效果属性
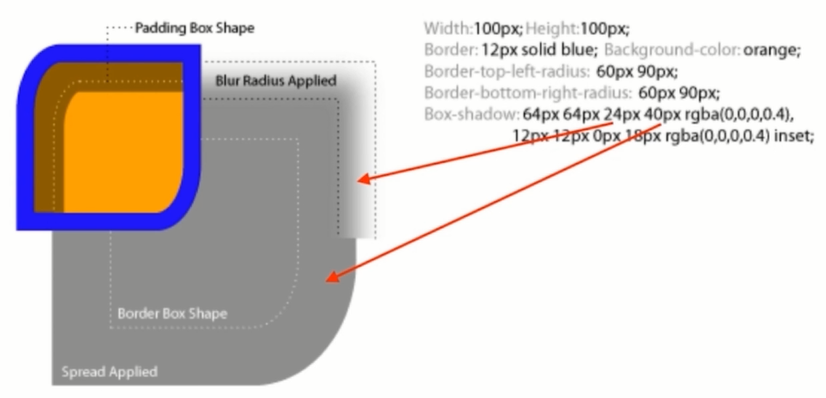
1.box-shadom(盒子阴影)

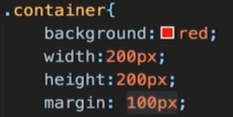
示例


加上 box-shadom


内阴影


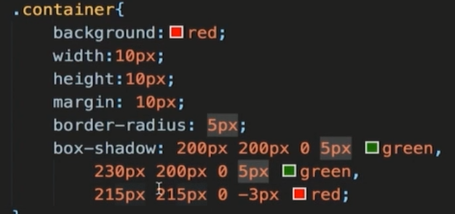
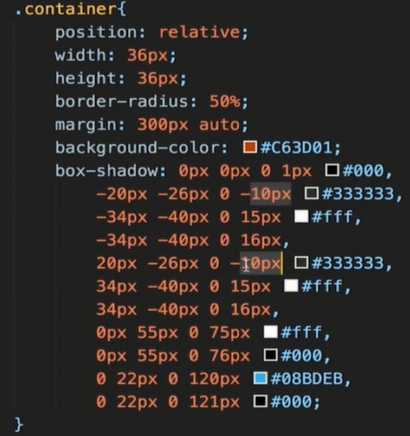
复杂例子


阴影的形状跟原来的形状是一样的


结果:

box-shadow 作用:1.营造层次感(立体感)2.充当没有宽度的边框(没有大小,不会占据位置)3.特殊效果
2.text-shadom(文本阴影)
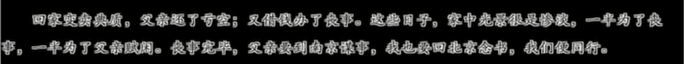
作用:1.立体感 2.印刷品质感(边缘有模糊效果)

比较:
![]()
![]()


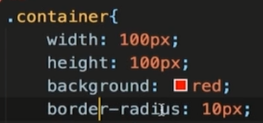
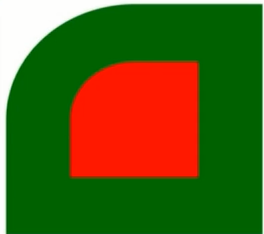
3.border-radius
圆角矩形


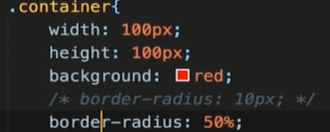
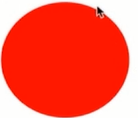
圆形


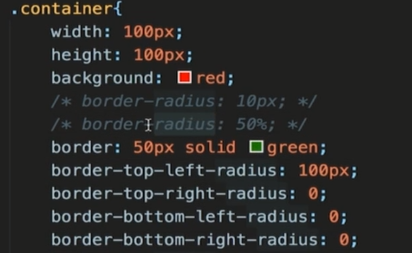
半圆/扇形


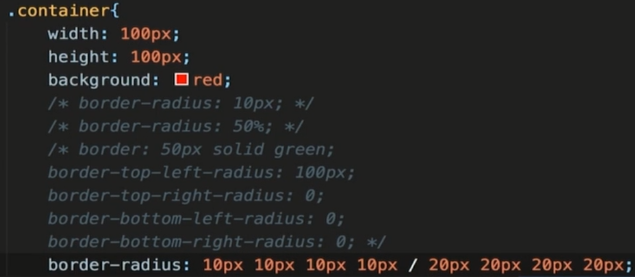
只有左上角,其余均为 0,若删掉 border 属性,则为扇形

椭圆

10px 和 20px 分别为 x轴 和 Y轴 的半径,设置椭圆
4.background
5.clip-path