底部选项卡tab有两种实现方式,一种是用js另一种是原生的
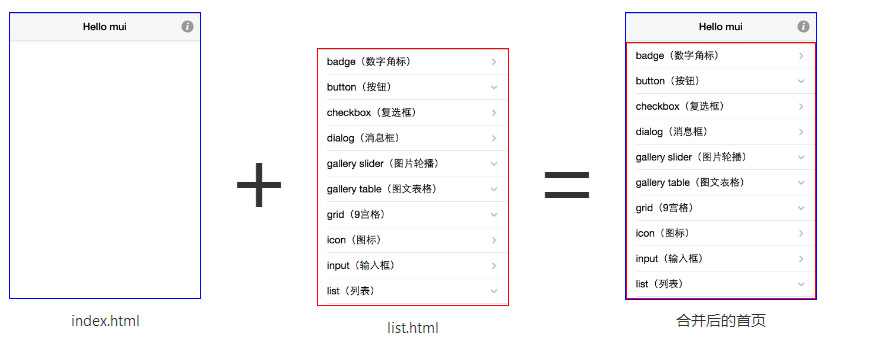
一、js实现方式:首先先建1个首页和几个子页,最后合并而成

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<!--ctrl+d删除空白行-->
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<!--.mui-bar-nav~.mui-content这两个class之间的~什么意思?匹配 .mui-bar-nav 之后所有的 .mui-content(即同级的其他类或元素)。-->
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页</h1>
</header>
<div>content</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href="html/home.html">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" href="html/message.html">
<span class="mui-icon mui-icon-chatboxes"></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item" href="html/setting.html">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
//设置默认打开首页显示的子叶序号
var Index = 0;
//把子页的路径写在数组中
var subpages = ["html/home.html", "html/message.html", "html/setting.html"];
mui.plusReady(function() {
//获取当前页面所属的Webview窗口对象
var self = plus.webview.currentWebview();
for (var i = 0; i < subpages.length; i++) {
//创建webview子页
(function(i) {
setTimeout(function() {
var wvs = plus.webview.all();
console.log(wvs.length);
var sub = plus.webview.create(
subpages[i], //子页url
subpages[i], //子页id
{
top: "45px",
bottom: "50px"
}
);
//如不是我们设置的默认子页则隐藏,否则添加到窗口中
if (i != Index) {
sub.hide();
}
//将webview对象填充到窗口,同一个self多次追加子页面,默认只显示最后创建追加的
self.append(sub);
}, 3000)
})(i)
}
//var wvs=plus.webview.all();
//console.log(wvs.length);
})
//当前激活选项
var activeTab = subpages[Index],
title = document.querySelector(".mui-title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
//获取目标子页的id
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
plus.webview.show(targetTab);
//隐藏当前选项卡
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
</script>
</body>
</html>二、另一种方式是原生方式,首先新建移动app,选择底部选项卡模板,会生成原生控件的底部选项卡模板
原生的模板我们经常需要修改成自己需要的
如果改成3个tab切换,修改步骤
1、manifest.json配置文件plus-launchwebview-subNViews中删除不需要的选项卡(文字与图标都是单独定位的,不是一组组的)
2、js里面的util.js 把i<8 改成 i<6
for(var i = 0; i < 8; i++) {
if(i !== currIndex && i !== currIndex + 1) {
util.updateSubNView(i, util.options.NORMAL_COLOR);
}
}
3、根据判断view控件点击位置判断切换的tab修改成下面的,如果不需要下面的气泡,关于气泡的代码都删除
nview.addEventListener('click', function(e) {
var clientX = e.clientX;
if(clientX > 0 && clientX <= parseInt(pageW * 0.33)) {
currIndex = 0;
} else if(clientX > parseInt(pageW * 0.33) && clientX <= parseInt(pageW * 0.67)) {
currIndex = 1;
} else if(clientX > parseInt(pageW * 0.67)) {
currIndex = 2;
}
// 匹配对应tab窗口
if(currIndex > 0) {
targetPage = plus.webview.getWebviewById(subpages[currIndex - 1]);
} else {
targetPage = plus.webview.currentWebview();
}
if(targetPage == activePage) {
return;
}
//底部选项卡切换
util.toggleNview(currIndex);
// 子页面切换
util.changeSubpage(targetPage, activePage, aniShow);
//更新当前活跃的页面
activePage = targetPage;
});
Hbuilder生成的模板在列表跳转时在列表页面跳转时遇到下面2个错误
1、 Uncaught ReferenceError: open_detail is not defined at index.html:2
解决方法把js最外层的自执行函数删除
(function() {
})();
2、Uncaught Error: webview[moive-detail] does not exist at js/mui.min.js:6
//预加载页面放到mui.plusReady(function() {}里面,plusReady上面var detailPage = null;
detailPage = mui.preload({
id: "moive-detail",
url: "./html/moive_detail.html"
});