-
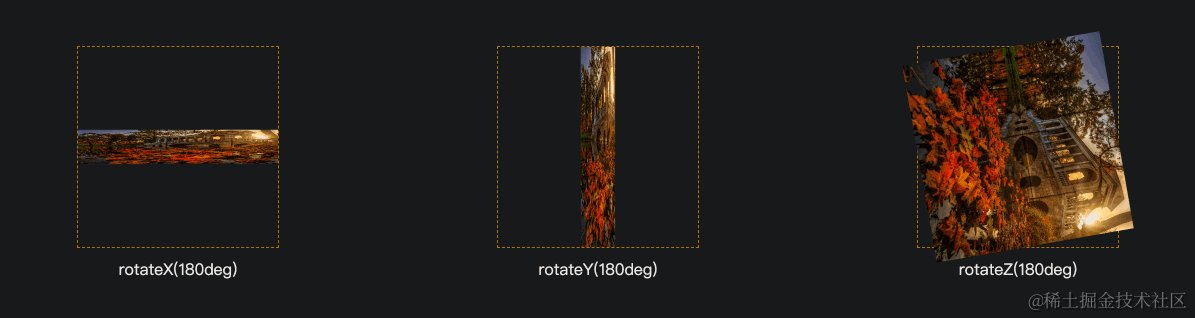
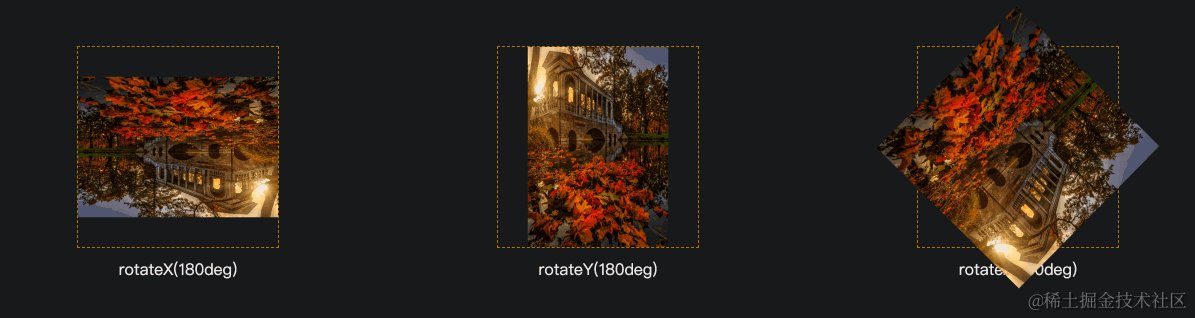
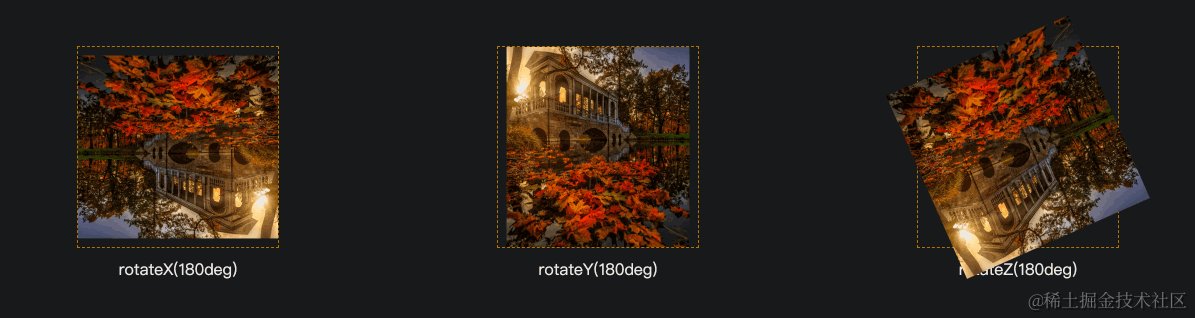
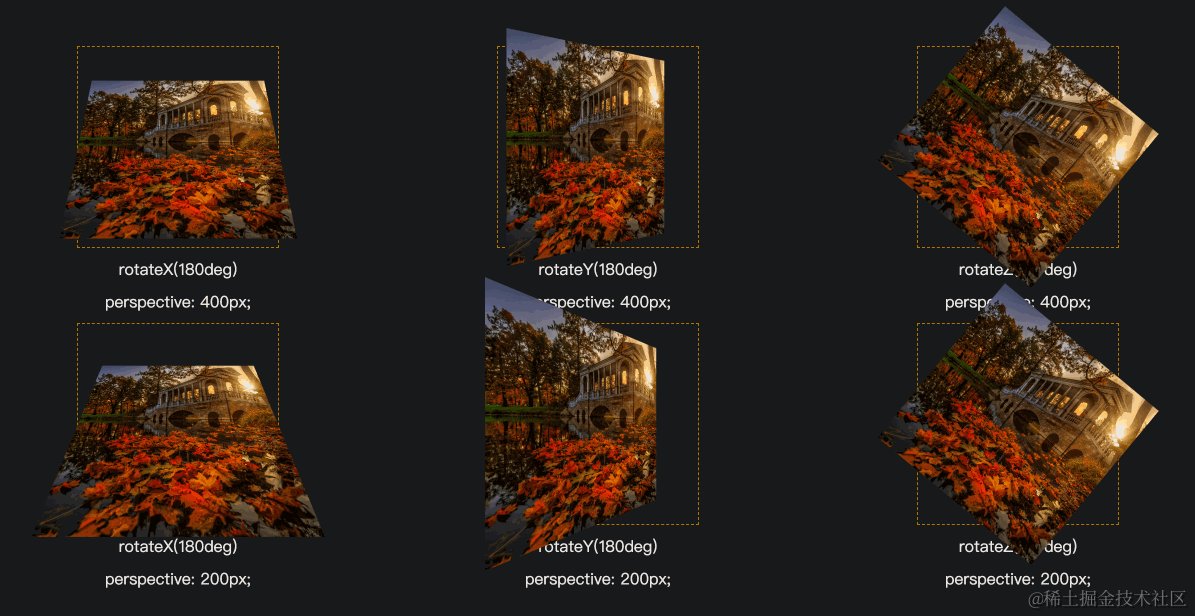
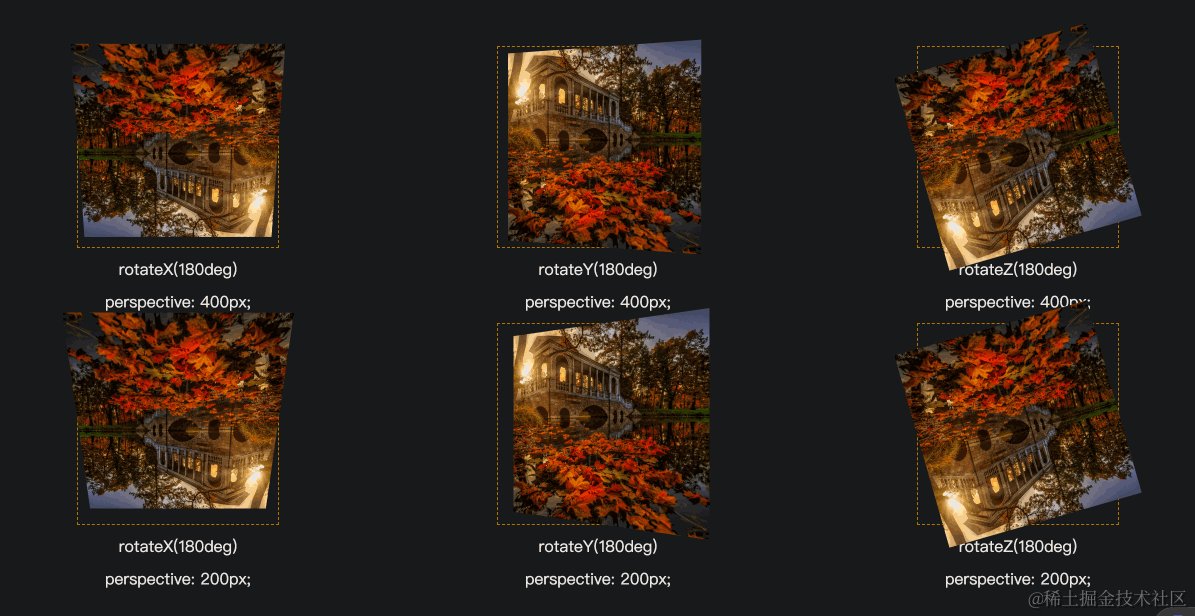
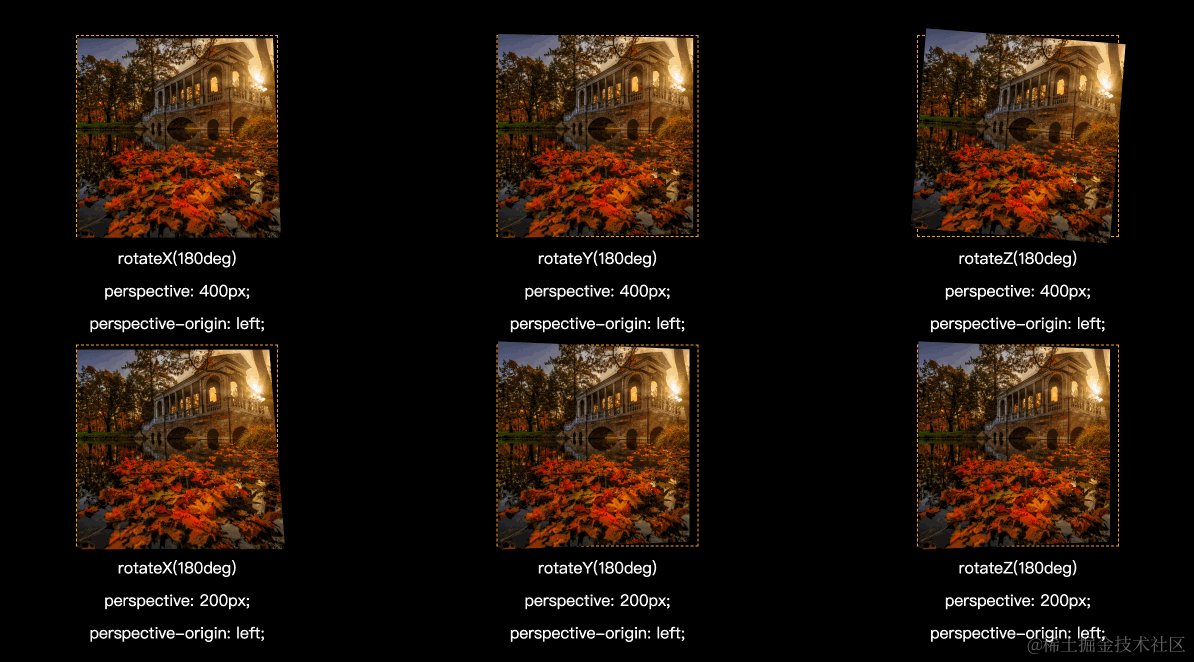
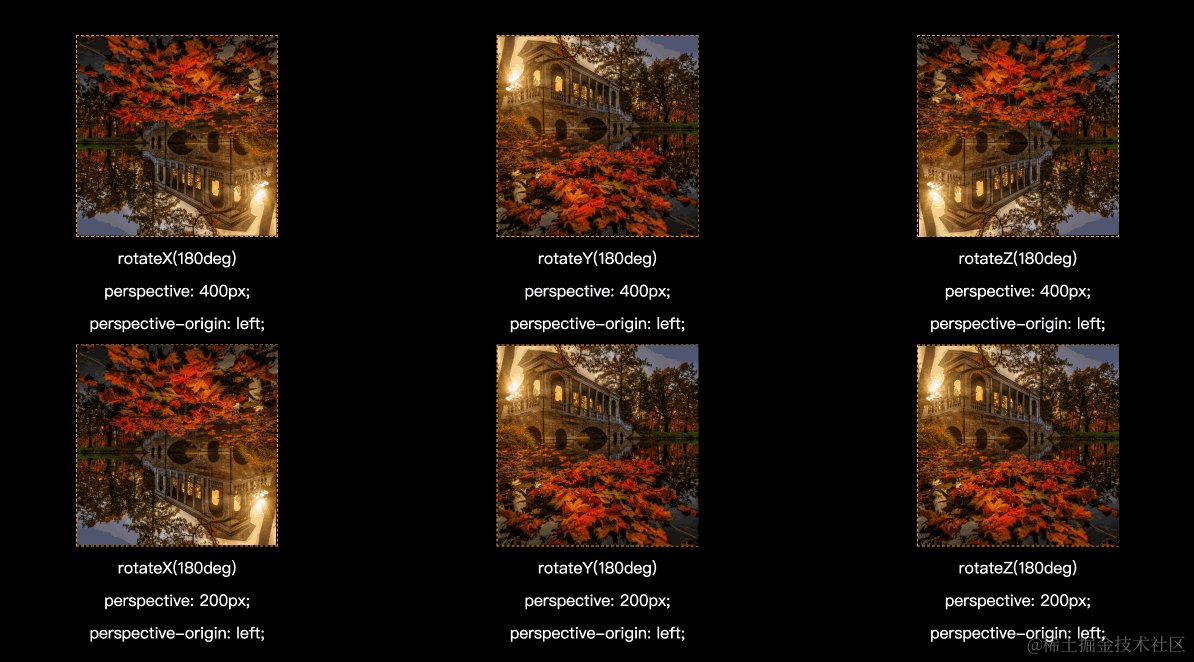
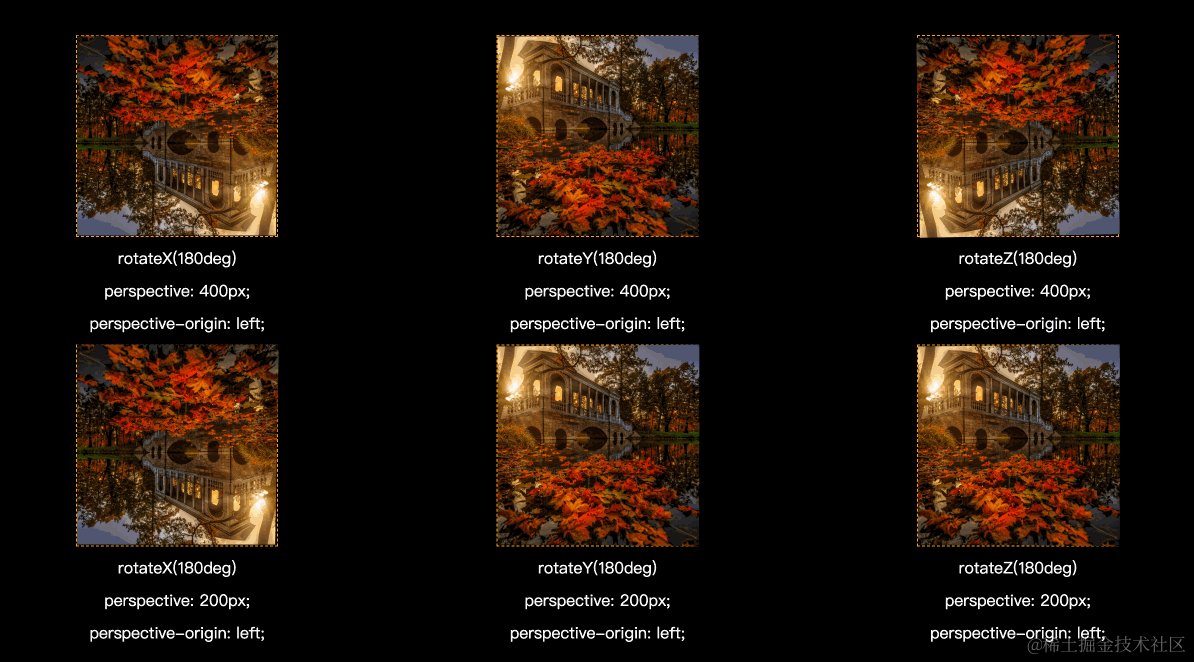
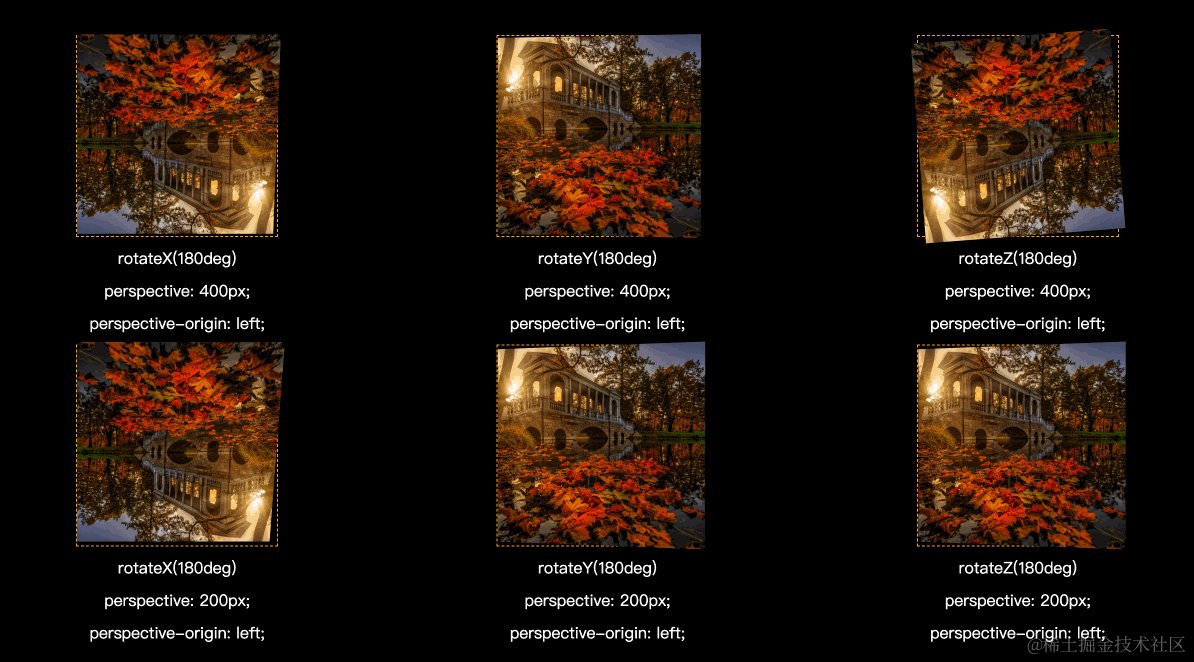
perspective指的是:Z平面距离用户之间的距离,浏览器通过该距离来计算用户的视角大小,从而制造出近大远小的3D效果。当元素的z-index大于0或者元素在Z轴正向移动后,元素的大小都会超过实际大小;同理,当元素的z-index小于0或者在Z轴反向移动后,元素大小都会小于实际大小。随着
perspective的值增大,页面元素变得更小:这个其实不难理解,相当于用户眼睛离屏幕更远了,元素当然也就显得更小了。 -
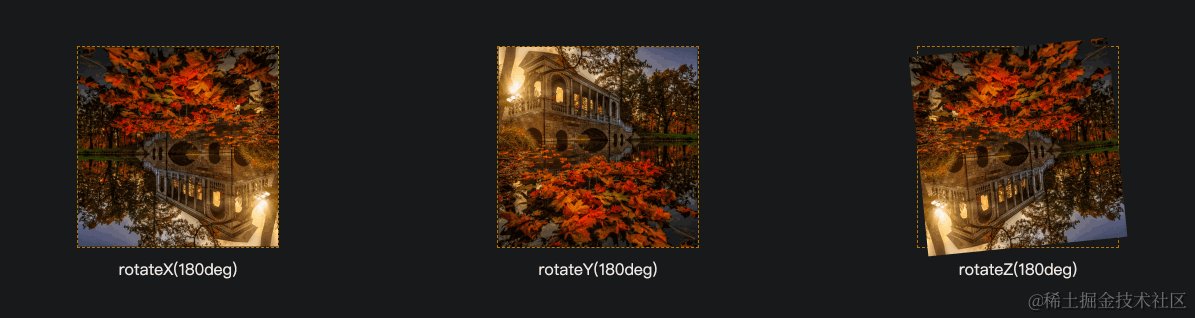
perspective-origin定义了观察者的视角相对于显示元素的位置。通常用该属性来定义视线灭点,也即视线消失的位置。上面的例子中,并未指定该属性,因为默认使用perspective-origin:即元素中心位置,所以每一个元素看起来都是对称的,仿佛我们正对它们。-
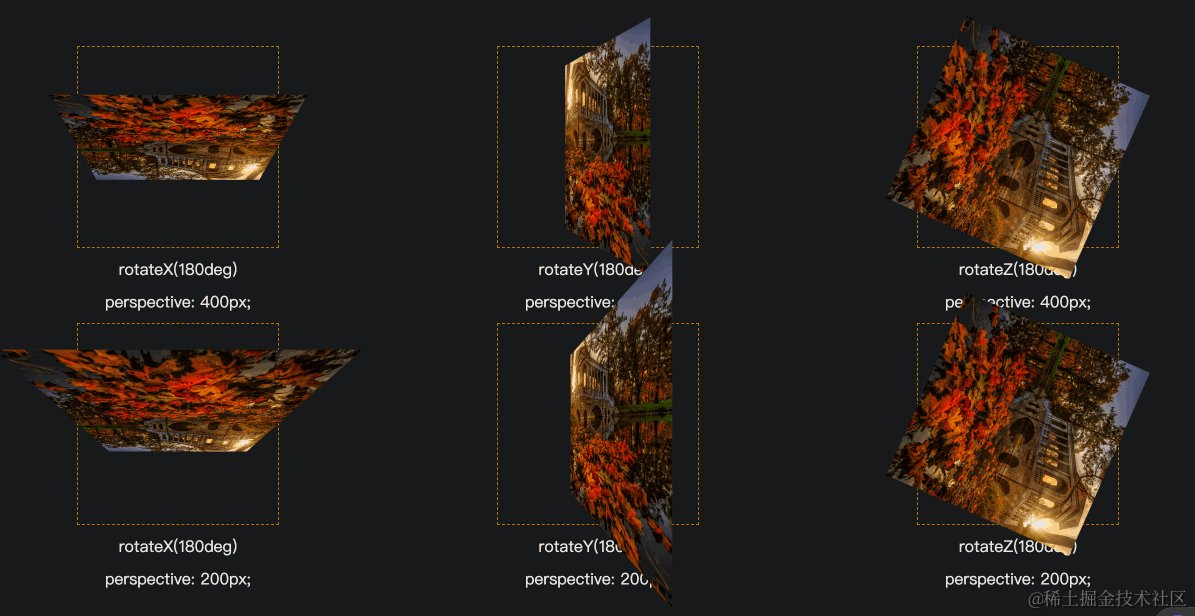
perspective-origin值为perspective-origin:left top;,也即其视线灭点为左上角,所以出来的效果类似于从该元素的右下角进行观察。 -
perspective-origin值为perspective-origin: right bottom;,也即视线灭点为右下角,所以出来的效果类似于从元素的左上角进行观察。 -
perspective-origin的x、y取值都在left、center、right、length、%这几个选项中。
-
-
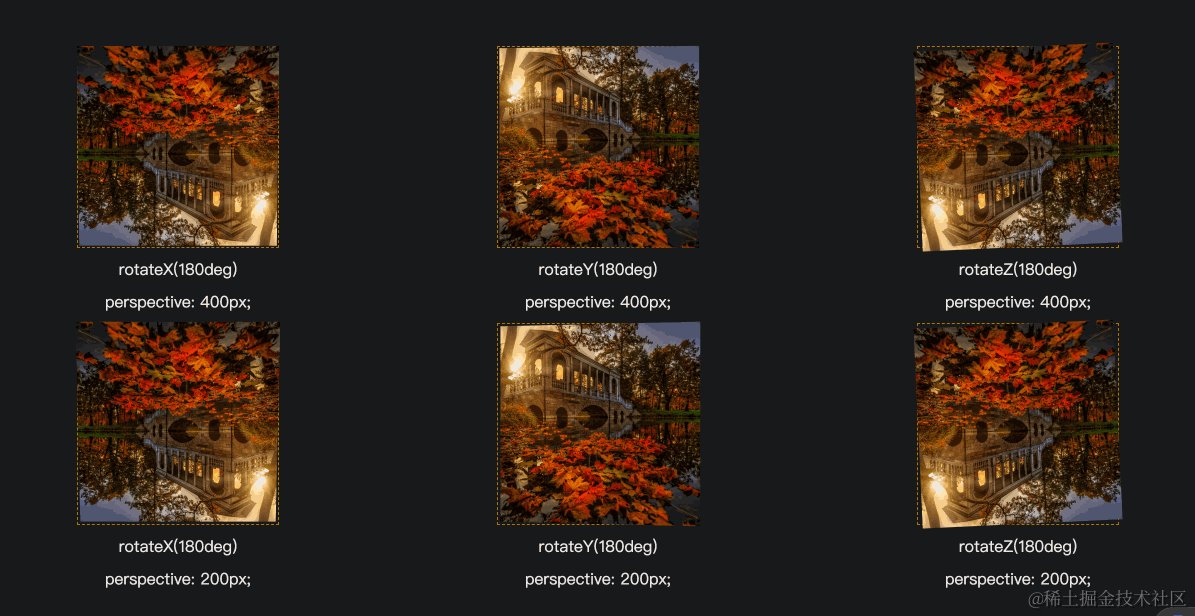
案例效果



-
案例代码,新建一个
index.html丢入浏览即可,可以找个图替换下。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } .box-list { width: 100%; display: flex; justify-content: space-between; flex-wrap: wrap; } .box-item { width: 30%; display: flex; flex-direction: column; align-items: center; } .box-item .box-img { border: 1px dashed orange; } .box-item span { margin-top: 10px; } .box-item span:last-child { margin-bottom: 10px; } img { display: block; width: 200px; height: 200px; object-fit: cover; /* 反复执行动画,注释,免得影响主要效果 */ /* animation-direction: alternate !important; */ } .box-row-2 .box-img { perspective: 400px; -webkit-perspective: 400px; } .box-row-3 .box-img { perspective: 200px; -webkit-perspective: 200px; } .box-row-4 .box-img { perspective: 400px; -webkit-perspective: 400px; perspective-origin: left; } .box-row-5 .box-img { perspective: 200px; -webkit-perspective: 200px; perspective-origin: left; } .img1, .img4, .img7, .img10, .img13 { animation: img1 2s infinite; } .img2, .img5, .img8, .img11, .img14 { animation: img2 2s infinite; } .img3, .img6, .img9, .img12, .img15 { animation: img3 2s infinite; } @keyframes img1 { form { transform: rotateX(0deg); } to { transform: rotateX(180deg); } } @keyframes img2 { form { transform: rotateY(0deg); } to { transform: rotateY(180deg); } } @keyframes img3 { form { transform: rotateZ(0deg); } to { transform: rotateZ(180deg); } } </style> </head> <body> <div class="box-list"> <!-- 第一排 --> <div class="box-item box-row-1"> <div class="box-img"> <img class="img1" src="img/test.png"> </div> <span>rotateX(180deg)</span> </div> <div class="box-item box-row-1"> <div class="box-img"> <img class="img2" src="img/test.png"> </div> <span>rotateY(180deg)</span> </div> <div class="box-item box-row-1"> <div class="box-img"> <img class="img3" src="img/test.png"> </div> <span>rotateZ(180deg)</span> </div> <!-- 第二排 --> <div class="box-item box-row-2"> <div class="box-img"> <img class="img4" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>perspective: 400px;</span> </div> <div class="box-item box-row-2"> <div class="box-img"> <img class="img5" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>perspective: 400px;</span> </div> <div class="box-item box-row-2"> <div class="box-img"> <img class="img6" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>perspective: 400px;</span> </div> <!-- 第三排 --> <div class="box-item box-row-3"> <div class="box-img"> <img class="img7" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>perspective: 200px;</span> </div> <div class="box-item box-row-3"> <div class="box-img"> <img class="img8" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>perspective: 200px;</span> </div> <div class="box-item box-row-3"> <div class="box-img"> <img class="img9" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>perspective: 200px;</span> </div> <!-- 第四排 --> <div class="box-item box-row-4"> <div class="box-img"> <img class="img10" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>perspective: 400px;</span> <span>perspective-origin: left;</span> </div> <div class="box-item box-row-4"> <div class="box-img"> <img class="img11" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>perspective: 400px;</span> <span>perspective-origin: left;</span> </div> <div class="box-item box-row-4"> <div class="box-img"> <img class="img12" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>perspective: 400px;</span> <span>perspective-origin: left;</span> </div> <!-- 第五排 --> <div class="box-item box-row-5"> <div class="box-img"> <img class="img13" src="img/test.png"> </div> <span>rotateX(180deg)</span> <span>perspective: 200px;</span> <span>perspective-origin: left;</span> </div> <div class="box-item box-row-5"> <div class="box-img"> <img class="img14" src="img/test.png"> </div> <span>rotateY(180deg)</span> <span>perspective: 200px;</span> <span>perspective-origin: left;</span> </div> <div class="box-item box-row-5"> <div class="box-img"> <img class="img14" src="img/test.png"> </div> <span>rotateZ(180deg)</span> <span>perspective: 200px;</span> <span>perspective-origin: left;</span> </div> </div> </body> </html>
CSS perspective、perspective-origin 效果
猜你喜欢
转载自blog.csdn.net/zz00008888/article/details/135154651
今日推荐
周排行