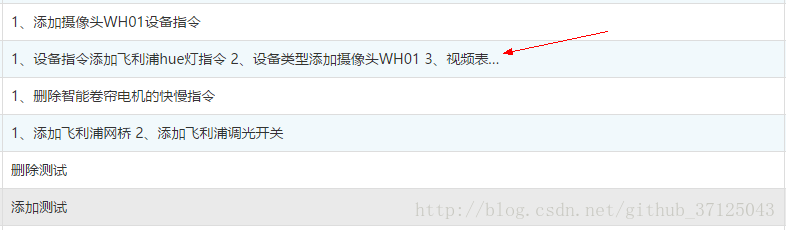
单行
缺点:不适用于多行之后的省略
优点:美观,可用于单行省略
注:必须为块级元素,不然表格中会影响到其他列
例如:
.p1{
text-overflow: ellipsis;
white-space: nowrap;
width: 500px;
overflow: hidden;
}效果:
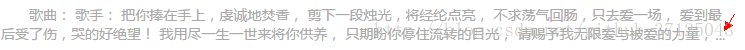
多行,支持非IE
缺点:IE不兼容
优点:美观,可用于移动端
例如:
.p2{
width: 500px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}效果:
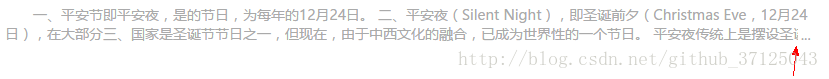
多行,支持所有主流浏览器
缺点:会出现最后面的一个字被尾部‘…’覆盖尾部
优点:支持所有主流浏览器
例如:
.p3{
font-size: 14px;
width: 500px;
position: relative;
line-height: 1.4em;
height: 2.8em;
overflow: hidden;
}
.p3::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
background: #FFF;
padding-left: 0.2em;
}效果: